Create First-Time Order Flow
Subscription Builder requires Bold Checkout to be installed on your store. Therefore, it is not available to merchants using Shopify. For information on build-a-box subscriptions on Shopify, refer to the Help Center.
The first time a customer checks out in a Subscription Builder-enabled store, they select the box they would like to customize, and the storefront prompts them to select what they want in that box. Subscription Builder enables you to identify the correct time slot, display the appropriate selections for the time slot, and add the customer's line item selections to the cart.
Complete the following steps using JavaScript in your custom storefront to create a basic checkout flow for a customer placing a first-time order:
- Get the subscription group for a product.
- Get the box for the subscription group.
- Get the time slot for the box.
- Get the selection options for the time slot.
- Display box options, and add selections to cart.
- Add the selections to the Bold Checkout cart params.
Prerequisites
Before you get started, complete the following steps:
- Install the Bold Subscriptions and Bold Checkout applications on your store.
- Install the Subscription Builder integration on your store via Bold Account Center.
- Configure the Subscription Builder entities.
- Create a custom storefront on which you can add custom JavaScript code.
Get the subscription group for a product
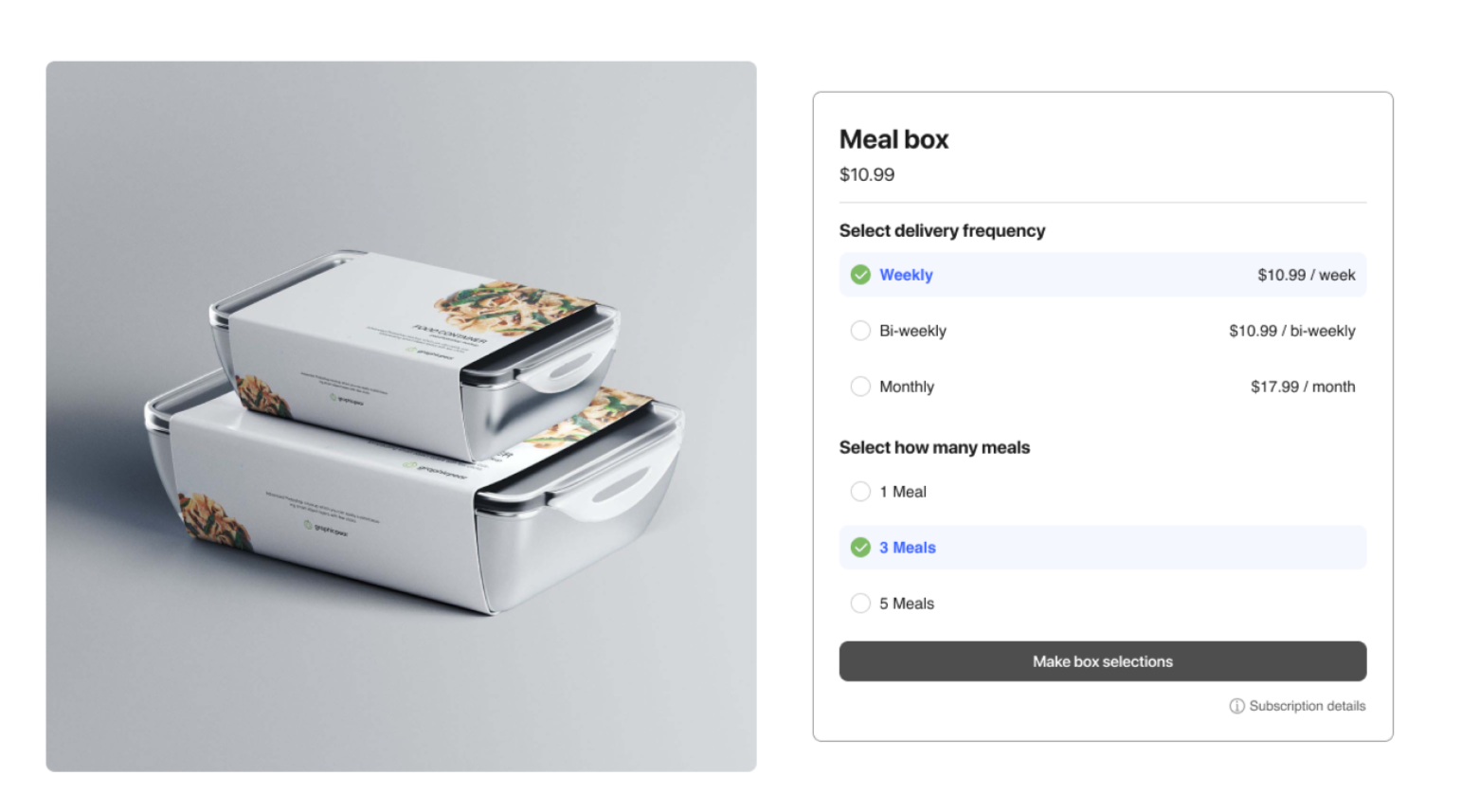
Imagine that a customer has selected a box they would like to customize. That triggers the creation of an add to cart form with the shell product. Using the shell product ID, you're able to get the shell subscription group associated with the shell product.
