Install Bold Booster on Adobe Commerce (Magento 2)
Bold Booster for PayPal is free to download and allows you to easily add Apple Pay®, Google Pay™, Venmo, PayPal Pay Later and more. Plus, you keep your customizations.
Step 1: Install Bold Booster
Who's involved: Developer
- Install using Composer (recommended)
- Install manually
- Open your terminal and navigate to your Adobe Commerce/Magento project directory.
- Run the following Composer command to install Bold Booster:
composer require bold-commerce/module-checkout-payment-booster - Enable the extension using the following commands:
php bin/magento setup:di:compile
php bin/magento setup:upgrade - If you're using a 2.3.x version of Adobe Commerce, apply the following patch so Bold's content security policy (CSP) works correctly with your store:
If you're not sure what Adobe Commerce version you have, follow Adobe Commerce's documentation to find out.
patch < vendor/bold-commerce/module-checkout-payment-booster/patches/CSP-PAYMENT-BOOSTER_2.3.x.patch
- In the command line, log in to the Magento server.
- Navigate to the root directory of your website (the parent directory of the
./appdirectory). - In the root directory, open the
./app/codedirectory.cd ./app/code - Create a directory named
Boldand navigate into it.mkdir Bold
cd Bold - Access the ZIP file in one of the following ways:
- Use the command line to download the file from Packagist using the GitHub link for the latest release.
- Example using
wget:wget https://github.com/bold-commerce/adobe-commerce-bold-checkout-payment-booster/archive/refs/tags/v2.4.2.zip - Example using
curl:curl -LO https://github.com/bold-commerce/adobe-commerce-bold-checkout-payment-booster/archive/refs/tags/v2.4.2.zip
- Example using
- If you use CPanel, Plesk, or FileManager, download the Source code ZIP file from the GitHub release page and upload it to your server.
- Use the command line to download the file from Packagist using the GitHub link for the latest release.
- Unzip the file you downloaded.
unzip <name of the file> - Rename the unzipped file to
CheckoutPaymentBooster. For example:mv adobe-commerce-bold-checkout-payment-booster-2.2.7 CheckoutPaymentBooster - Navigate back to the root directory (the parent directory of the
./appdirectory). - Enable the extension using the following commands:
php bin/magento setup:di:compile
php bin/magento setup:upgrade - If you're using a 2.3.x version of Adobe Commerce, apply the following patch to add rules to your store's Content Security Policy (CSP). These rules ensure Bold assets load correctly on your store.
