Install Bold Checkout
Bold provides a prebuilt platform connector and extension for merchants who want to use Bold Checkout with their Adobe Commerce or Magento Open Source store. Follow the instructions outlined in this document to set up Bold Checkout on your store.
- There are several configuration options for Bold Checkout on Adobe Commerce). Identify which configuration your store needs before beginning this guide.
- The Bold Checkout Extension supports users of both Adobe Commerce (formerly known as Magento 2) and Magento Open Source.
The following video shows an overview of the installation process, beginning at the Complete Bold Checkout onboarding step:
Process overview
This document includes instructions for setting up Bold Checkout on a single Adobe Commerce deployment. This means that if you have more than one deployment or store, you must complete the full set of instructions for each store.
For example, if you have a development, staging, and production store, you must complete these steps three times, using the corresponding store URL each time.
Local development stores MUST use a port-forwarding service, such as ngrok, Cloudflare Tunnel, or OpenVPN in order to communicate with Bold Checkout.
Prerequisites
Before you connect your Adobe Commerce store with Bold Checkout, ensure you have the following:
- An Adobe Commerce account.
- An Adobe Commerce store using version 2.3 or later.
- A payment gateway associated with the store. Bold strongly recommends PPCP or Braintree.
note
PPCP is required when using the PayPal Checkout flow.
- Composer installed on your machine.
- (Self-hosted checkout only) An SFTP client with a connection to your store's server.
- Ensure that your browser does not have any settings enabled that block cookies, such as "Incognito Mode" or similar "Do Not Track" (DNT) settings. This is especially common when using Safari.
Configure security settings
Your store's security settings may prevent Bold from making calls to your store. Use the following sections to ensure Bold can communicate properly and securely with your store and Adobe Commerce.
Configure firewall settings
Many merchants have firewalls in place that restrict incoming and outgoing network traffic, allowing only a predefined set of IP addresses. The nature of a platform connector requires Bold to make calls to your server. For Bold's integrations to function, Bold domains must be able to make requests to your application.
To ensure proper operation, you must configure your firewall settings to allow requests from the following domains or IP addresses:
- Domains
- IP Addresses
Calls from Bold to your platform connector come from one of the following domains and may be GET, PUT, or POST requests:
https://api.boldcommerce.comhttps://checkout.boldcommerce.comhttps://adobe-commerce-connector.boldapps.net
Calls from Bold to your platform connector come from the following IPs:
34.118.185.13034.152.35.117
Configure User-Agent settings
Each call from Bold to your store is accompanied by a User-Agent header with a value of Bold-API. If your security system filters traffic based on headers, ensure that calls marked with User-Agent=Bold-API are permitted.
Install the Bold Checkout Extension
The Bold Checkout Extension is an Adobe Commerce extension that must be installed on your store. For general instructions on how to install an extension, refer to the Adobe Experience League.
You can find the full extension on GitHub.
To install the extension on your store, select your configuration and follow the steps below.
- Payment Booster
- Bold-Hosted Checkout
- Self-Hosted Checkout
- PayPal Checkout Flow
- Open your terminal and navigate to your project directory.
- Run the following Composer command to install Bold Platform and Bold Checkout.
composer require bold-commerce/module-checkout - Enable the extension using the following commands:
php bin/magento setup:di:compile
php bin/magento setup:upgrade
- Open your terminal and navigate to your project directory.
- Run the following Composer command to install Bold Platform and Bold Checkout.
composer require bold-commerce/module-checkout - Enable the extension using the following commands:
php bin/magento setup:di:compile
php bin/magento setup:upgrade - (Optional) If your version of Adobe Commerce is between 2.3.0 and 2.3.3, you must complete this step. Bold
created a patch fix to ensure that Adobe and Bold Checkout are incrementing the
platform_friendly_idof each order in the same way. Apply the patch by using the following steps, which are different for on-premise and cloud stores.- On-premise patch fix instructions:
Navigate to the root directory of your project. Run the following command:patch < vendor/bold-commerce/module-checkout/patches/MAGETWO-70885_2.3.3-p1.patch - Cloud patch fix instructions:
- Navigate to the root directory of your project. Create a directory called
m2-hotfixesif one does not already exist using the following command:mkdir m2-hotfixes - From the root directory, copy the patch file to the
/m2-hotfixesdirectory using the following command:cp vendor/bold-commerce/module-checkout/patches/MAGETWO-70885_2.3.3-p1.patch m2-hotfixes - Add, commit, and push the code changes using the following commands:
For more information about applying patches on a Cloud instance, refer to the Adobe Experience League documentation.
git add m2-hotfixes/
git commit -m "Apply patch"
git push origin <branch-name>
- Navigate to the root directory of your project. Create a directory called
- On-premise patch fix instructions:
- Open your terminal and navigate to your project directory.
- Run the following Composer commands to install Bold Platform and Bold Checkout.
composer require bold-commerce/module-checkout
composer require bold-commerce/module-checkout-self-hosted - Enable the extension using the following commands:
php bin/magento setup:di:compile
php bin/magento setup:upgrade
- Open your terminal and navigate to your project directory.
- Run the following Composer commands to install Bold Platform and Bold Checkout.
composer require bold-commerce/module-checkout
composer require bold-commerce/module-checkout:">=1.1.23"
composer require bold-commerce/module-checkout-flow-paypal - Enable the extension using the following commands:
php bin/magento module:enable Bold_CheckoutFlowPaypal
php bin/magento setup:di:compile
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy -f - Flush the cache before continuing:
php bin/magento cache:flush
Complete Bold Checkout onboarding
Complete the following steps to finish setting up Bold Checkout on your store.
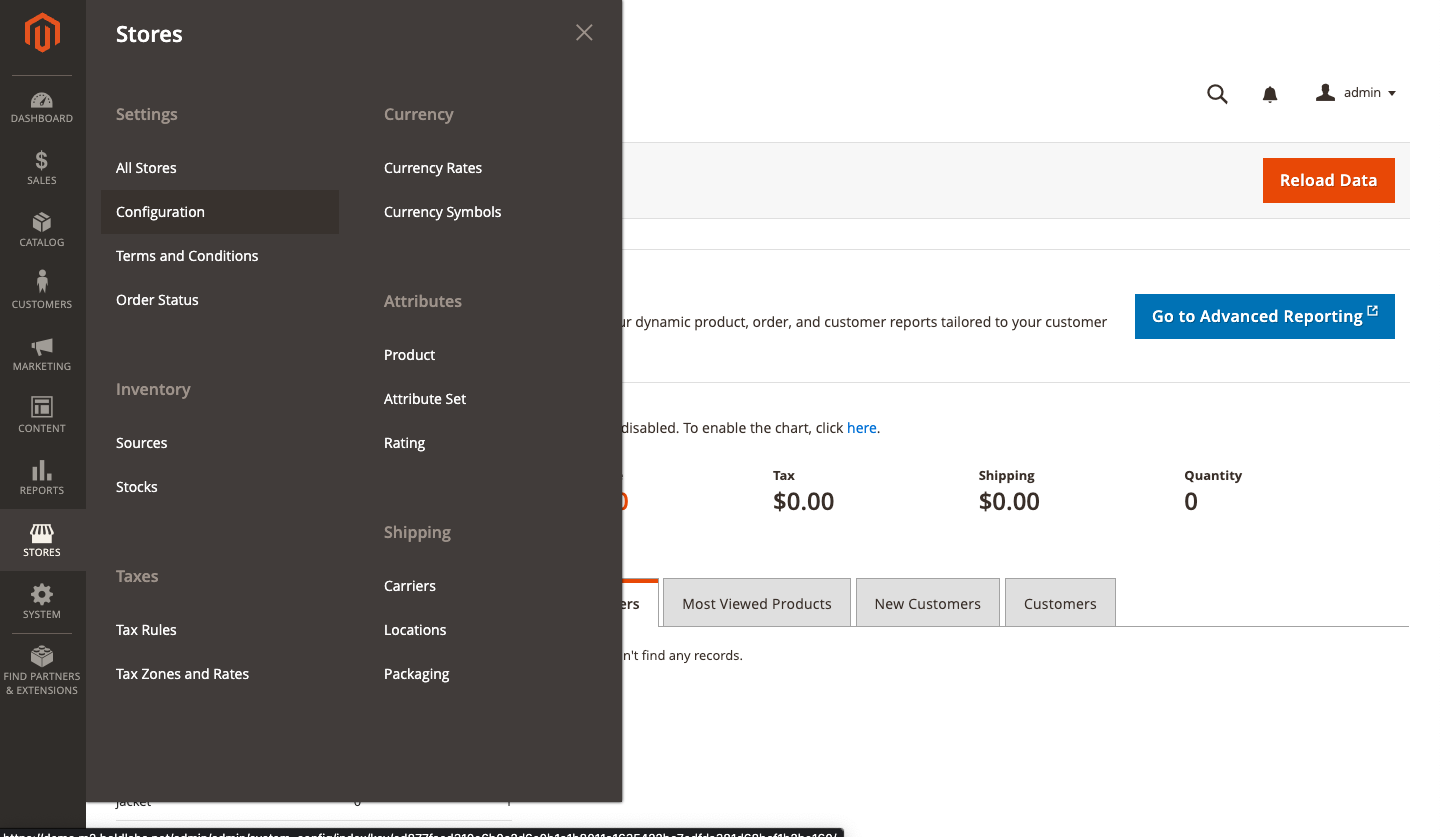
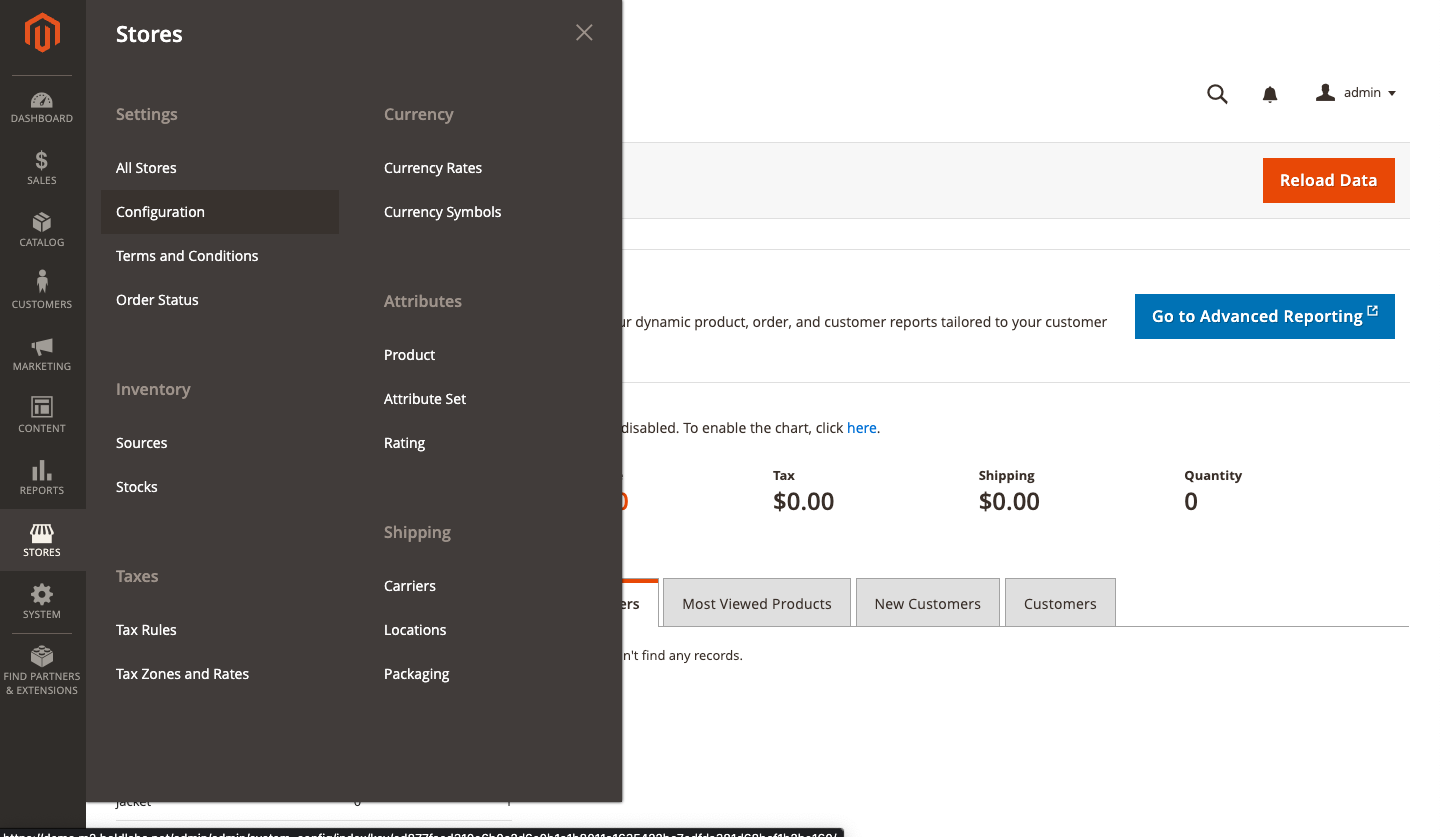
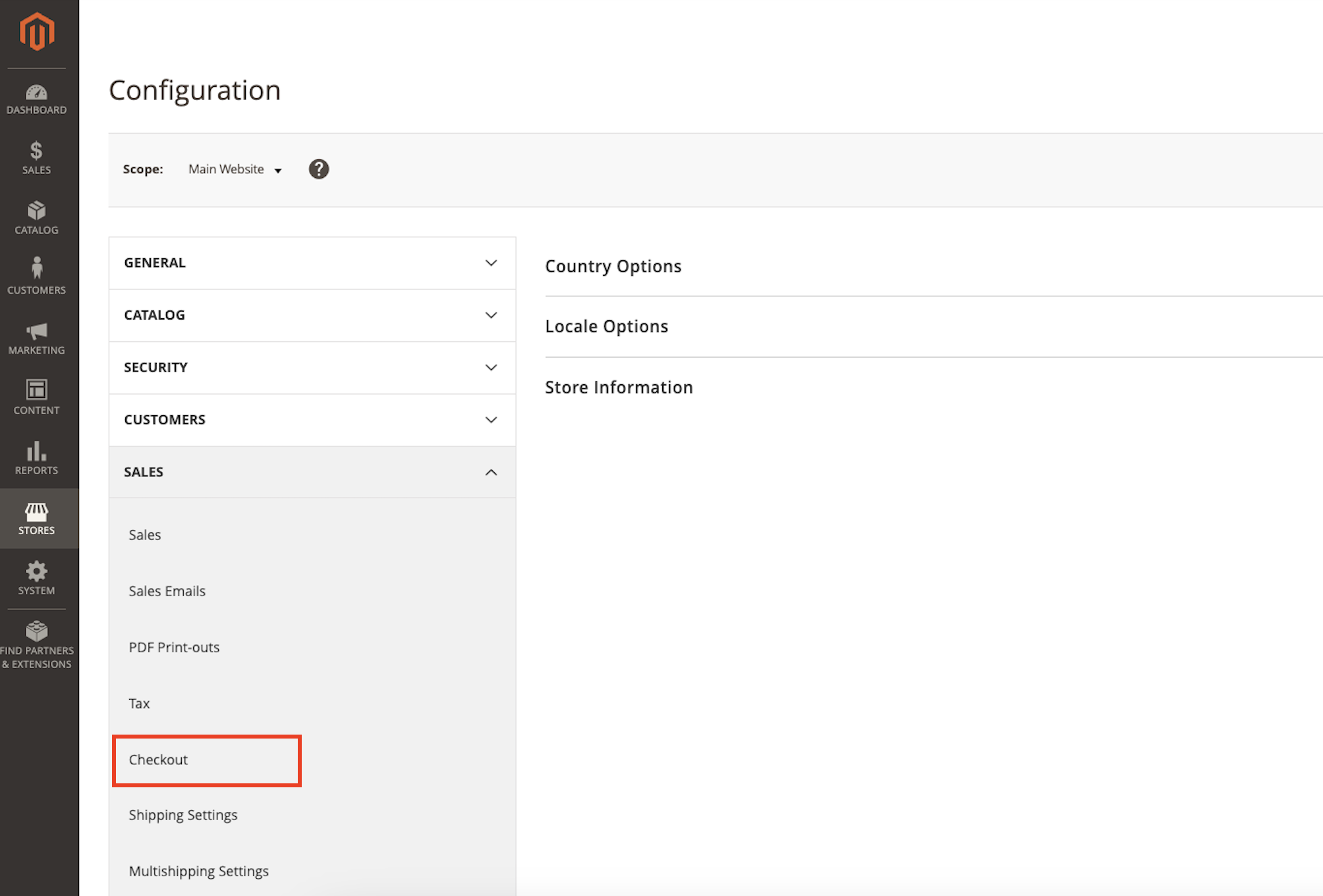
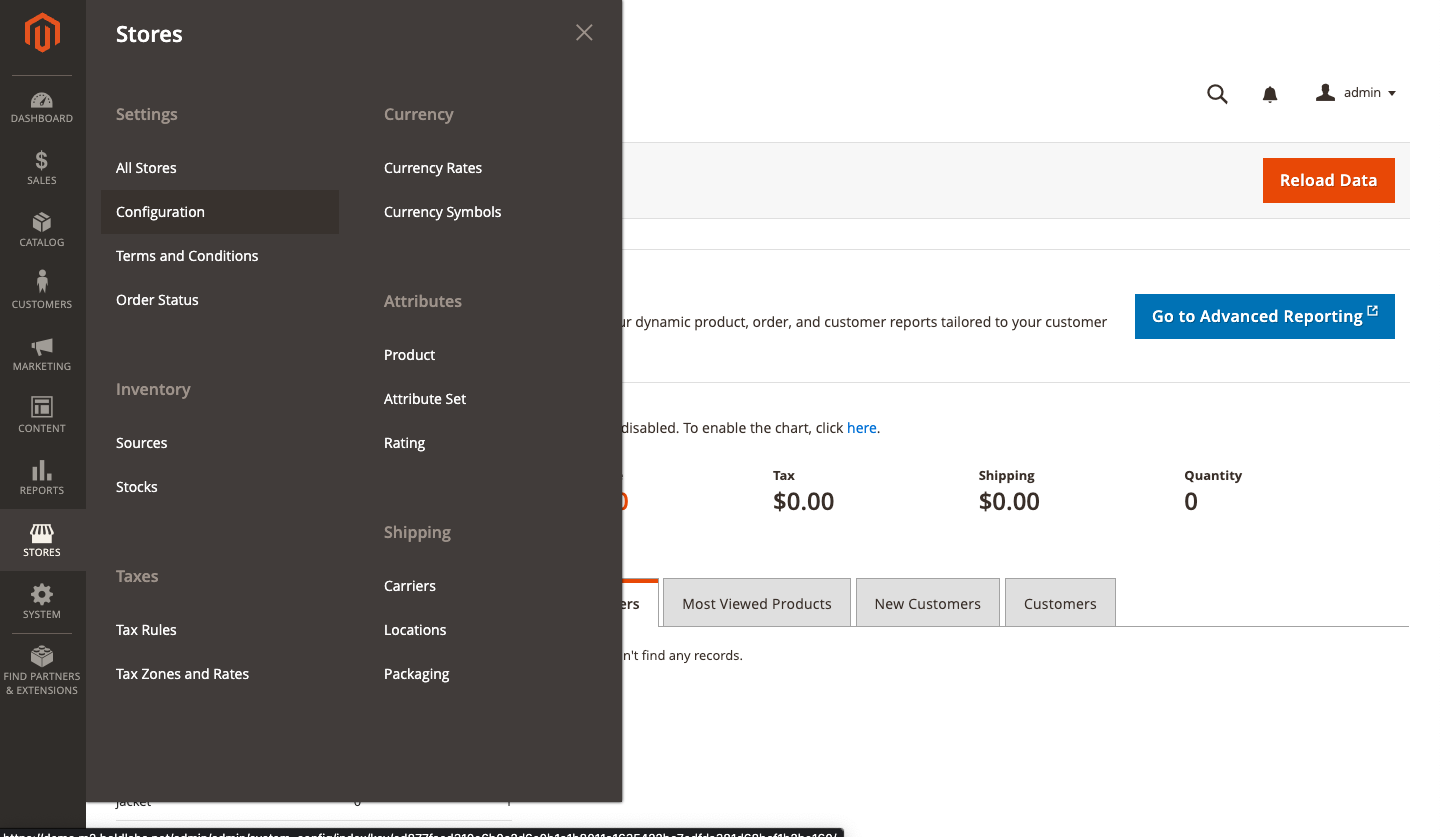
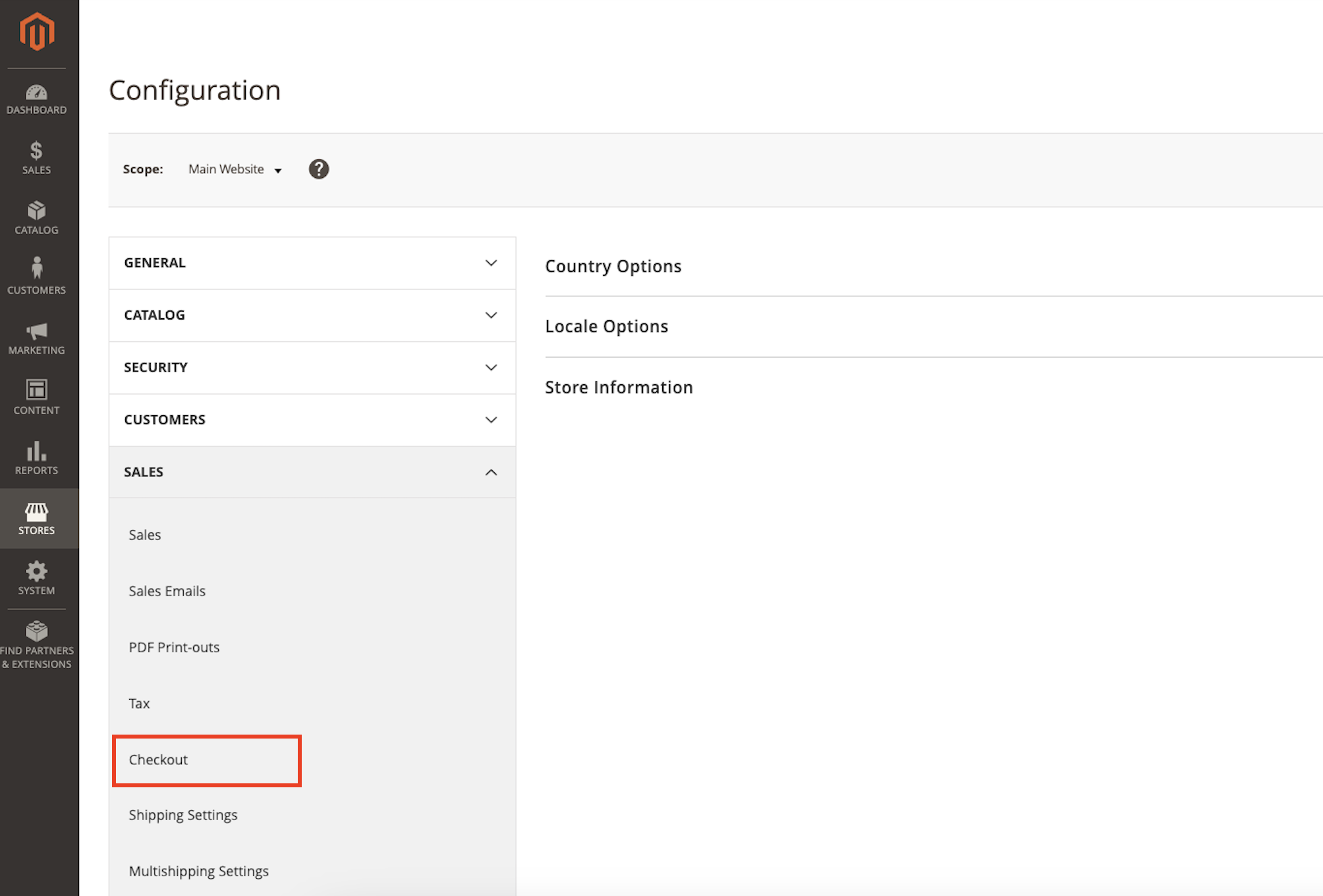
- In the Adobe Commerce admin, navigate to Stores > Configuration.