Refer to the Configuring Subscription Builder Entities page for a refresher on shell products, timeboxes, and other Subscription Builder entities.
The following image shows an example of a user interface that enables a customer to choose a box:

The following JavaScript snippet shows an example of code required to find the subscription group from a given add to cart form with an ID of AddToCartForm.
If your store includes both build-a-box and standard subscriptions, you can identify build-a-box orders if they contain the shell product you previously configured.
// Example selector for add to cart form.
const addToCartForm = document.getElementById("AddToCartForm");
// Get product ID by add to cart form.
const productId = window.BOLD.subscriptions.getProductIdFromAddToCartForm(addToCartForm);
// Get subscription group by product ID. This will be the shell subscription group if it is a Subscription Builder order.
const subscriptionGroup = window.BOLD.subscriptions.getSubscriptionGroupFromProductId(productId);
Get the box for the subscription group
The following JavaScript snippet shows how to identify the Subscription Builder box that corresponds to the subscription group.
- Assume that
apiClientis an Axios client instantiated with a base URL that aligns with the base URL of the Subscription Builder Storefront API reference for listing boxes. - Assume that
groupIdis the subscription group ID that you identified in the previous step.
// API client (e.g. Axios) for talking with Bold APIs.
const apiClient = ...;
function getBoxBySubscriptionGroupId(groupId) {
return new Promise((resolve, reject) => {
apiClient.get('/boxes')
.then(({
data: {
data: {
boxes
}
}
}) => {
const box = boxes.find(
(b) => b.bold_subscription_group_id === groupId
);
if (box) {
resolve(box);
} else {
reject('Could not find box by subscription group id.');
}
})
.catch(() => {
reject('Failed to list boxes.');
})
})
}
Get the time slot for the box
The following JavaScript snippet shows how to identify the time slot associated with the box.
- Assume
apiClientis an Axios client instantiated with a base URL that aligns with the base URL of the Subscription Builder Storefront API reference for listing box time slots. - Assume
box.idis the ID of the box you identified in the previous step. - Assume
orderDatetimeis the current UTC Date Time of your warehouse (e.g.,2021-08-16T16:30:00Z).
// API client (e.g. Axios) for talking with Bold APIs.
const apiClient = ...;
function getBoxTimeSlotByOrderDatetime(box, orderDatetime) {
return new Promise((resolve, reject) => {
apiClient.get(`/boxes/${box.id}/time_slots?order_datetime=${orderDatetime}`)
.then(({
data: {
data: {
time_slots
}
}
}) => {
resolve(time_slots);
})
.catch(() => {
reject('Failed to get time slot for given order datetime.');
});
})
}
Get the selection options for the time slot
The following JavaScript snippet shows how to get the selections available in a certain time slot.
Assume timeSlot is the time slot for the current date and time that you retrieved in the previous step.