If you're not sure what Adobe Commerce version you have, follow Adobe Commerce's documentation to find out.
patch < app/code/Bold/CheckoutPaymentBooster/patches/CSP-PAYMENT-BOOSTER_2.3.x.patch - (Optional) Run the following command to ensure your website's CSS, admin menu, and other elements function correctly.
php bin/magento setup:static-content:deploy - Check the status of the Bold module. Some stores will disable the module by default.
php bin/magento module:status - If the module is disabled, enable it.
php bin/magento module:enable Bold_CheckoutPaymentBooster
Step 2: Complete Bold Booster onboarding
Who's involved: Developer Merchant
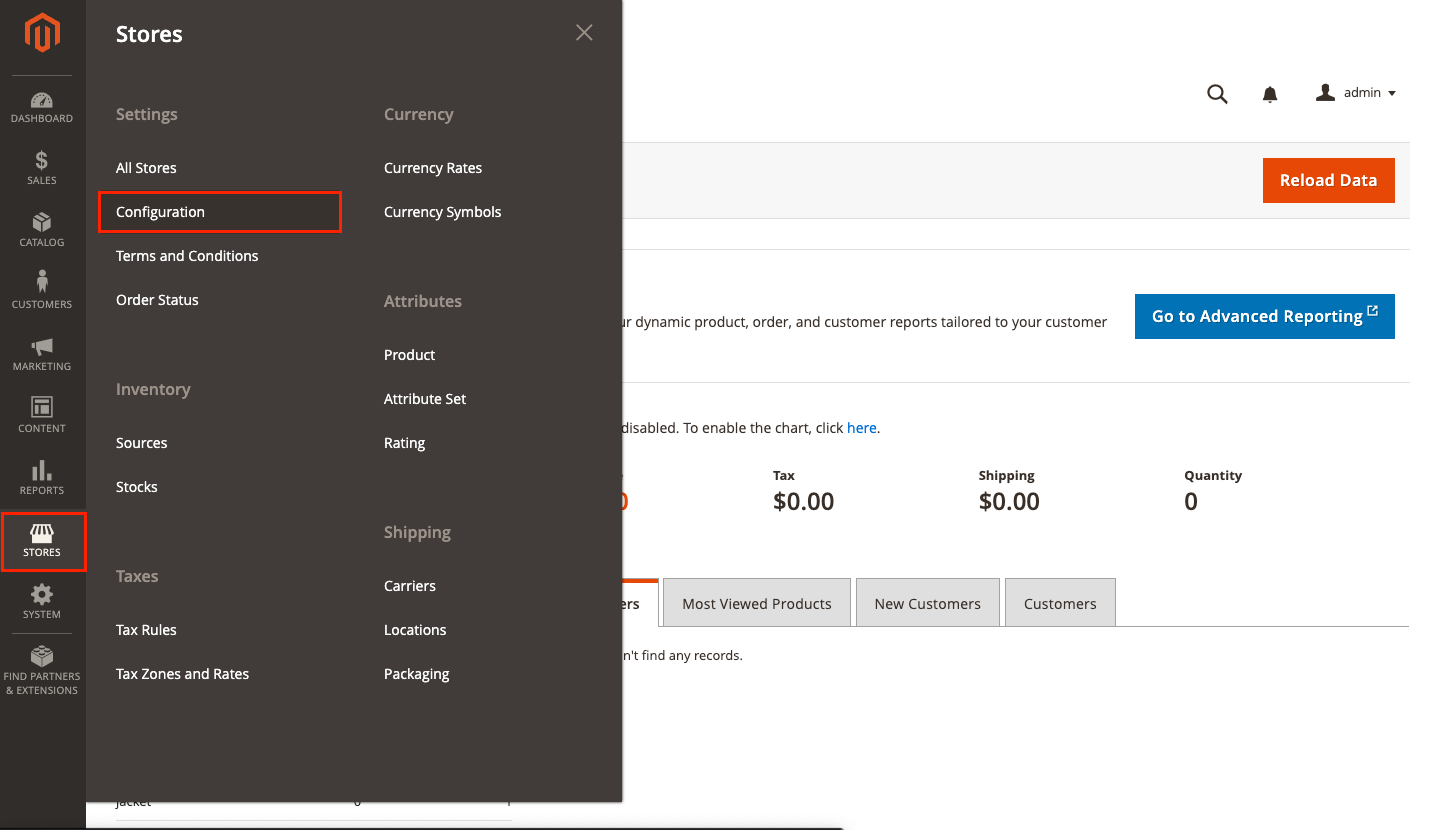
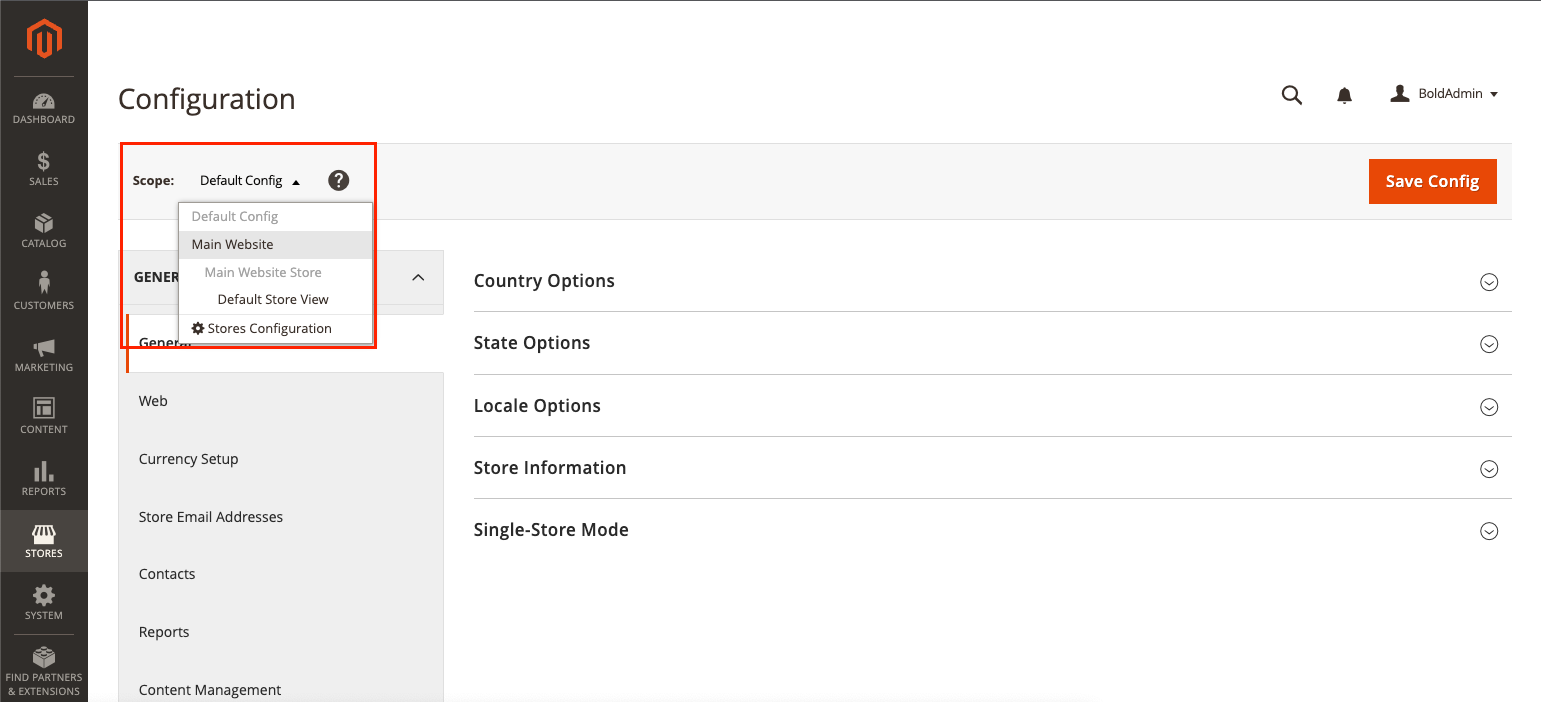
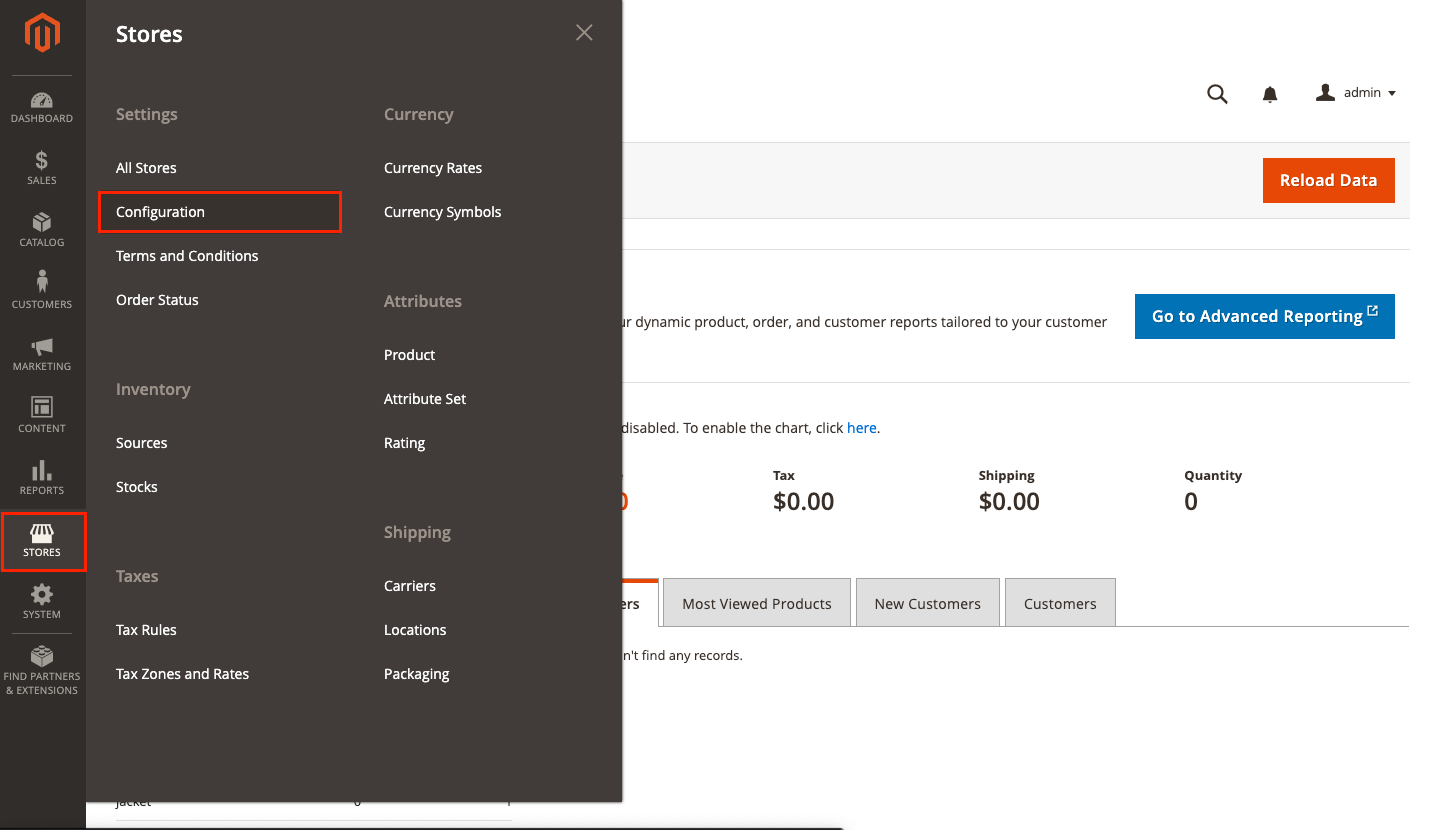
- In the Adobe Commerce admin, navigate to Stores > Configuration.

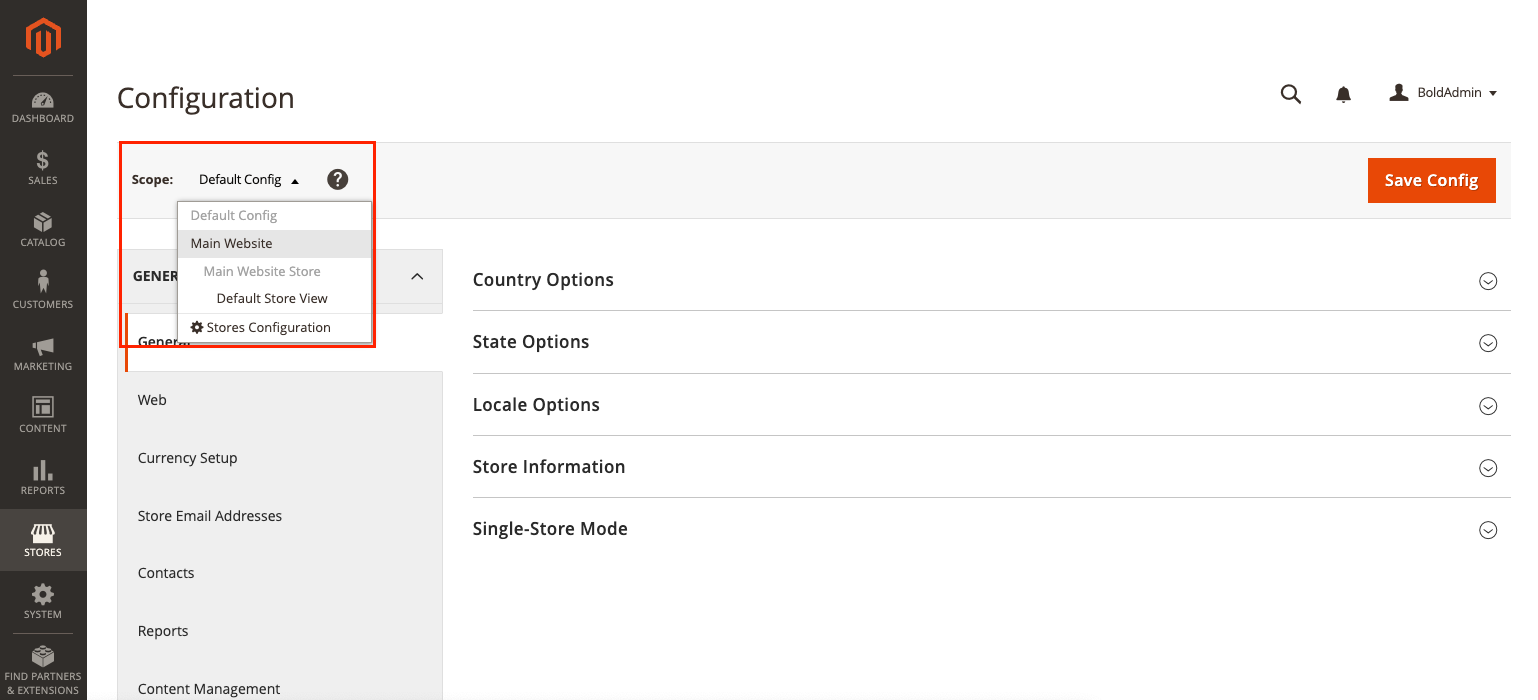
- In the Scope drop-down menu at the top of the page, select the website where you're setting up Bold. This option is often called Main Website, but you might have renamed it to match your website name. In the dropdown, it's usually directly below the Default Config option.
note
In Adobe Commerce versions earlier than 2.4, this drop-down is titled Store View.