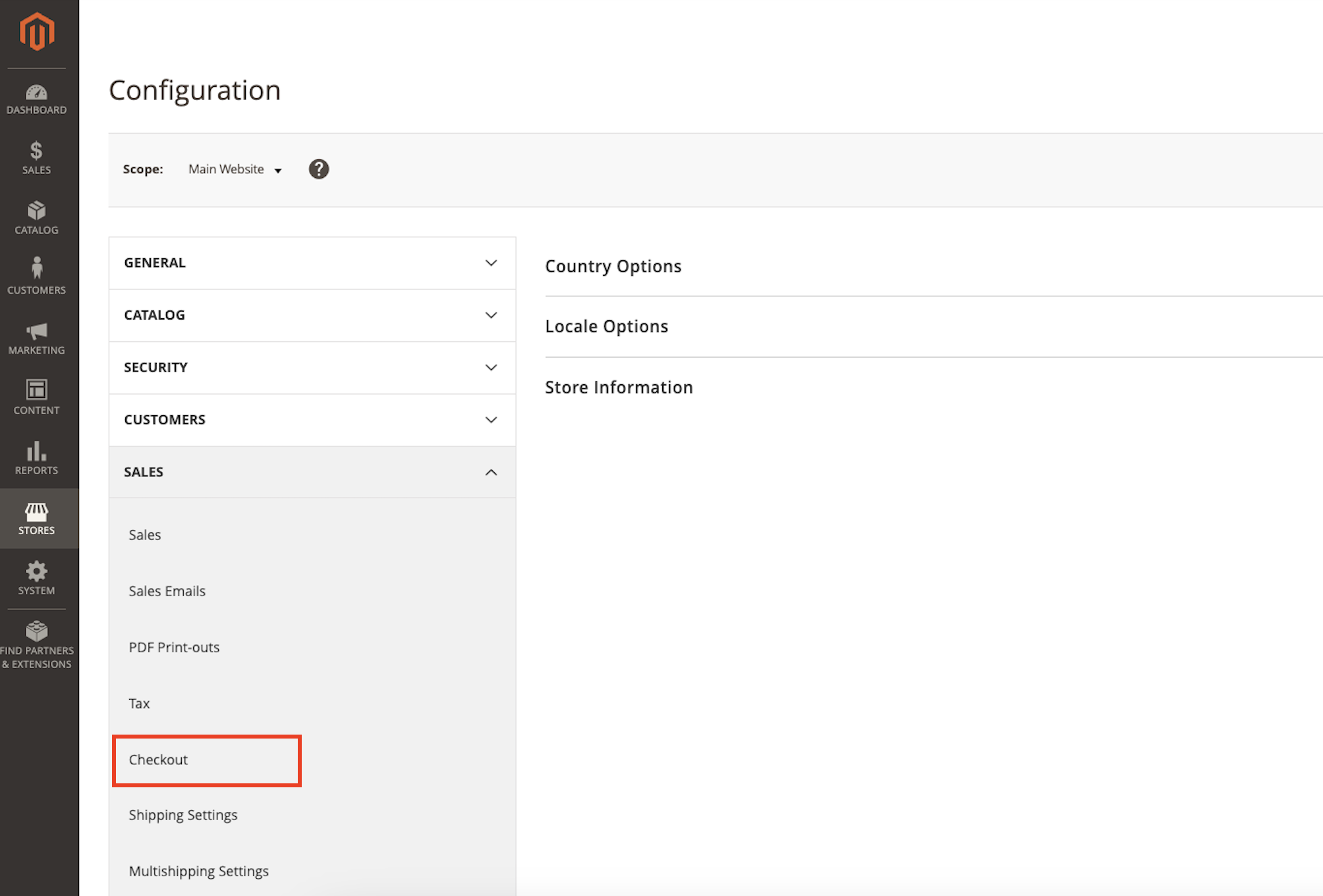
- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.