function getTimeSlotOptions(timeSlot) {
return timeSlot.box_products;
}
Display time slot options, and add selections to cart
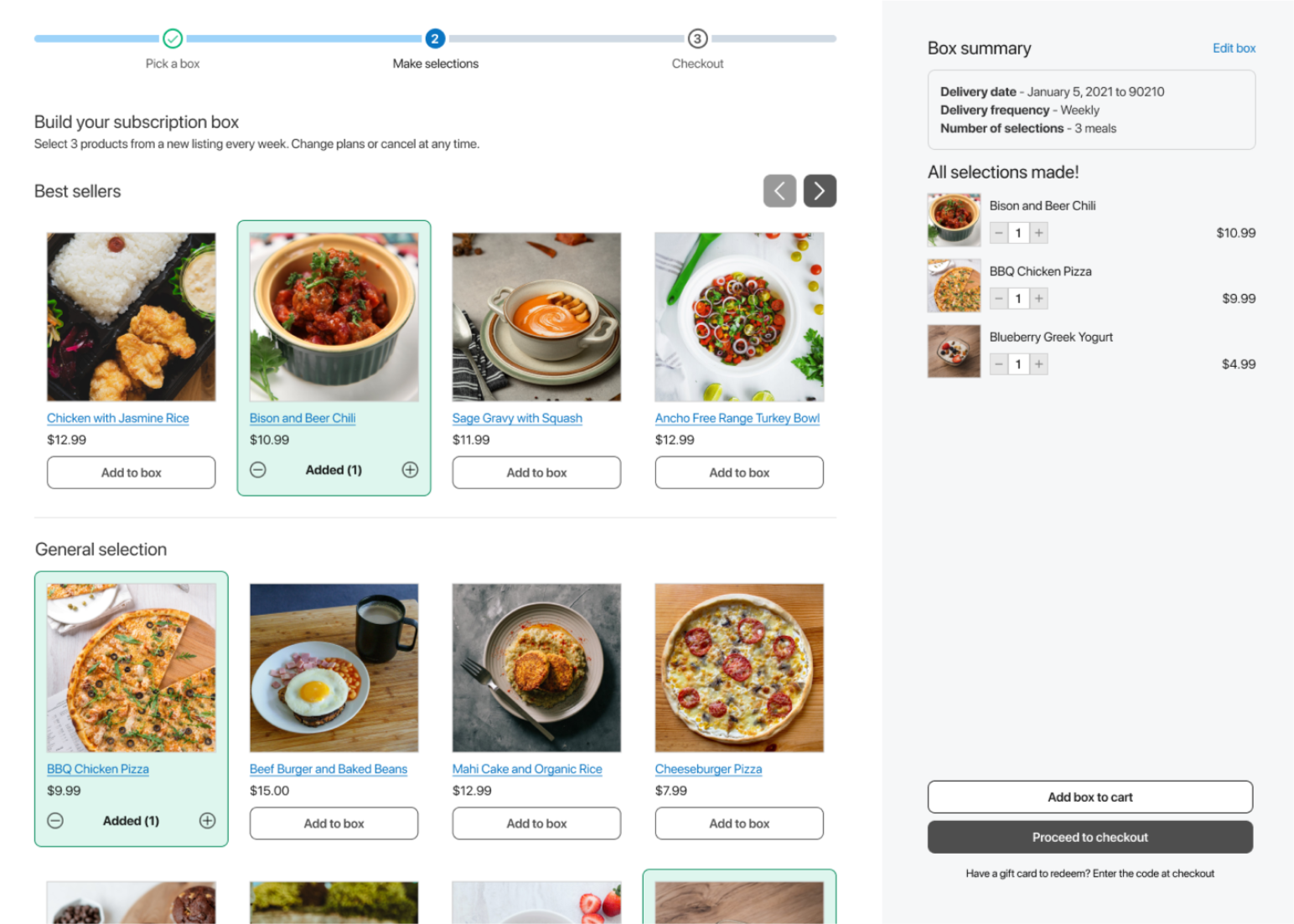
Given that you now have a list of selections available in the time slot, you can now display these selections to a customer and allow them to make selections.
The following image shows an example of a selection page:

Each item that you display on the page (and the shell product, which is hidden from the user) has certain data associated with it. The following table explains the types of data you must store for each item:
| Item type | Properties |
|---|---|
| Time slot options |
|
| Shell product |
|
You must associate each selection line item and shell product with its properties. There are various ways to do so, such as through cart line item properties or in local storage. This information will be used to construct cart params in the following step.
The customer selects the products they would like in their box. Add each selection and its hidden properties to the cart. You should also add the shell product to the cart, if you did not do so in an earlier step.
Consider building this screen in such a way that you can use it for customers returning to your site to make future selections.
Add the selections to Bold Checkout Cart Params
Cart params allow Bold Subscriptions and Subscriptions Builder to construct a cart from the information included in each. Create cart param hidden inputs based on the properties of the shell product and selections that you stored in the previous step.