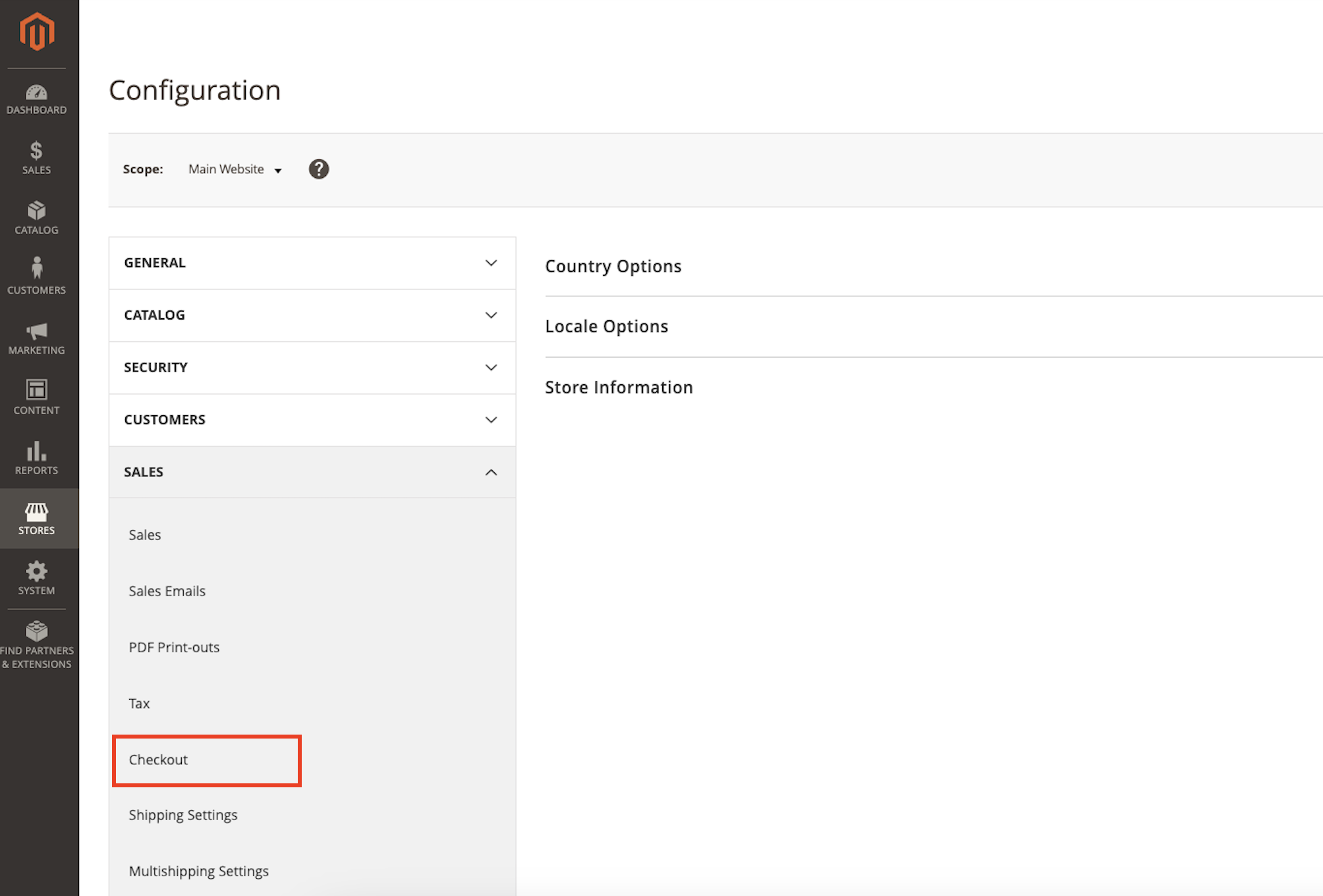
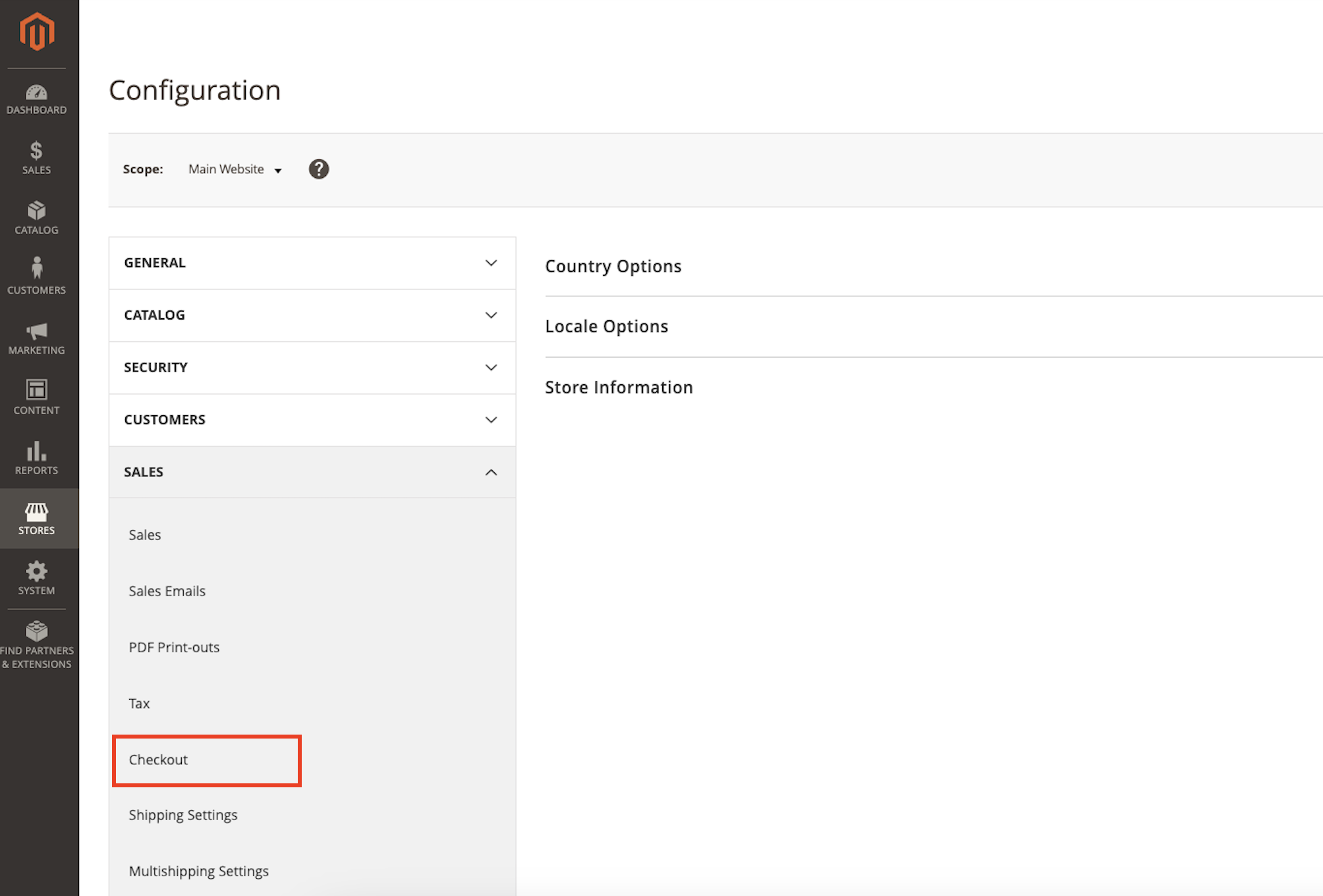
- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.