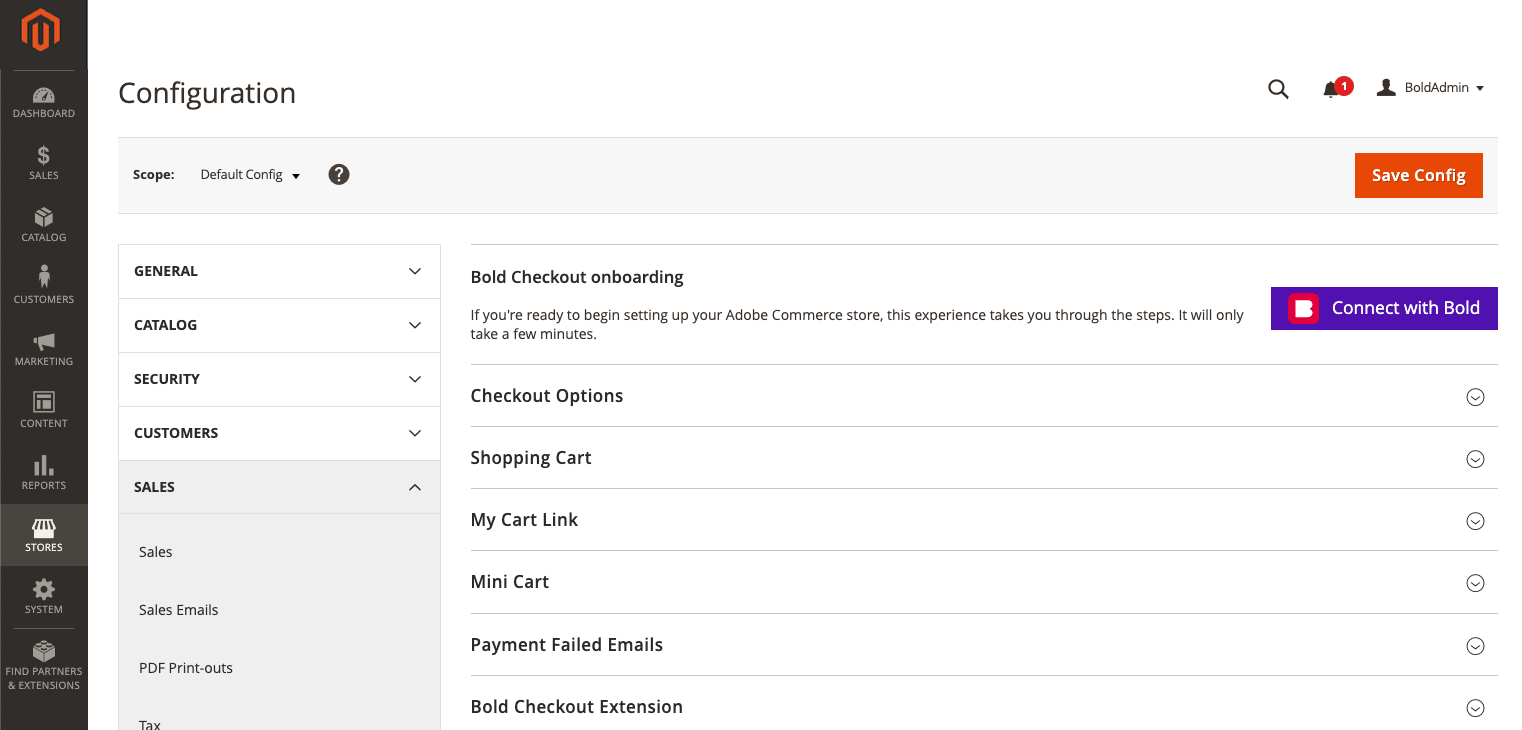
- A Bold Checkout onboarding banner appears on the page, prompting you to set up your store. Click the Connect with Bold button.

- A pop-up window appears. Follow the instructions in the window to complete the following steps:
note
Ensure that your browser does not have any settings enabled that block cookies, such as "Incognito Mode" or similar "Do Not Track" (DNT) settings. These settings can cause an error when attempting to complete this step.
- Create a Bold account.
- Install Bold Checkout.
- Add and configure a payment gateway.
- Create an API access token.
caution
Ensure that you save the API access token in a safe place. You will need it for the next step.
Configure the extension
Complete the following steps in your Adobe Commerce admin to configure Bold Checkout on your store.
- If you are not already there, navigate to the Stores > Configuration page in the Adobe Commerce admin.

- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.

