Install Bold Checkout
Set up Bold Checkout on your Adobe Commerce or Magento Open Source store with a prebuilt platform connector and extension.
For most use cases, Bold recommends installing Bold Booster instead. Refer to the product comparison below for details. If you think full Bold Checkout is right for you, contact Bold Support for installation guidance.
Bold Booster vs. full Bold Checkout
Bold Booster is a more lightweight alternative to Bold Checkout. Use this table to choose which option fits your use case.
| Bold Booster | Bold Checkout | |
|---|---|---|
| Use Bold Checkout functionality | Yes, payment functionality only. | Yes. |
| Replaces existing checkout | No. | Yes. |
| Frontend interface | Use your existing experience, with the addition of Bold's payment interface. | Bold's three page or one page checkout experience. |
| Development effort | Low or none — Bold cleanly adds the payment interface without changing the rest of the experience. | Low or none — using the pre-built solution keeps code requirements low. |
| Integration support | Retain all integrations. | Retain nonvisual integrations. |
| Customization options | Merchant retains full control of behavior of checkout interface. | Lightweight customization using Checkout LiFE and CSS. |
To install Bold Booster instead, refer to the Bold Booster help.
Process overview
This page includes instructions for setting up full Bold Checkout on a single Adobe Commerce deployment. If you have more than one deployment or store, you must complete the full set of instructions for each store.
For example, if you have a development, staging, and production store, you must complete these steps three times, using the corresponding store URL each time.
Local development stores MUST use a port-forwarding service, such as ngrok, Cloudflare Tunnel, or OpenVPN, to communicate with Bold Checkout.
The following video shows an overview of the installation process, beginning at the Complete Bold Checkout onboarding step:
Prerequisites
Before you connect your Adobe Commerce store with Bold Checkout, ensure you have the following:
- An Adobe Commerce account.
- An Adobe Commerce store using version 2.3 or later.
- A payment gateway associated with the store. Bold strongly recommends PayPal Complete Payments or Braintree.
note
PayPal Complete Payments is required when using the PayPal Checkout flow.
- Composer installed on your machine.
- Ensure that your browser does not have any settings enabled that block cookies, such as "Incognito Mode" or similar "Do Not Track" (DNT) settings. This is especially common when using Safari.
Configure security settings
Your store's security settings may prevent Bold from making calls to your store. Use the following sections to ensure Bold can communicate properly and securely with your store and Adobe Commerce.
Configure firewall settings
Many merchants have firewalls in place that restrict incoming and outgoing network traffic, allowing only a predefined set of IP addresses. The nature of a platform connector requires Bold to make calls to your server. For Bold's integrations to function, Bold domains must be able to make requests to your application.
To ensure proper operation, you must configure your firewall settings to allow requests from the following domains or IP addresses:
- Domains
- IP Addresses
Calls from Bold to your platform connector come from one of the following domains and may be GET, PUT, or POST requests:
https://api.boldcommerce.comhttps://checkout.boldcommerce.comhttps://adobe-commerce-connector.boldapps.net
Calls from Bold to your platform connector come from the following IPs:
34.118.185.13034.152.35.117
If you are using Bold Booster, calls will also come from these additional IPs:
35.234.253.9535.234.240.21434.152.62.19535.203.83.16934.95.4.13435.203.123.9535.203.41.1535.203.111.21835.203.12.9434.152.48.935.203.70.9034.152.57.7934.152.40.16935.203.98.4935.234.243.14734.118.146.18834.152.1.13434.152.7.13635.234.248.10735.234.247.24635.203.50.15634.95.47.12435.203.8.16235.203.89.9935.203.5.16434.95.58.19635.203.82.9135.234.246.935.203.57.13935.203.27.12334.152.60.21135.203.79.15
Configure user-agent settings
Each call from Bold to your store is accompanied by a User-Agent header with a value of Bold-API. If your security system filters traffic based on headers, ensure that calls marked with User-Agent=Bold-API are permitted.
Install the Bold Checkout Extension
The Bold Checkout Extension is an Adobe Commerce extension that must be installed on your store. For general instructions on how to install an extension, refer to the Adobe Experience League.
You can find the full extension on GitHub.
To install the extension on your store, select your configuration and follow the steps below.
- Open your terminal and navigate to your project directory.