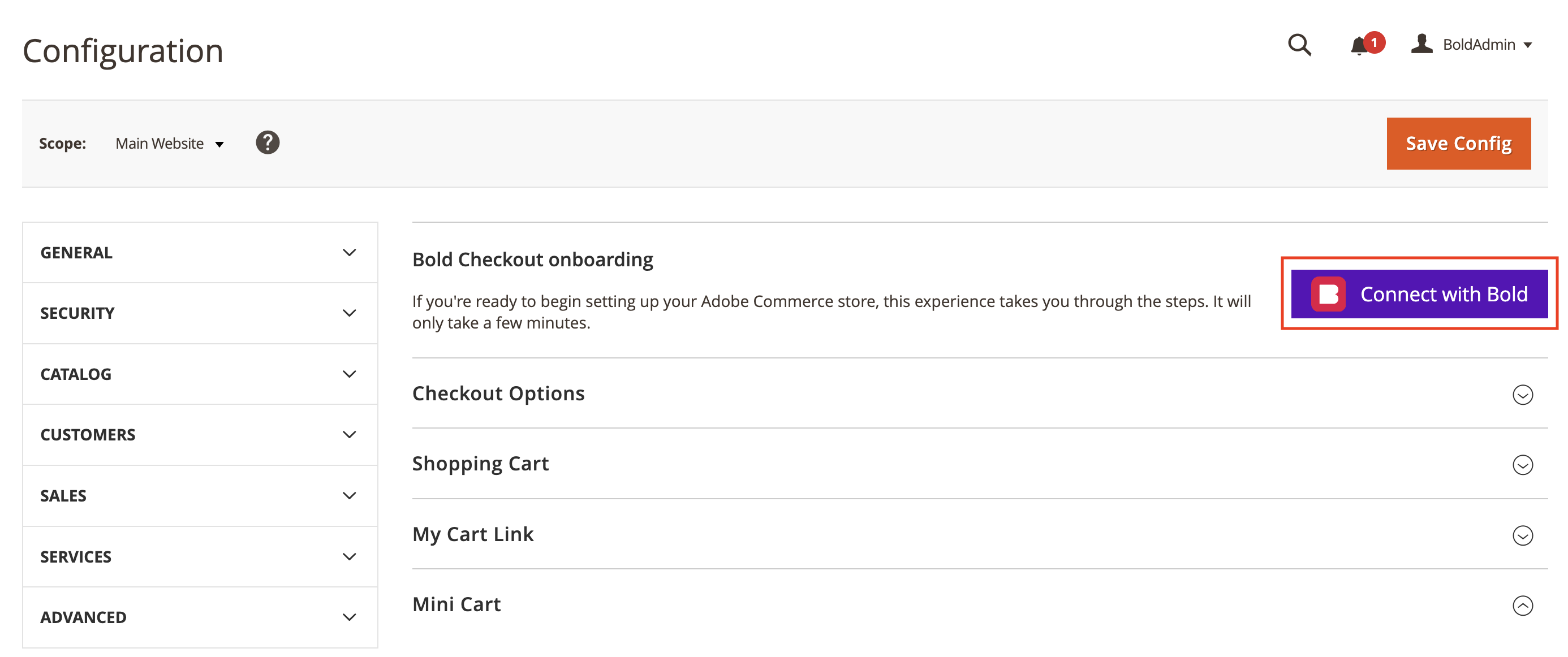
- A Bold Checkout onboarding banner appears on the page, prompting you to set up your store. Click the Connect with Bold button.

- A pop-up window appears. Follow the instructions in the window to create a Bold account if you haven't already.
note
Ensure that your browser does not have any settings enabled that block cookies, such as "Incognito Mode" or similar "Do Not Track" (DNT) settings. These settings can cause an error when attempting to complete this step.
- Connect your store. When entering your URL, remove the
http://orhttps://and any trailing slash (/). - Install Bold Checkout.
- On the Connect a payment gateway step, find a payment gateway you want to use and click Connect.
- Enter your payment gateway credentials. Refer to the following documentation for help setting up popular payment gateways with Bold Booster:
- Next to the payment gateway, click the ellipsis (...) and click Edit credentials to configure the gateway.
- (PayPal Complete Payments and Braintree) For Payment gateway name, specify a name for this gateway, or leave it as is. This name won't be visible to customers.
- For Currency, select the currency this gateway will use.
- (PayPal Complete Payments only) For PayPal account, confirm the email is the correct email associated with your PayPal business account.