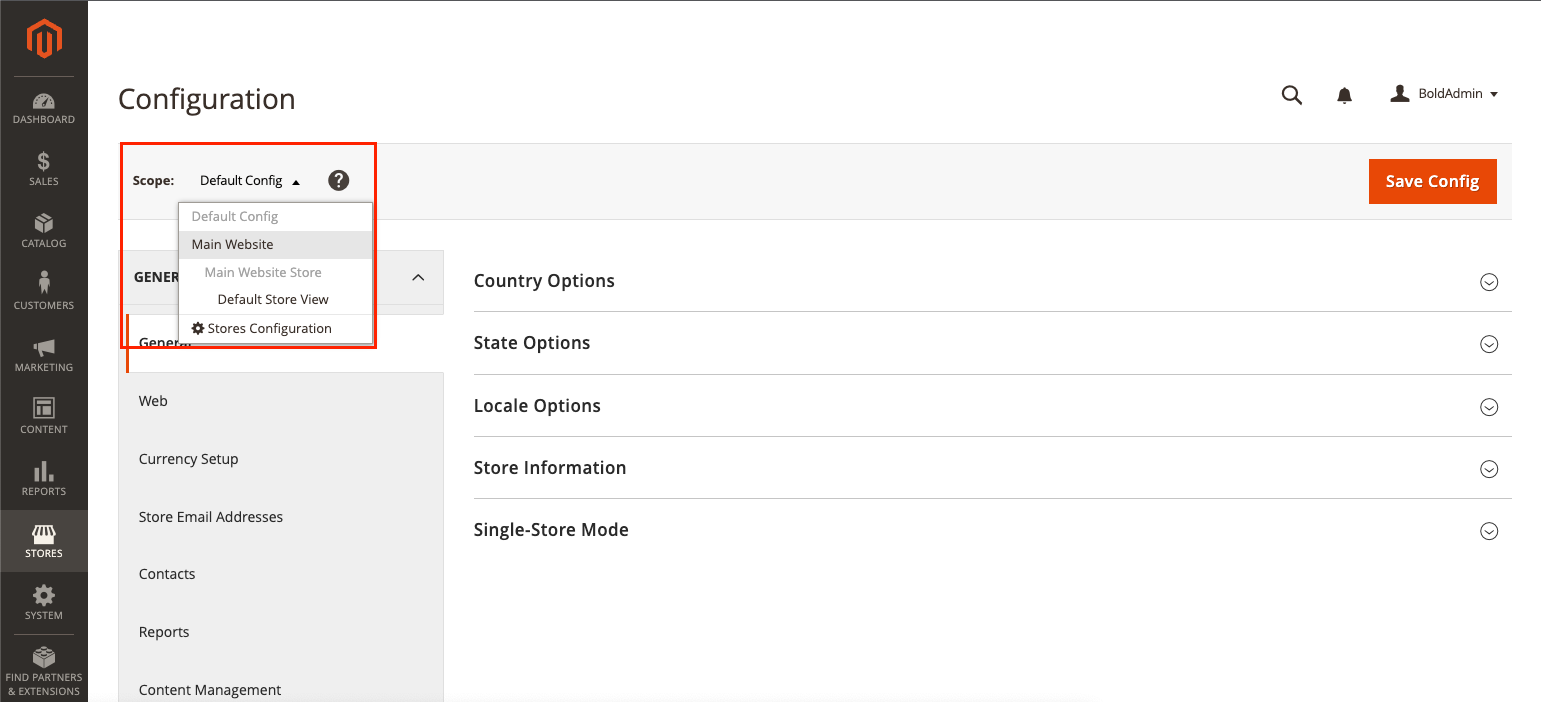
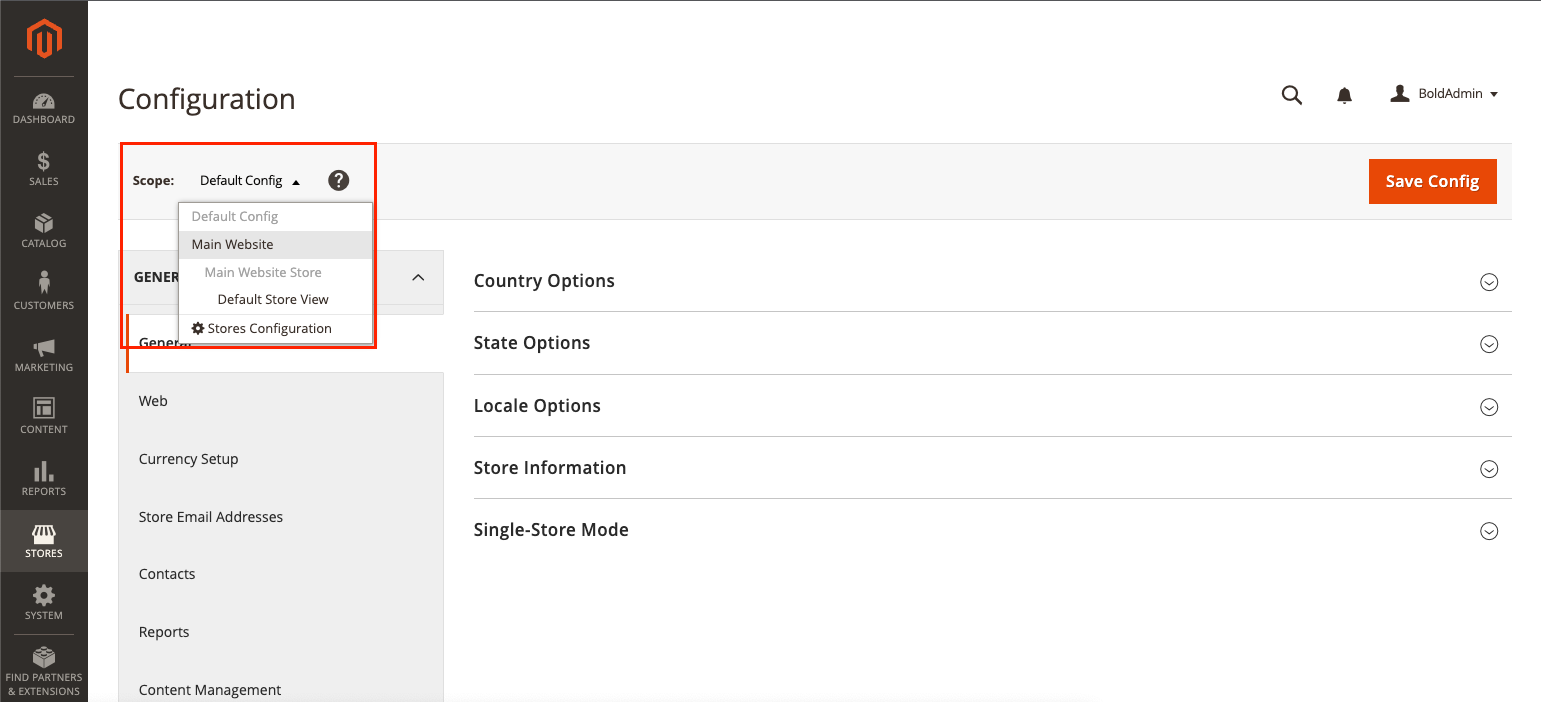
- If you have multiple websites, find the Scope drop-down menu at the top of the page, and select the website you would like to configure. Skip this step if you are in Single Store Mode.
note
In Adobe Commerce versions earlier than 2.4, this drop-down is titled Store View.