Refer to the following table for the cart params required and the syntax for the names of each:
| Cart param type | Hidden input name syntax |
|---|---|
| Line item selection cart params for Subscription Builder |
|
| Shell product cart params for Subscription Builder |
|
| Shell product cart params for Bold Subscriptions |
|
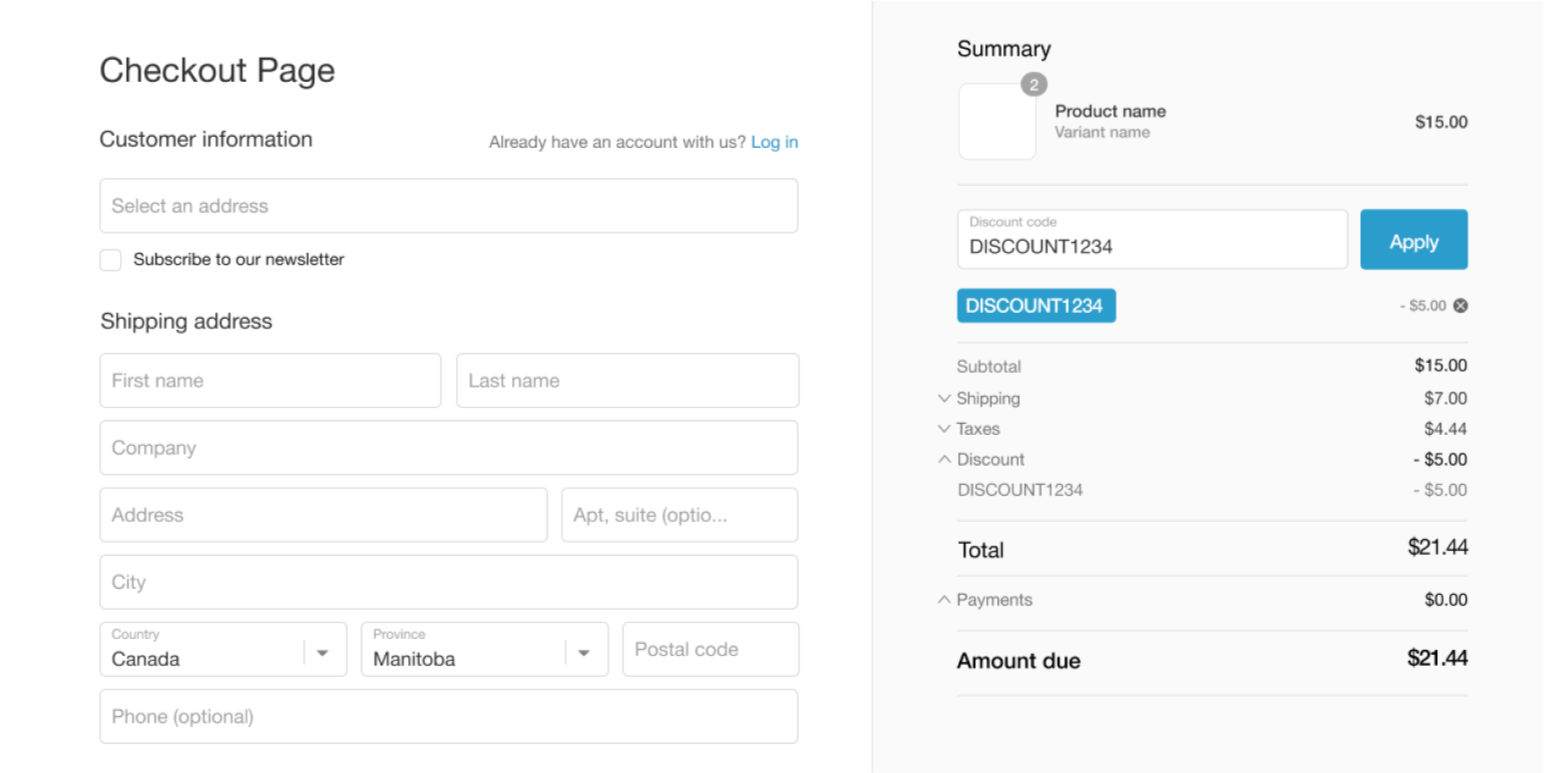
These cart params are inputs to the add to cart form submitted when the customer goes to check out.
The following image shows an example of a checkout page with several products in the cart:

Next steps
Now that you have established a flow for first-time customers to check out, complete the following next steps:
- Create a custom selections flow for returning customers to make selections for their future boxes.
- Create a customer portal for customers to view the status of their orders and access the selections flow.