- Under Payment Methods, select which payment method(s) you want this payment gateway to use. Refer to Connect payment gateways for details about which gateways support which payment methods.
- (Optional, PayPal Complete Payments only) Customize the appearance of the payment method buttons.
- Specify whether you want this gateway to use 3D Secure for card payments. Do not enable 3D Secure if you also enable Fastlane.
- Select whether you want to enable guest checkout using Fastlane by PayPal.
- Click Save.
- Repeat for each payment gateway you want to connect.
- Copy the API access token.
caution
Ensure that you save the API access token in a safe place. You will need it for the next step.
- Click Close.
Step 3: Configure in the Adobe Commerce admin
Who's involved: Merchant
- If you are not already there, navigate to the Stores > Configuration page in the Adobe Commerce admin.
- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.

- In the Scope drop-down menu at the top of the page, select the website where you're setting up Bold. This option is often called Main Website, but you might have renamed it to match your website name.
note
In Adobe Commerce versions earlier than 2.4, this drop-down is titled Store View.

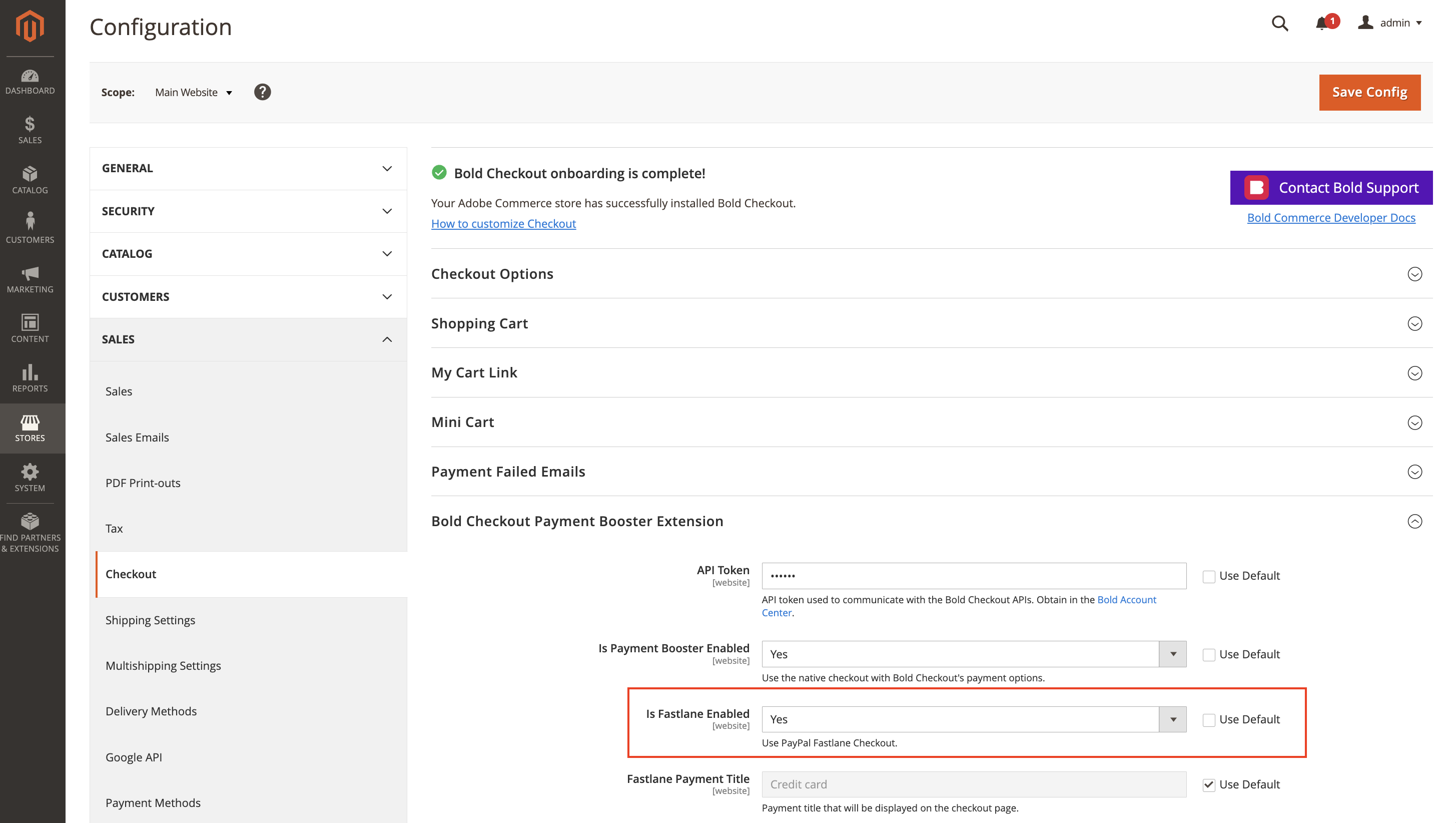
- Expand the Bold Checkout Payment Booster Extension section.
- In the API Token field, enter the API access token you copied.
- For Configuration Group Label, use this table to determine which action to take.
Configuration What to do Your store domain in Bold Account Center is the same as your Magento base URL. Leave Configuration Group Label as is. It's OK if this field is blank. Your store domain in Bold Account Center is different from your Magento base URL. Edit Configuration Group Label to exactly match your Bold Account Center store domain. Ensure the domain does not include the protocol (such as https://). - For Is Payment Booster Enabled, uncheck Use Default and select Yes.
- For Is Fastlane Enabled, select whether you want to enable Fastlane. Refer to the enable Fastlane section for details.
- (Optional) For Payment Title, specify a title for the section of your checkout that accepts credit card payments.
- (Optional) For Digital Wallets Title, specify a title for the section of your checkout that accepts digital wallet payments such as Apple Pay or Google Pay.
- For the Enable Digital Wallets in Express Checkout drop-down, if you want payment options to appear above the shipping step, select Yes. Otherwise, select No.
note
If your checkout has mandatory checkboxes after the payment step, such as terms and conditions or a GDPR confirmation, you must select No.
- (Optional, PayPal Complete Payments only) To further streamline checkout, enable digital wallets (such as PayPal, Apple Pay, or Google Pay) on the cart or product pages.