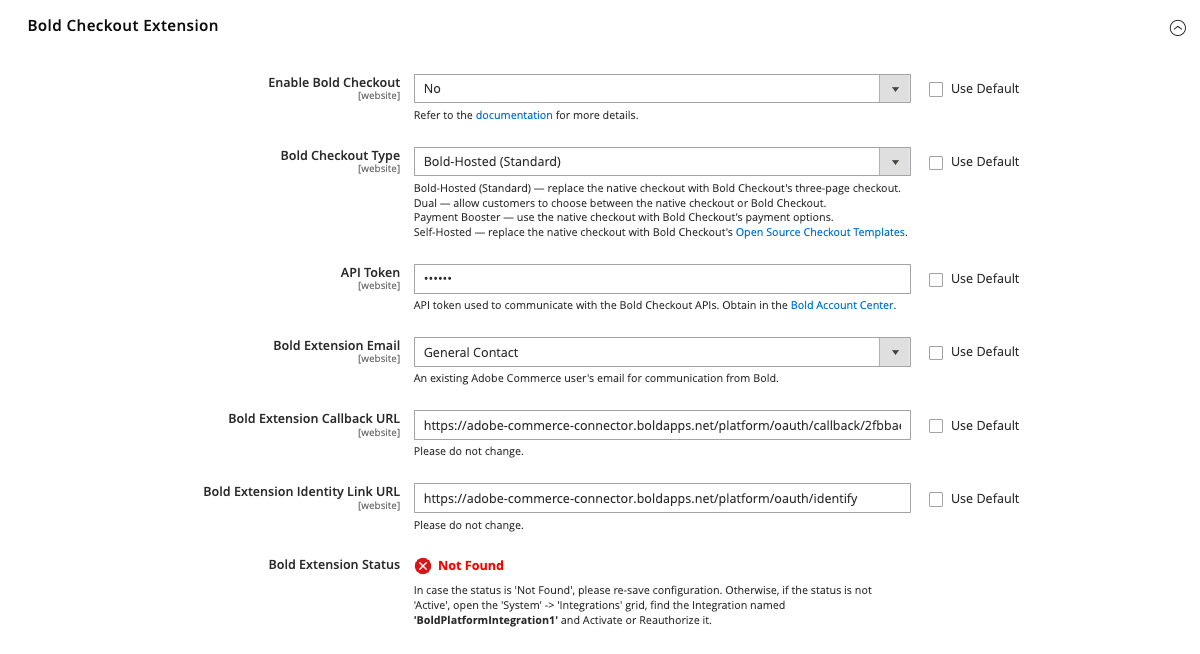
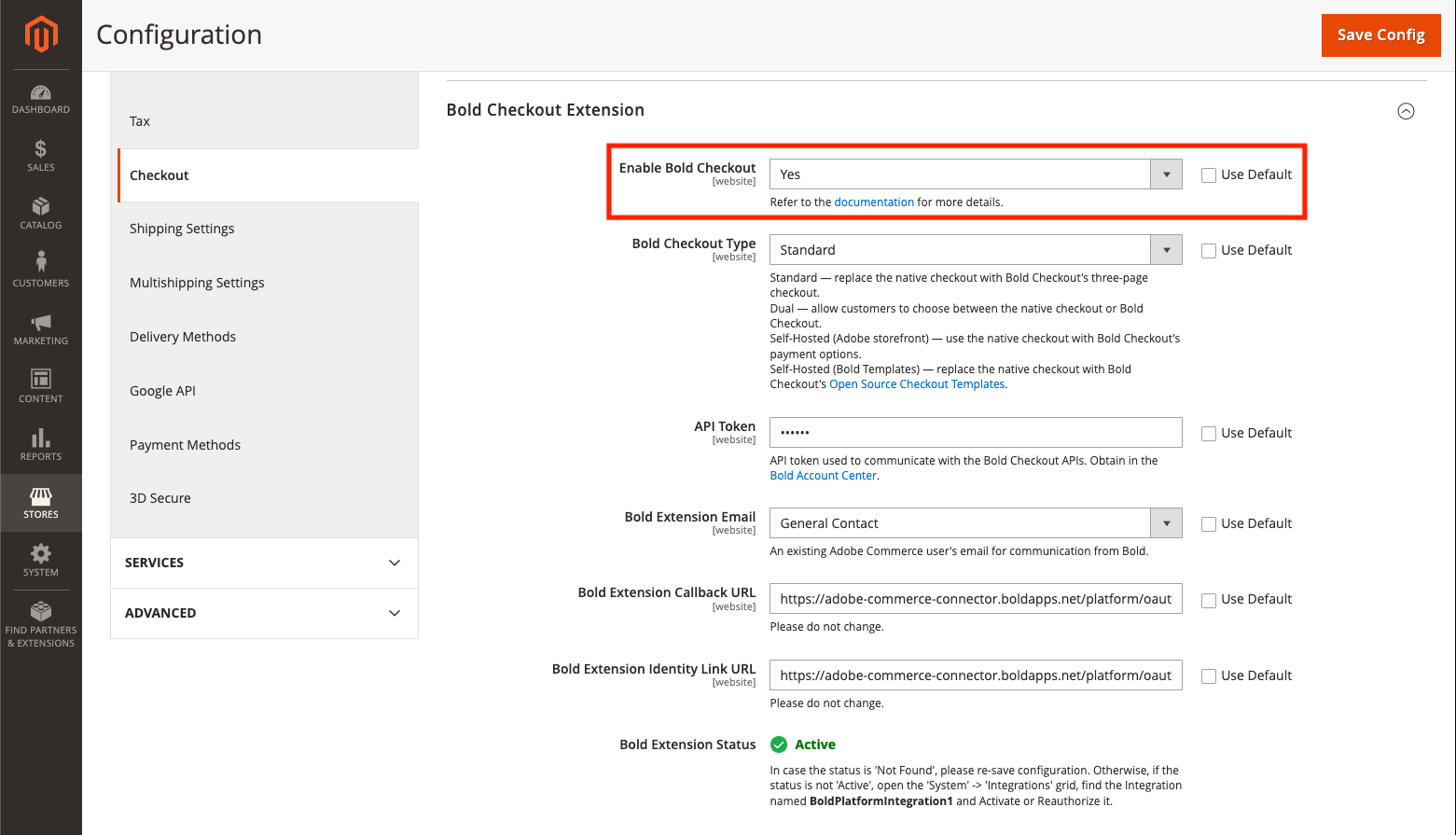
- Locate the Bold Checkout Extension section and expand it.
- Select your desired Bold Checkout configuration below, and follow the instructions to configure your integration. Depending on your checkout configuration, your selections will vary.
- Payment Booster
- Bold-Hosted Checkout
- Self-Hosted Checkout
- PayPal Checkout Flow
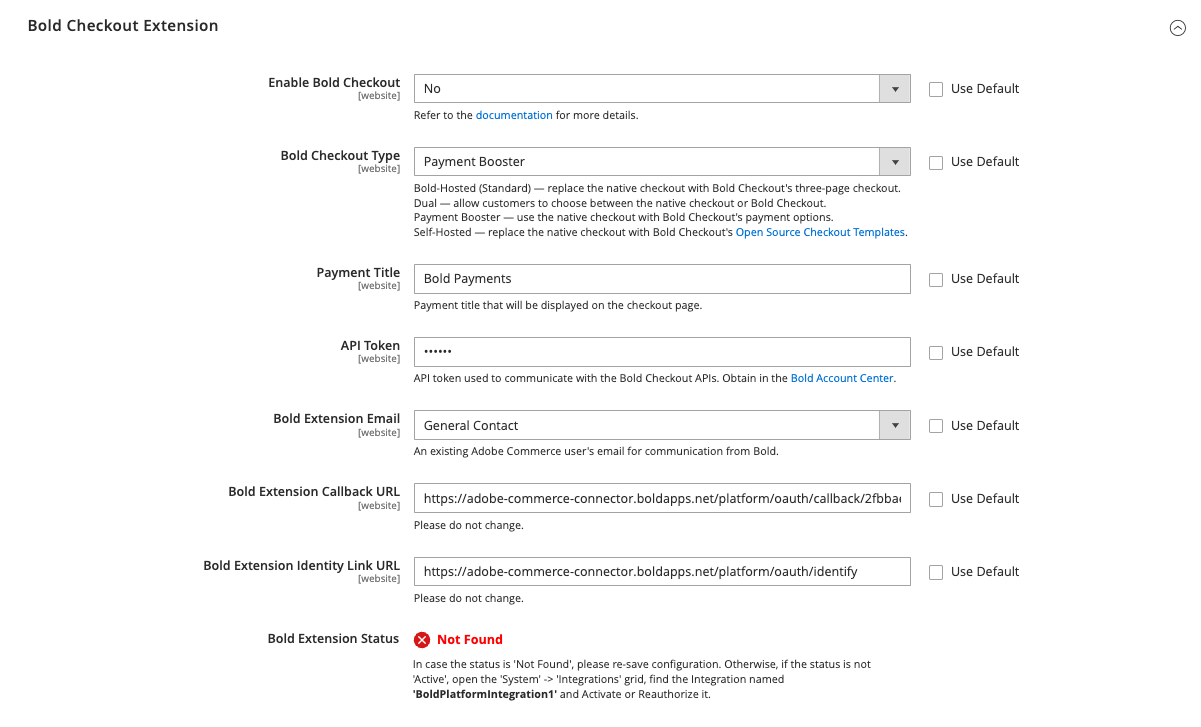
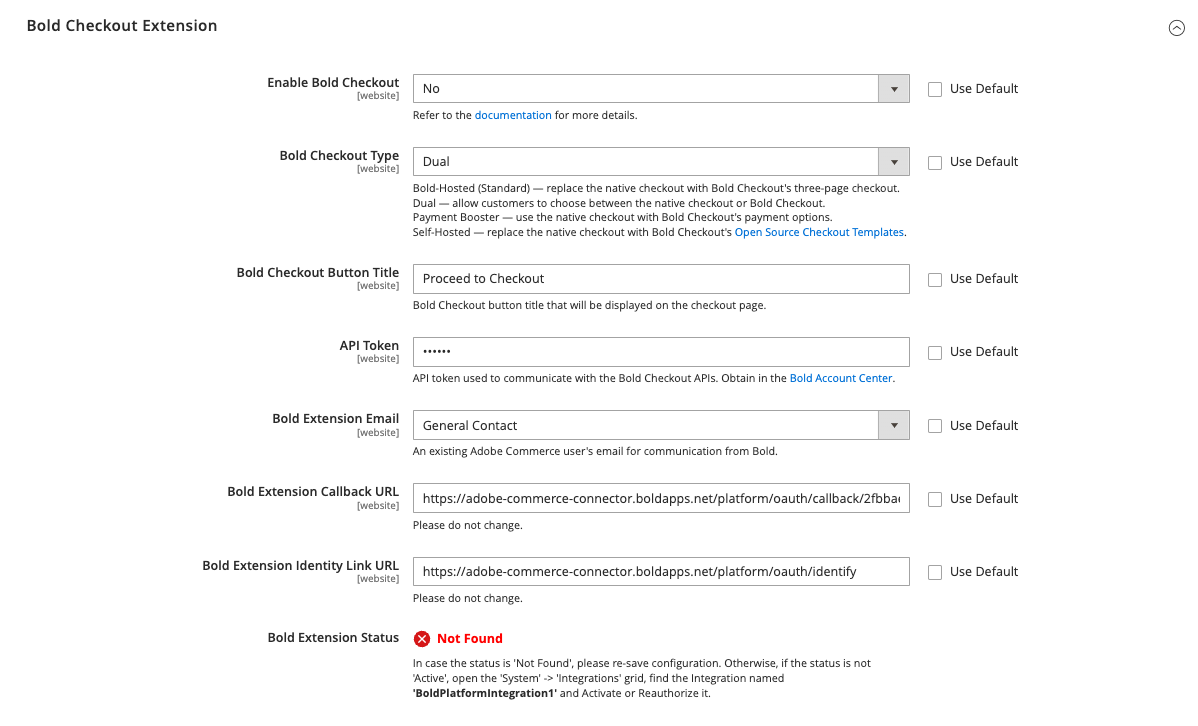
- Expand the Bold Checkout Extension section, and configure the following settings.

- In the Enable Bold Checkout drop-down menu, leave No selected.
- In the Bold Checkout Type drop-down menu, select Payment Booster.
- In the Payment Title field, enter the text you would like to display on the button that leads to the Bold Checkout experience.
- In the API Token field, enter your API access token.
- In the Bold Extension Email drop-down, select which existing Adobe Commerce user's email you would like to use.
- The Bold Extension Status says "Not Found" or "Inactive". This is expected.
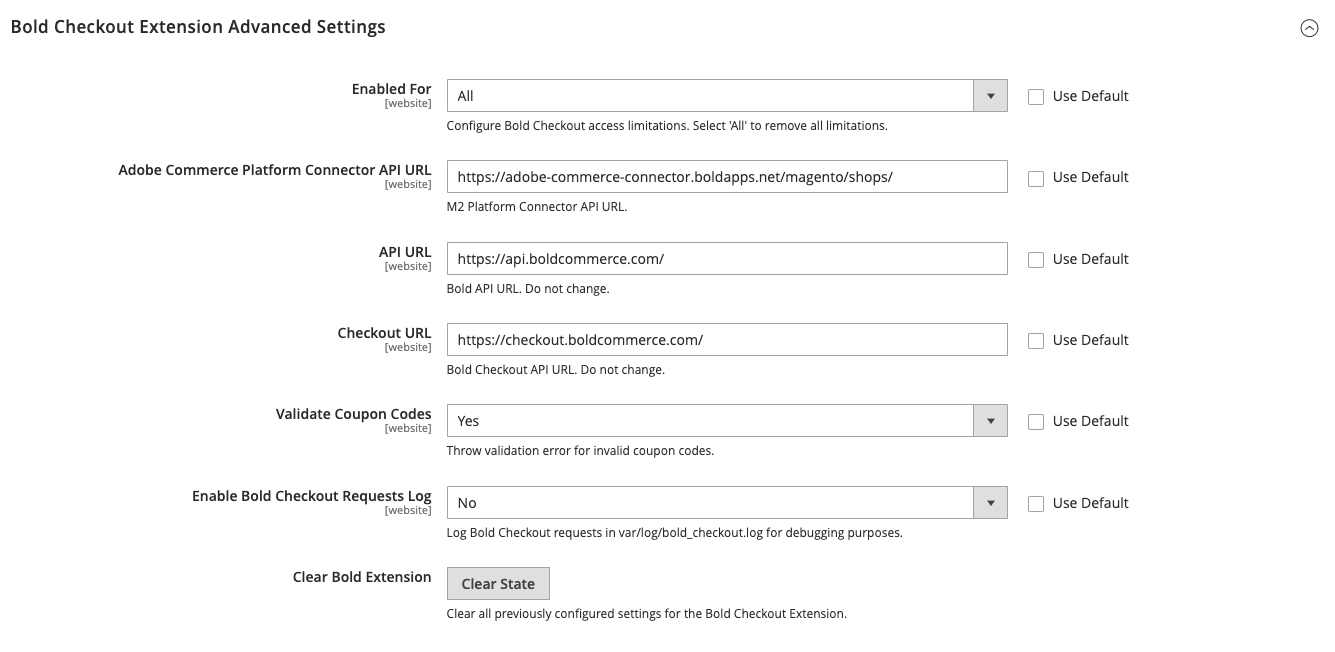
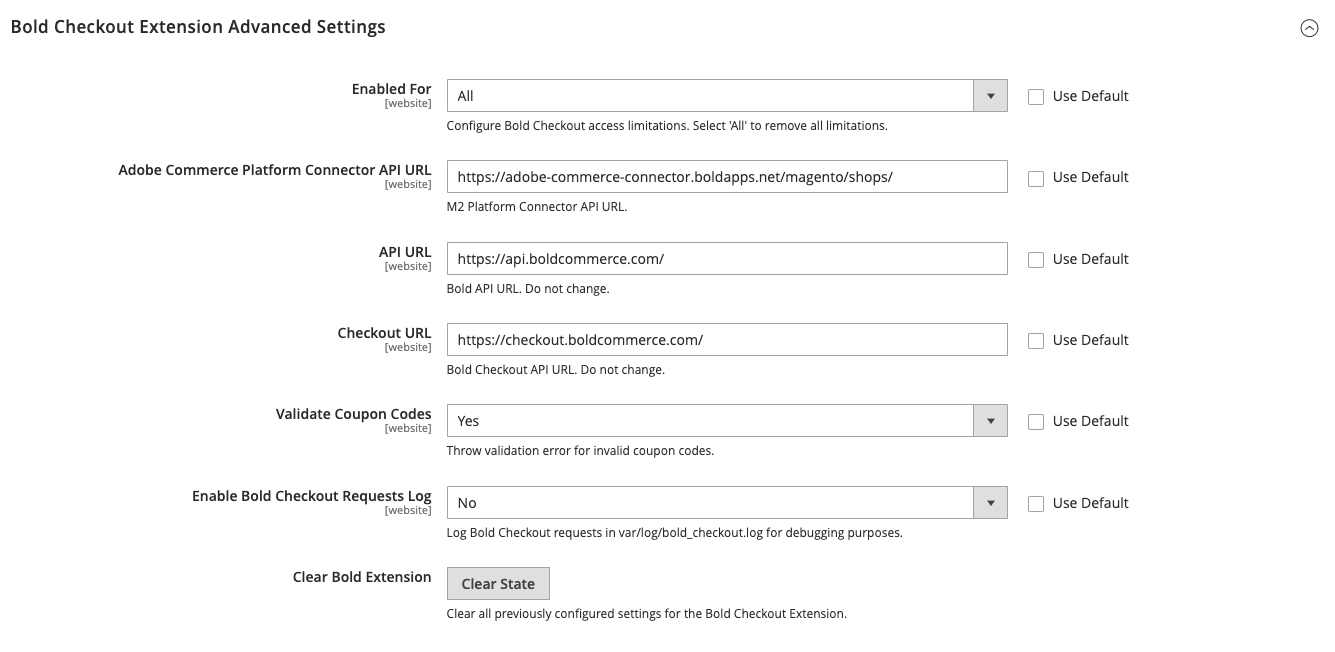
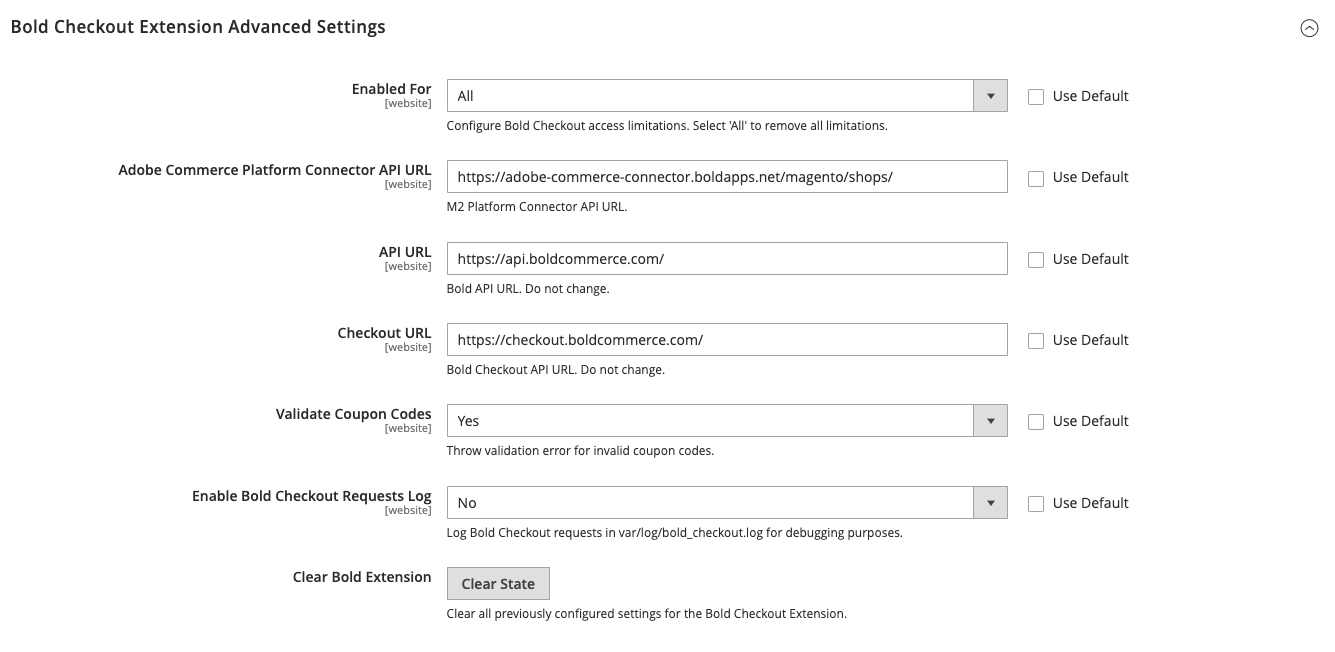
- (Optional) Expand the Bold Checkout Extension Advanced Setting section, and configure the following advanced settings.

- If you do not want to enable Bold Checkout for all traffic on your store, select a traffic routing method from the Enabled For drop-down menu.
- Do not change the Adobe Commerce Platform Connector API URL, API URL, or Checkout URL settings.
- If you want to send log information to your logging folder at
var/log/debug.log, select Yes from the Enable Bold Checkout Requests Log.
- Click the Save Config button at the top of the page.
- Expand the Bold Checkout Extension section, and configure the following settings.

- In the Enable Bold Checkout drop-down menu, leave No selected.
- In the Bold Checkout Type drop-down menu, select Bold-Hosted (Standard). You can also select Dual if you'd like to use both Bold Checkout and your existing checkout concurrently.
- In the API Token field, enter your API access token.
- In the Bold Extension Email drop-down, select which existing Adobe Commerce user's email you would like to use.
- The Bold Extension Status says "Not Found" or "Inactive". This is expected.
- (Optional) Expand the Bold Checkout Extension Advanced Setting section, and configure the following advanced settings.

- If you do not want to enable Bold Checkout for all traffic on your store, select a traffic routing method from the Enabled For drop-down menu.
- Do not change the Adobe Commerce Platform Connector API URL, API URL, or Checkout URL settings.
- If you want to send log information to your logging folder at
var/log/debug.log, select Yes from the Enable Bold Checkout Requests Log.
- Click the Save Config button at the top of the page.
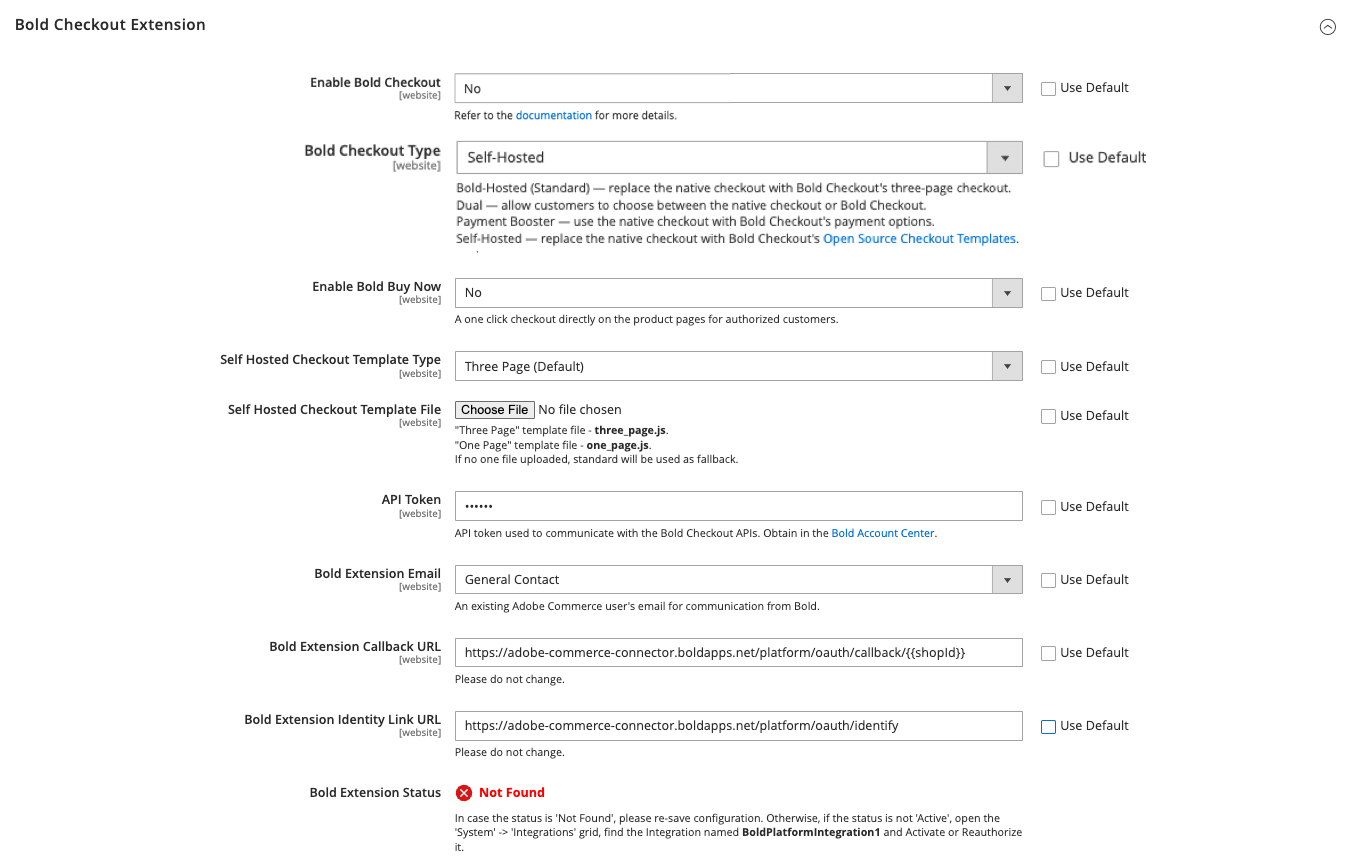
- Expand the Bold Checkout Extension section, and configure the following settings.

- In the Enable Bold Checkout drop-down menu, leave No selected.
- In the Bold Checkout Type drop-down menu, select Self-Hosted.
- In the Self Hosted Checkout Template Type, select which frontend experience you want your customers to have.
- In the API Token field, enter your API access token.
- In the Bold Extension Email drop-down, select which existing Adobe Commerce user's email you would like to use.
- The Bold Extension Status says "Not Found" or "Inactive". This is expected.
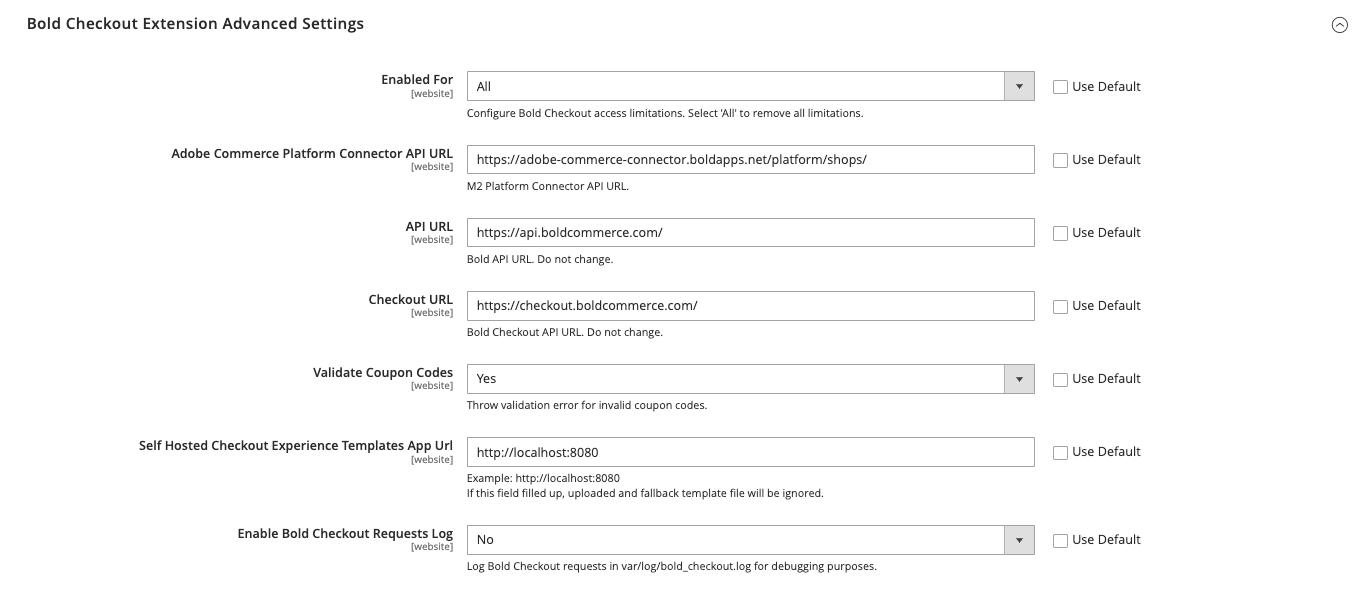
- (Optional) Expand the Bold Checkout Extension Advanced Setting section, and configure the following advanced settings.