- Enable Digital Wallets on Cart Page: If you select Yes, additional payment buttons will appear on the cart page and in the mini cart, separate from your existing checkout button.
- Enable Digital Wallets on Product Pages: If you select Yes, payment buttons will display directly on all product detail pages.
- Click the Save Config button at the top of the page.
- Navigate to System > Cache Management and click the Flush Magento Cache button.
Step 4: Install compatibility modules
Who's involved: Developer
Depending on your store setup, you might need to install an additional module so your configuration works seamlessly with Bold.
Follow these instructions to install compatibility modules if your store uses any of the following extensions:
- Swissuplabs Firecheckout
- OneStepCheckout
- Amasty Checkout
Step 5: Configure security settings
Who's involved: Developer DevOps/Security
Configure your security settings so Bold can communicate with your store.
Your store setup might have firewalls in place that restrict incoming and outgoing network traffic, allowing only a predefined set of IP addresses. For Bold's integrations to function, Bold domains must be able to make requests to your application. This means you must add specific domains or IP addresses to your allowlist.
- Add the following domains to your allowlist:
https://api.boldcommerce.comhttps://checkout.boldcommerce.com
- Add the following IP addresses to your allowlist:
34.118.185.13034.152.35.11735.234.253.9535.234.240.21434.152.62.19535.203.83.16934.95.4.13435.203.123.9535.203.41.1535.203.111.21835.203.12.9434.152.48.935.203.70.9034.152.57.7934.152.40.16935.203.98.4935.234.243.14734.118.146.18834.152.1.13434.152.7.13635.234.248.10735.234.247.24635.203.50.15634.95.47.12435.203.8.16235.203.89.9935.203.5.16434.95.58.19635.203.82.9135.234.246.935.203.57.13935.203.27.12334.152.60.21135.203.79.153
- If your security system filters traffic based on headers, add the
User-Agentheader with a value ofBold-APIto your allowlist.
For more information about allowlisting and Bold's security configuration requirements, refer to the security concepts overview.
Step 6: Enable Fastlane (optional)
Who's involved: Merchant
Fastlane by PayPal offers a streamlined checkout experience to existing Fastlane customers and allows new customers to quickly and easily save their payment and shipping information for a seamless checkout experience in the future. Customers can use Fastlane wherever it's available on the internet, allowing you to leverage a network of millions of PayPal customers.
Install and configure Fastlane with Bold Booster to reduce steps in checkout, boosting conversions and increasing lifetime customer value.
Requirements
- An Adobe Commerce or Magento Open Source store located in the United States, selling in USD.
- A PayPal Complete Payments or Braintree Credit Card payment gateway.
- Fastlane does not currently support 3D Secure.
- Fastlane enabled in your PayPal account. Refer to PayPal's documentation for enabling Fastlane with PayPal Complete Payments or Braintree.
Enable Fastlane in Bold Account Center
If you already enabled Fastlane during onboarding, skip to configuring Fastlane.
- Log in to Bold Account Center and open Bold Checkout.
- Navigate to Payment options > Payment gateways.
- Next to PayPal Complete Payments or Braintree, click on the ellipsis (...) to edit the settings.
- Check the box to enable Fastlane by PayPal.
- (Optional) Click Style Fastlane to access the Advanced Style Settings.
- Click Save.
Next, configure Fastlane in the Adobe Commerce admin.
Configure Fastlane in the Adobe Commerce admin
After you've enabled Fastlane in the Bold Account Center, finish the process by configuring it to work with your store.
- In the Adobe Commerce admin, navigate to Stores > Configuration.

- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.
- If you have multiple websites, find the Scope drop-down menu at the top of the page, and select the website you want to configure.

- Under Bold Payment Booster Extension, for Is Payment Booster Enabled, uncheck Use Default and select Yes if you haven't already. A Fastlane field appears.
- For Is Fastlane Enabled, uncheck Use Default and select Yes.

- For Enable Express Pay, ensure you have selected Yes. This is required for Fastlane to work correctly.
- In the top left, click Save Config.
- Navigate to System > Cache Management, and click the Flush Magento Cache button.
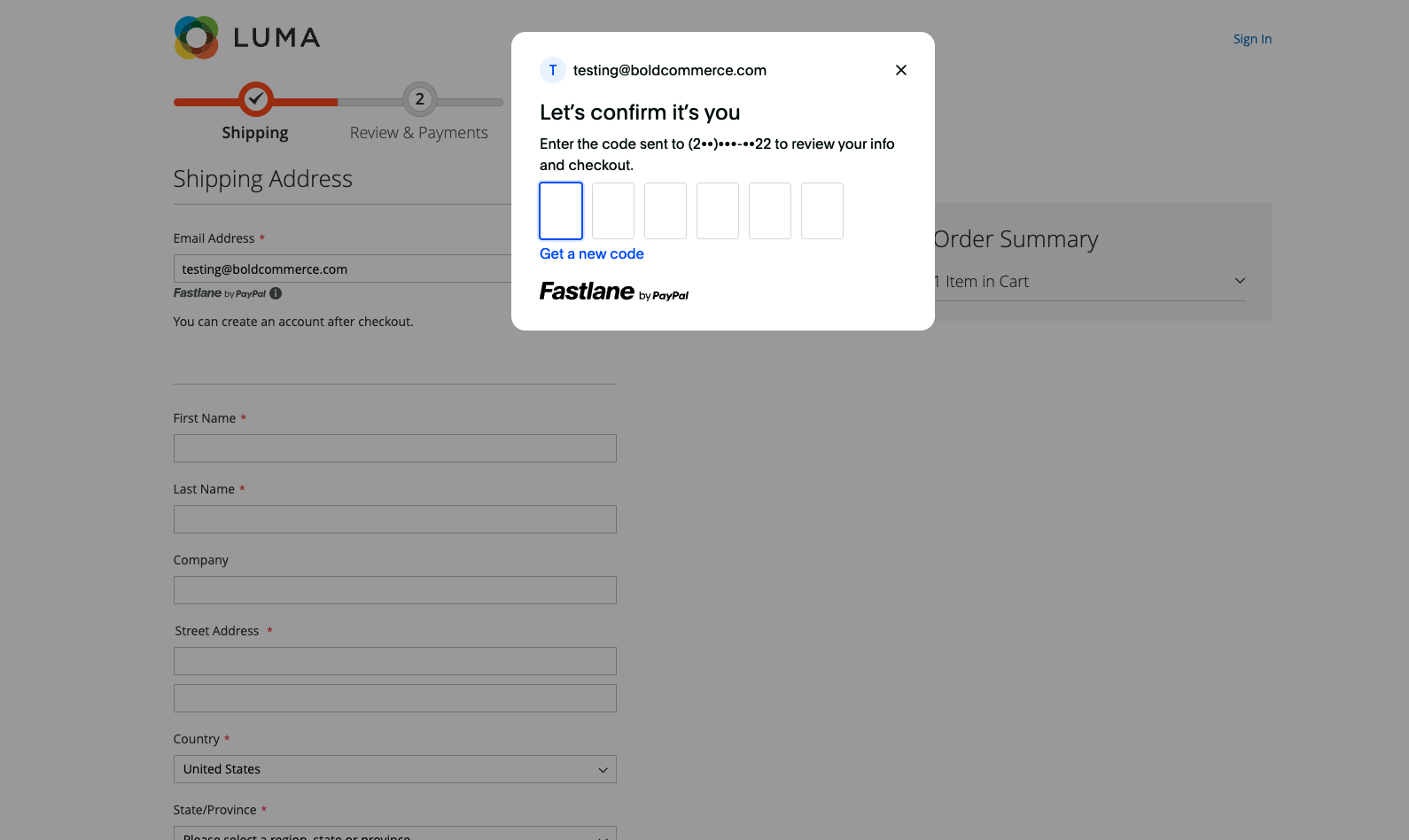
Customer experience: Existing PayPal customer with a Fastlane profile
When the customer enters a PayPal associated email in the checkout, they receive a verification code by text which they can then enter into the checkout. Once validated, the checkout is automatically populated with their saved shipping, billing, and payment information. From here, they can either complete the order, or they can adjust their checkout information.

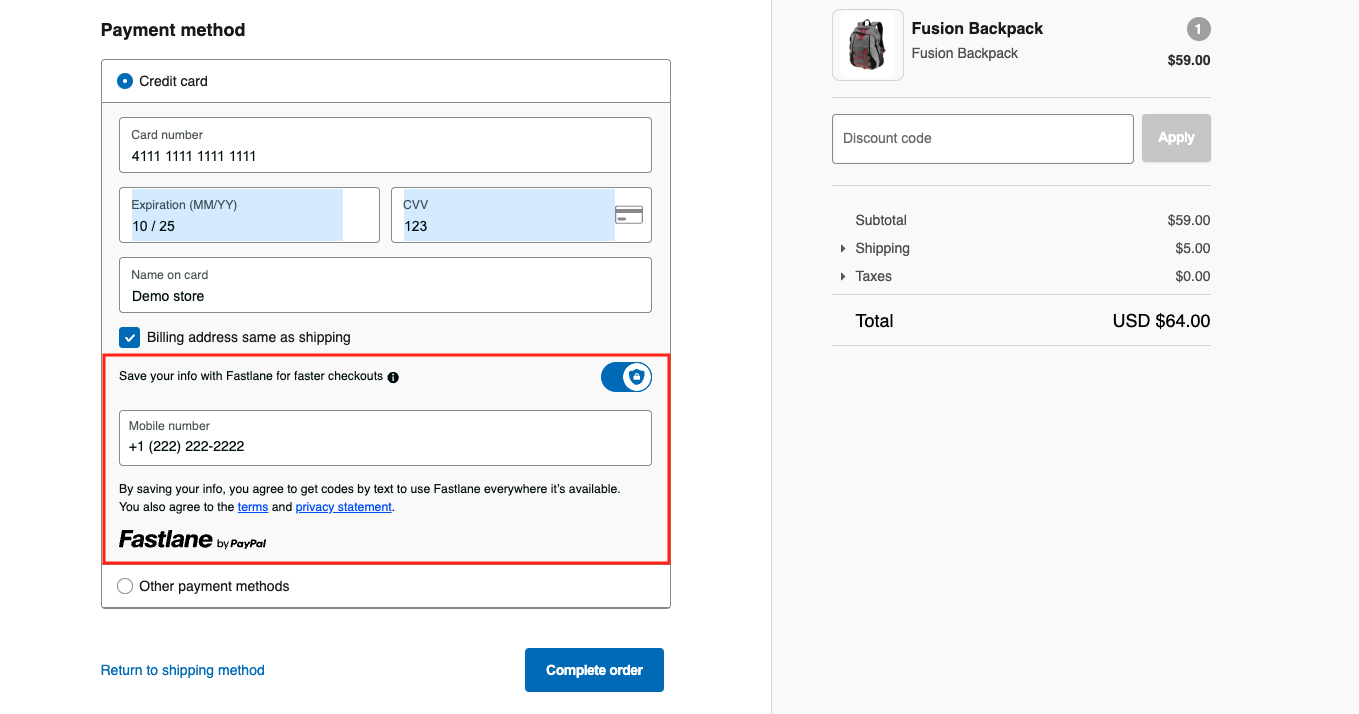
Customer experience: Customer without a Fastlane profile or PayPal-associated email address
When the customer proceeds to the checkout, they enter their email address, shipping information, and payment information as usual. If the customer consents to save their payment profile with Fastlane (enabled by default) on the payment information page, a Fastlane profile is automatically created once they complete their order. Customers can also manually disable Fastlane account consent if they do not wish to save a Fastlane profile.
Fastlane opt-in is only displayed to customers located in the United States.

Next steps
After installing Bold Booster on your store, you can:
- Add more payment gateways to offer customers more ways to pay
- Learn more about how Bold handles payment information
- Troubleshoot issues
If you need help onboarding, please submit a support ticket. Or, if you have a Bold representative working with you, add them as a support user on your store and contact them for further help.