- If you do not want to enable Bold Checkout for all traffic on your store, select a traffic routing method from the Enabled For drop-down menu.
- Do not change the Adobe Commerce Platform Connector API URL, API URL, or Checkout URL settings.
- In the Self Hosted Checkout Experience Templates App URL field, add your local app URL (i.e.
http://localhost:8080/). - If you want to send log information to your logging folder at
var/log/debug.log, select Yes from the Enable Bold Checkout Requests Log.
- Click the Save Config button at the top of the page.
- Expand the Bold Checkout Extension section, and configure the following settings.

- In the Enable Bold Checkout drop-down menu, leave No selected.
- In the Bold Checkout Type drop-down menu, select Dual.
- Leave the Bold Checkout Button Title field empty.
- In the API Token field, enter your API access token.
- In the Bold Extension Email drop-down, select which existing Adobe Commerce user's email you would like to use.
- The Bold Extension Status says "Not Found" or "Inactive". This is expected.
- (Optional) Expand the Bold Checkout Extension Advanced Setting section, and configure the following advanced settings.

- If you do not want to enable Bold Checkout for all traffic on your store, select a traffic routing method from the Enabled For drop-down menu.
- Do not change the Adobe Commerce Platform Connector API URL, API URL, or Checkout URL settings.
- If you want to send log information to your logging folder at
var/log/debug.log, select Yes from the Enable Bold Checkout Requests Log.
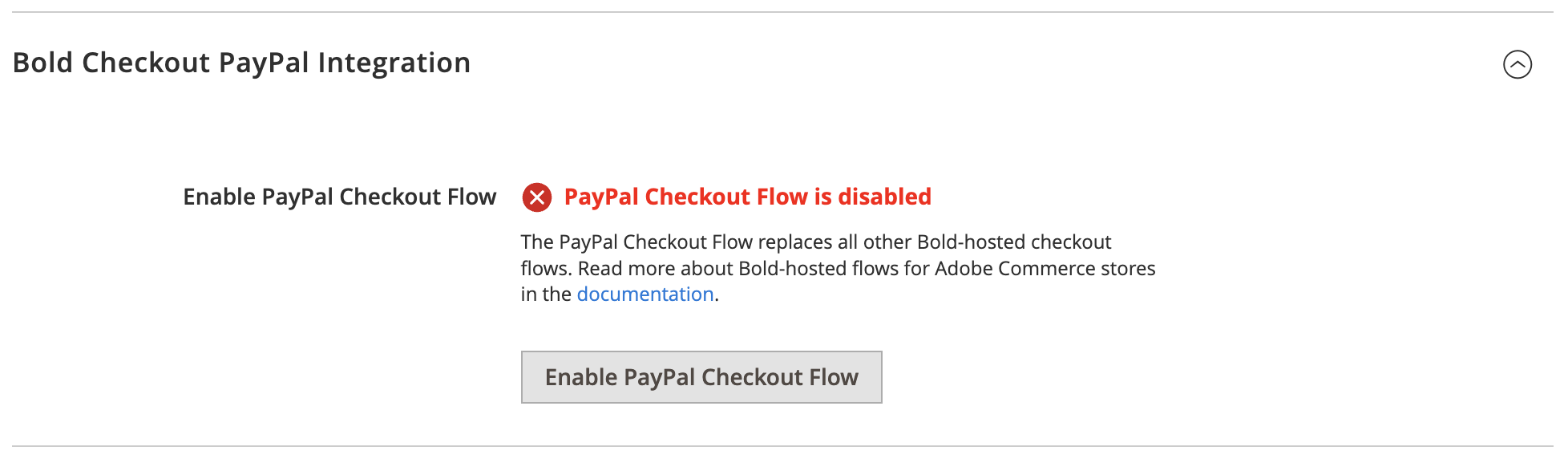
- Expand the Bold Checkout PayPal Integration section, and configure the following settings.

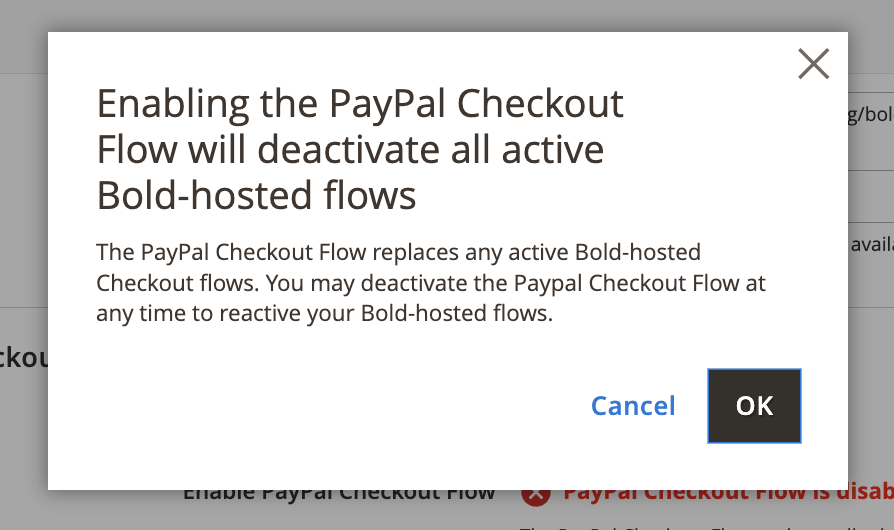
- If the Is PayPal Checkout Flow Enabled? field is set to No, click the Enable button.
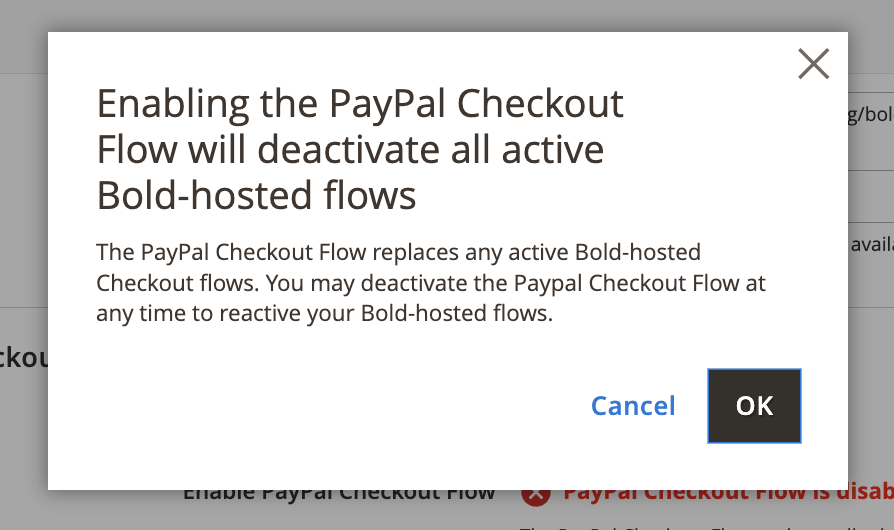
- Click OK in the confirmation pop-up.

- Once the page reloads, Is PayPal Checkout Flow Enabled? is set to PayPal Checkout Flow is enabled. The flow is successfully enabled for your store.

- Click the Save Config button at the top of the page.
Activate the extension
Complete the steps below to activate the extension on your Adobe Commerce store.
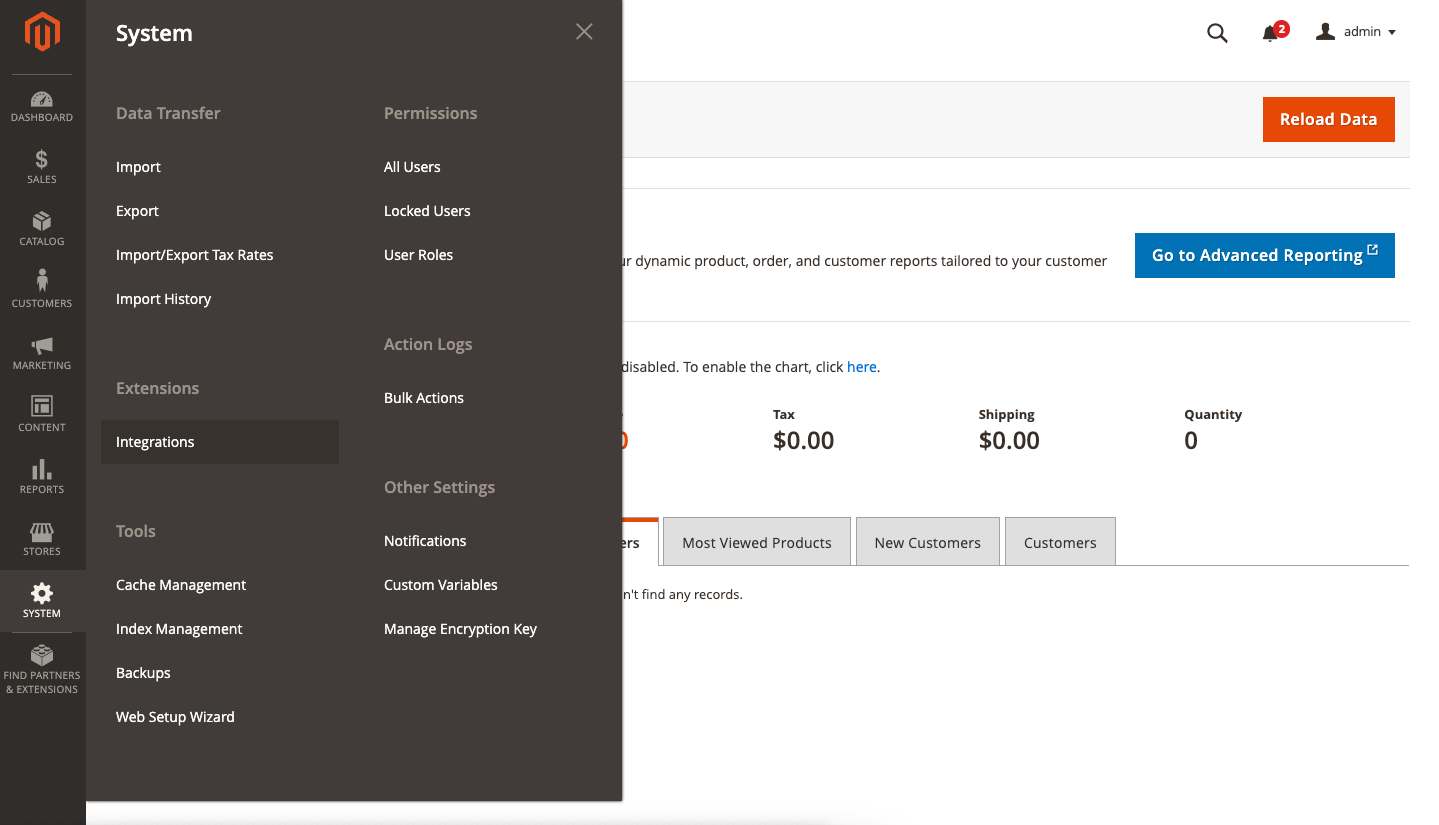
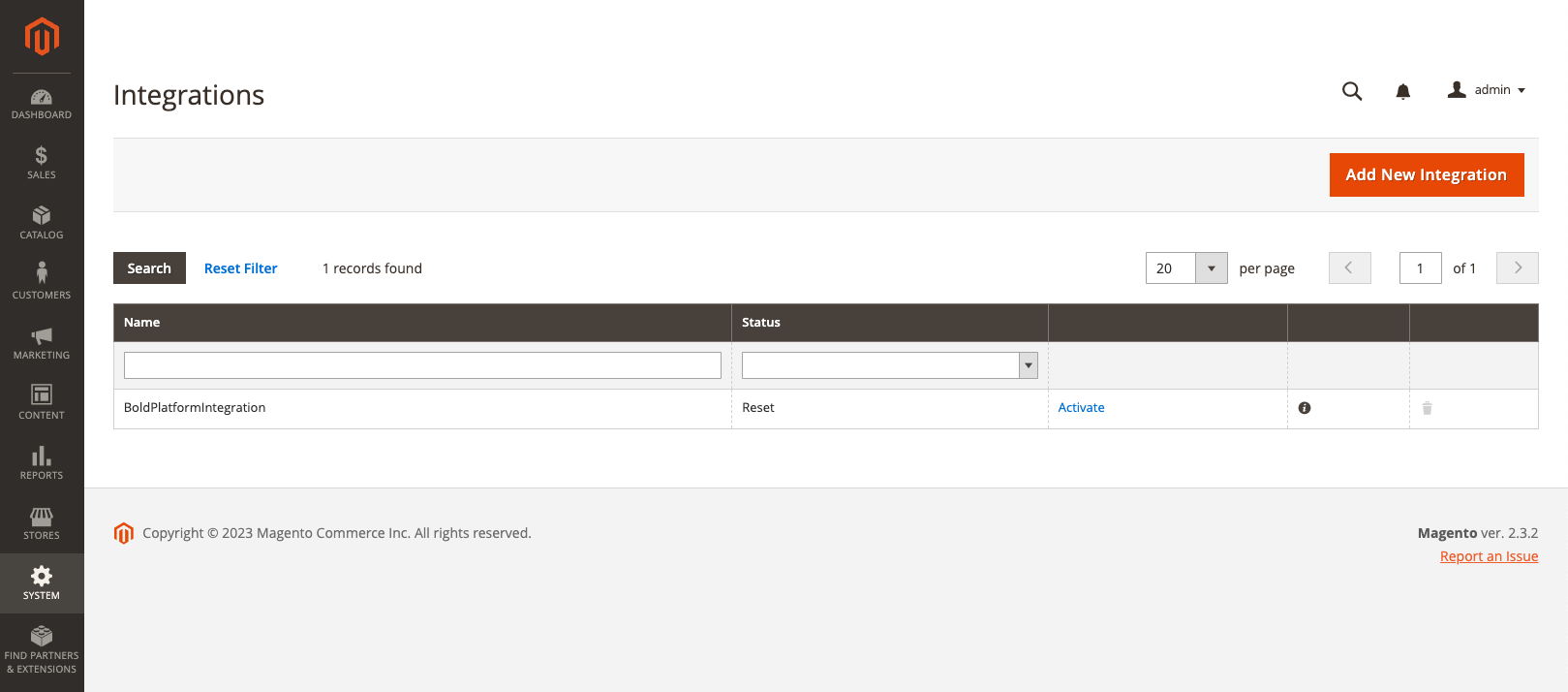
- In your Adobe Commerce admin, navigate to System > Integrations.

- In the list of integrations, find BoldPlatformIntegration{websiteId}. Click Activate.
note
If you only have one website, the integration is called BoldPlatformIntegration1. The suffix number changes depending on the number of stores you choose to integrate with Bold Checkout.

- When prompted to allow access to requested resources, click Allow. The extension authenticates and completes installation.
caution
If a failure message appears, do not click Reauthorize. Instead, delete the integration from the Integrations page in the Adobe admin, return to the Stores > Settings > Configuration page, and re-save the configuration.
Enable Bold Checkout
When you're ready to enable Bold Checkout, complete the following steps.
- In the Adobe Commerce admin, navigate to Stores > Configuration.

- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.

- If you have multiple websites, find the Scope drop-down menu at the top of the page, and select the website you would like to configure. Skip this step if you are in Single Store Mode.
note
In Adobe Commerce versions earlier than 2.4, this drop-down is titled Store View.

- Locate the Bold Checkout Extension section and expand it.
- Update the Enable Bold Checkout drop-down menu to Yes.

- Click Save Config.
(Self-hosted only) Set up your checkout frontend
You have two options for your checkout frontend: use your existing frontend, or use Bold's Open Source Checkout Templates.
Use the existing Adobe frontend
The Bold Self-Hosted Checkout extension fully integrates with the Adobe Commerce Luma theme.
If you use a different or a custom theme, you may need to do some troubleshooting.
After completing all of the above steps, test out your checkout using the steps in Place a test order.
Use the Open Source Checkout Templates
You can use the Open Source Checkout Templates to use Bold's pre-built and proven templates as the frontend of your checkout.
Follow the instructions in the Clone and configure the Open Source Checkout Templates section of the Developer Docs.
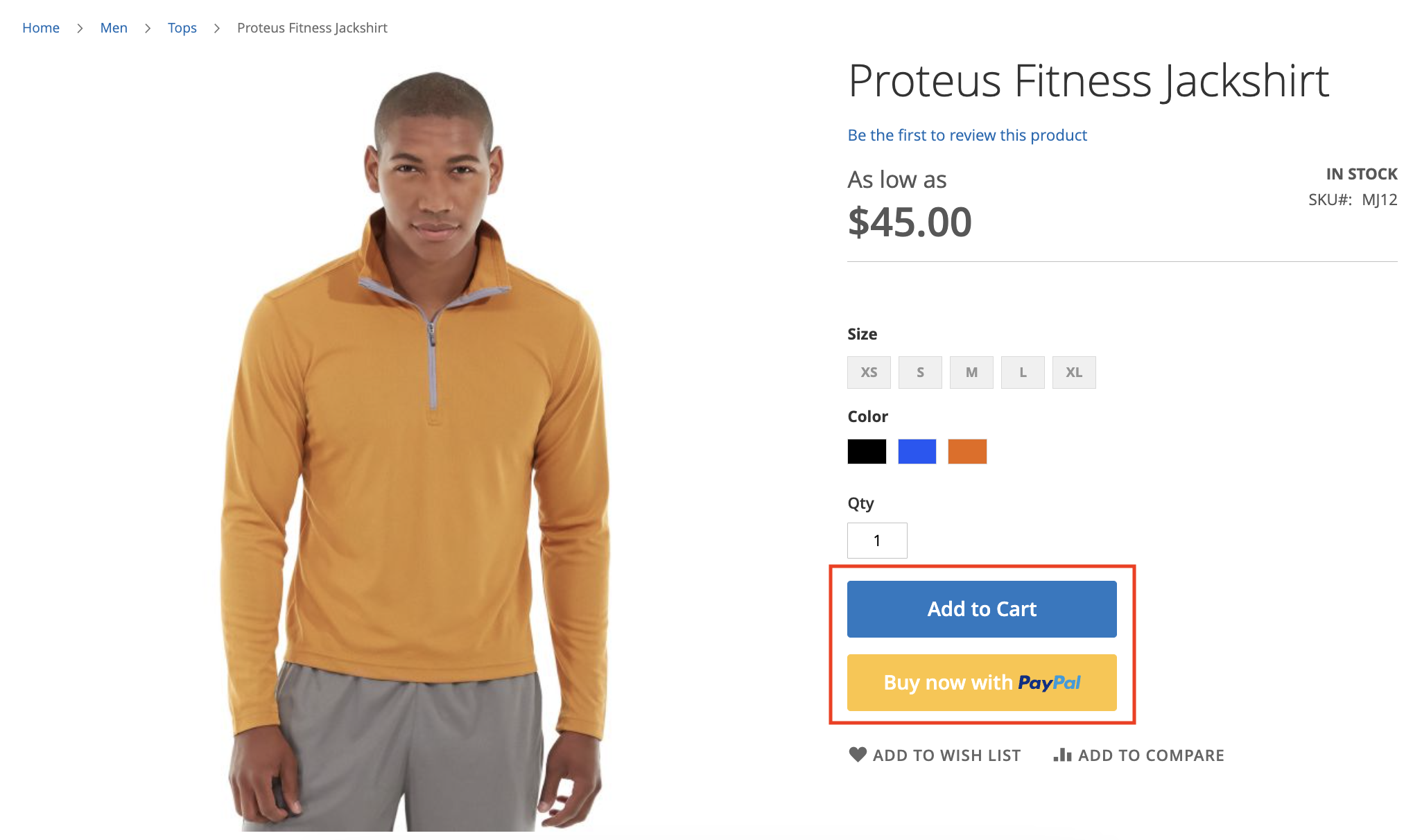
(PayPal Checkout Flow Only) Configure "Buy now with PayPal" on product pages
The extension allows merchants to add a "buy now" button to products based on product type. (Read more about product types on the Adobe Commerce Experience League.)

By default, this functionality is enabled but not configured. To configure Buy now with PayPal for products, you must select which products show the button.
- In the Bold Checkout PayPal Integration section, ensure Enable for Product Page is set to Yes.
- Ensure Use Default is not selected for Enable for Product Types.
- Select the desired type of product to show the Buy now with PayPal button.
- Click Save Config.
To disabled Buy now with PayPal for products, you must set the Enable for Product Page field to No.
- In the Bold Checkout PayPal Integration section, ensure Use Default is not selected for Enable for Product Page.
- In the Enable for Product Page field, select No in the drop down menu.
- Click Save Config.
Place test order
To ensure everything is set up correctly, you can place a test order using development mode and your associated gateway's test card. Once development mode is off, you can also test your store configuration using real payment data.
Follow the steps below to place a test order in development mode.
- From within Bold Checkout, navigate to Payment Options > Payment Gateways.
- Ensure that Development mode is toggled on.
- Navigate to your Adobe Commerce storefront, select an item, and proceed to checkout.
- Use your payment gateway's associated test credit card to complete the order.
- Once your order successfully completes, return to the Payment Gateways page in the Bold Checkout admin and turn Developer mode off.
Next steps
If you have any issues with your onboarding, please submit a support ticket, and add the Bold representative that is working with you as a support user on your store.
After setting up the standard Bold Checkout, there are several steps you can take to customize your store's checkout experience:
- Customize the look and feel of the checkout experience by adding CSS rules. Refer to Style the Checkout with CSS for detailed instructions.
- Tailor the frontend user experience by adding UI elements in strategic locations. Bold provides the Lightweight Frontend Experience (LiFE) elements for easy user interface customizations. Add LiFE elements using the Bold Checkout APIs or the Adobe admin.
- Create a custom domain name for the Bold Checkout page.