- Run the following Composer command to install Bold Platform and Bold Checkout.
composer require bold-commerce/module-checkout - Enable the extension using the following commands:
php bin/magento setup:di:compile
php bin/magento setup:upgrade - If your version of Adobe Commerce is between 2.3.0 and 2.3.3, you must apply the following patch. Bold created a patch fix to ensure that Adobe and Bold Checkout are incrementing the
platform_friendly_idof each order in the same way. Apply the patch by using the following steps, which are different for on-premise and cloud stores.- On-premise patch fix:
- Navigate to the root directory of your project. Run the following command:
patch < vendor/bold-commerce/module-checkout/patches/MAGETWO-70885_2.3.3-p1.patch - Cloud patch fix:
- Navigate to the root directory of your project. Create a directory called
m2-hotfixesif one does not already exist using the following command:mkdir m2-hotfixes - From the root directory, copy the patch file to the
/m2-hotfixesdirectory using the following command:cp vendor/bold-commerce/module-checkout/patches/MAGETWO-70885_2.3.3-p1.patch m2-hotfixes - Add, commit, and push the code changes using the following commands:
git add m2-hotfixes/
git commit -m "Apply patch"
git push origin <branch-name>
- Navigate to the root directory of your project. Create a directory called
- On-premise patch fix:
For more information about applying patches on a Cloud instance, refer to the Adobe Experience League documentation.
Complete Bold Checkout onboarding
Complete the following steps to finish setting up Bold Checkout on your store.
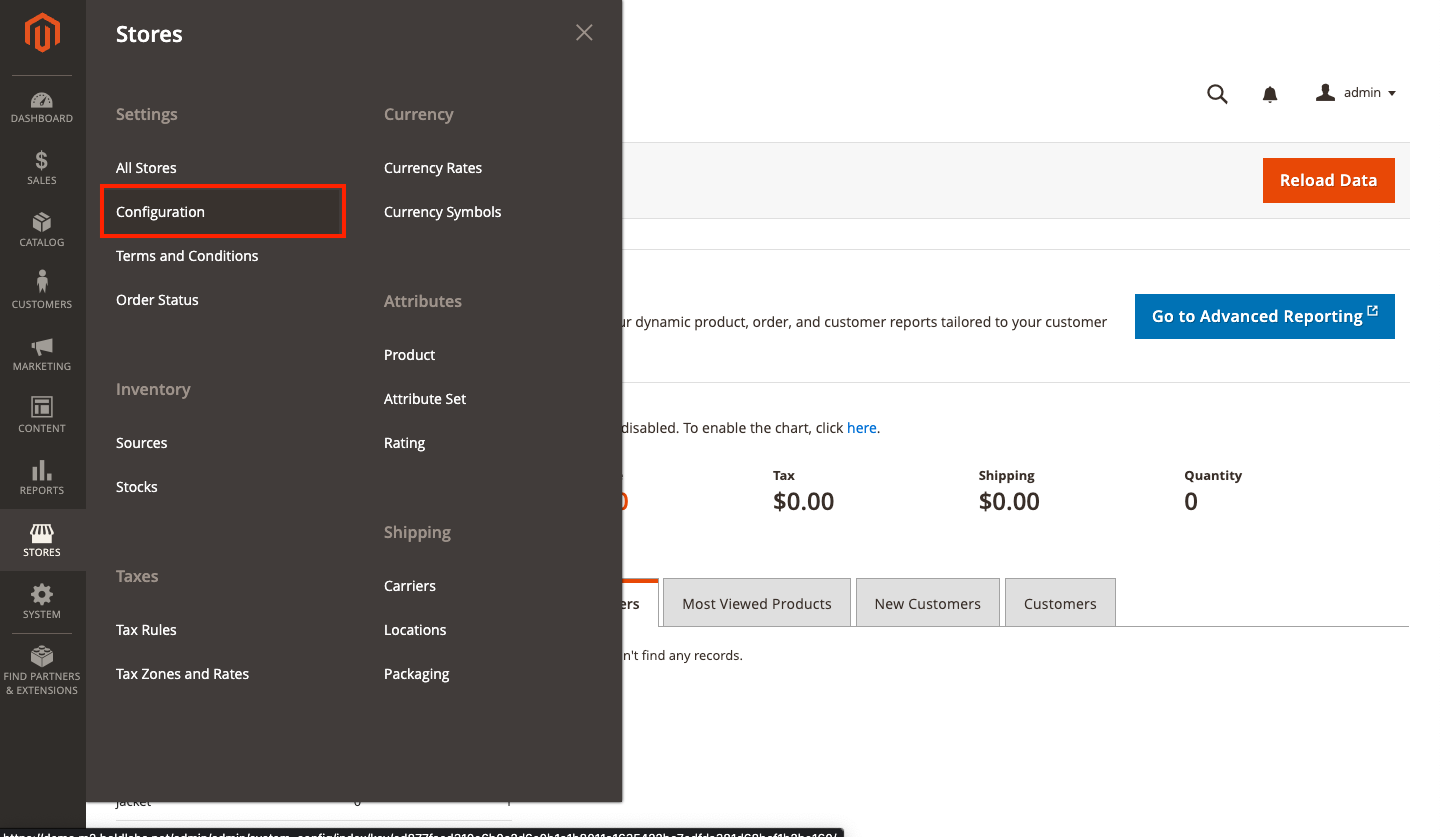
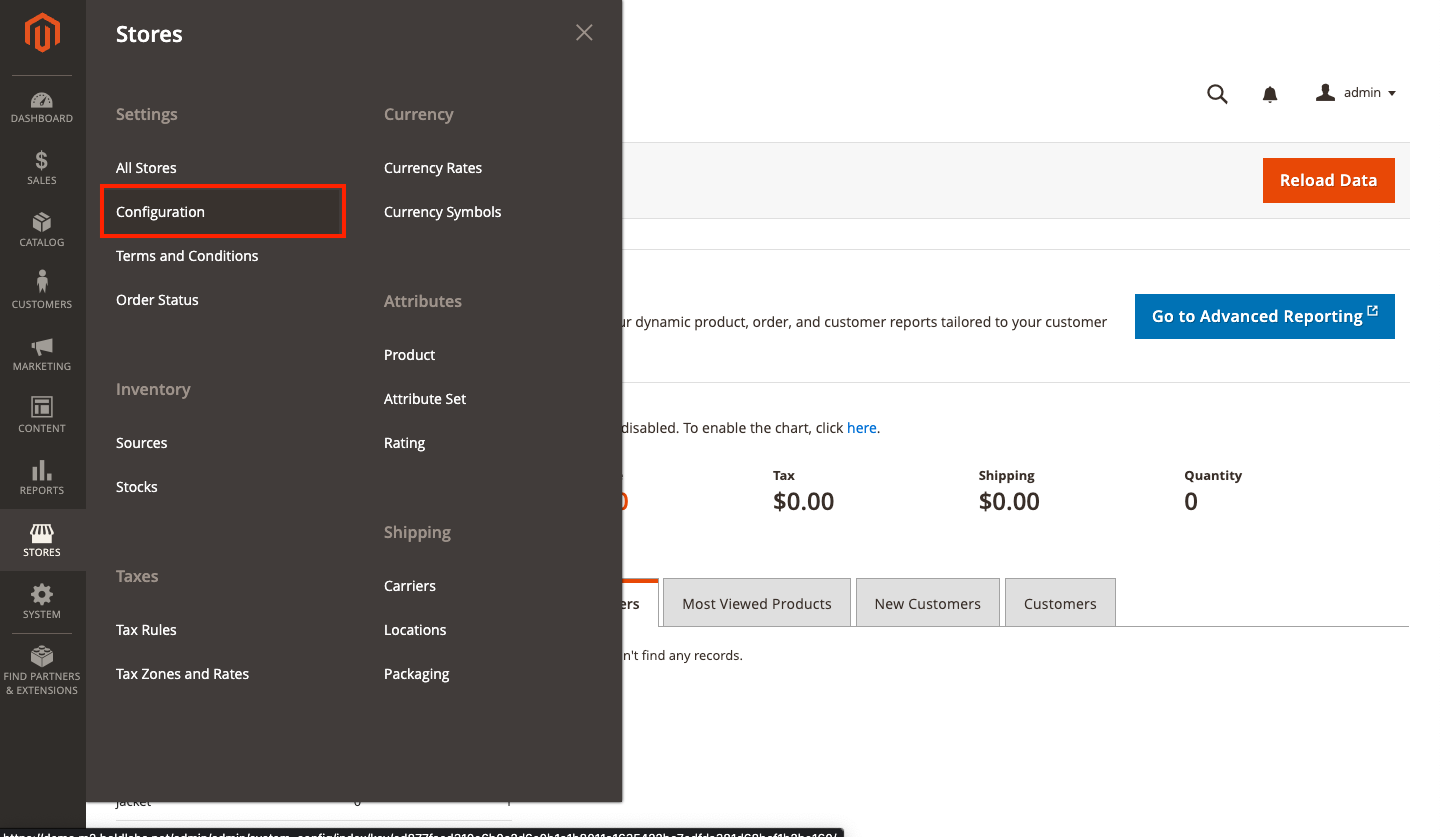
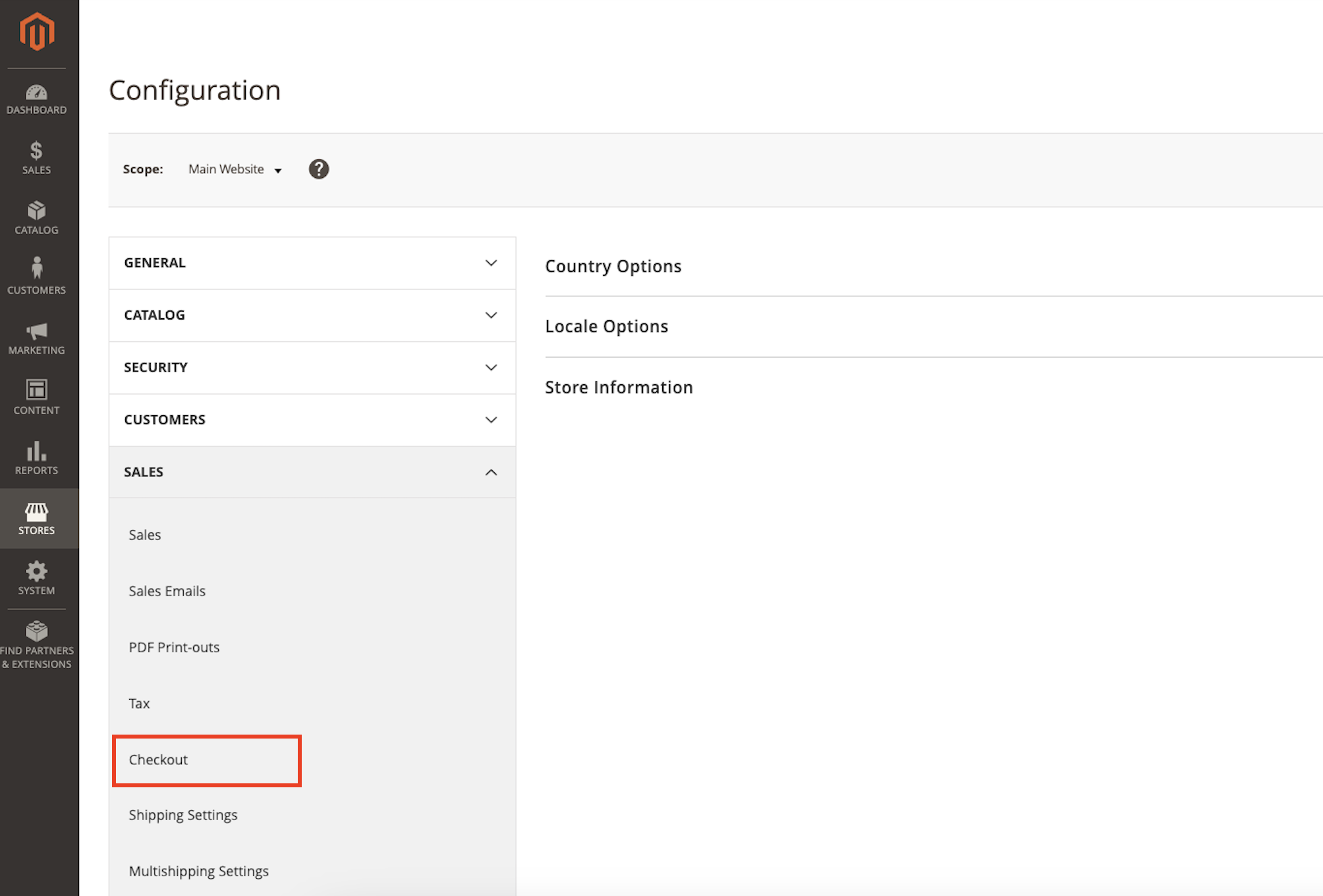
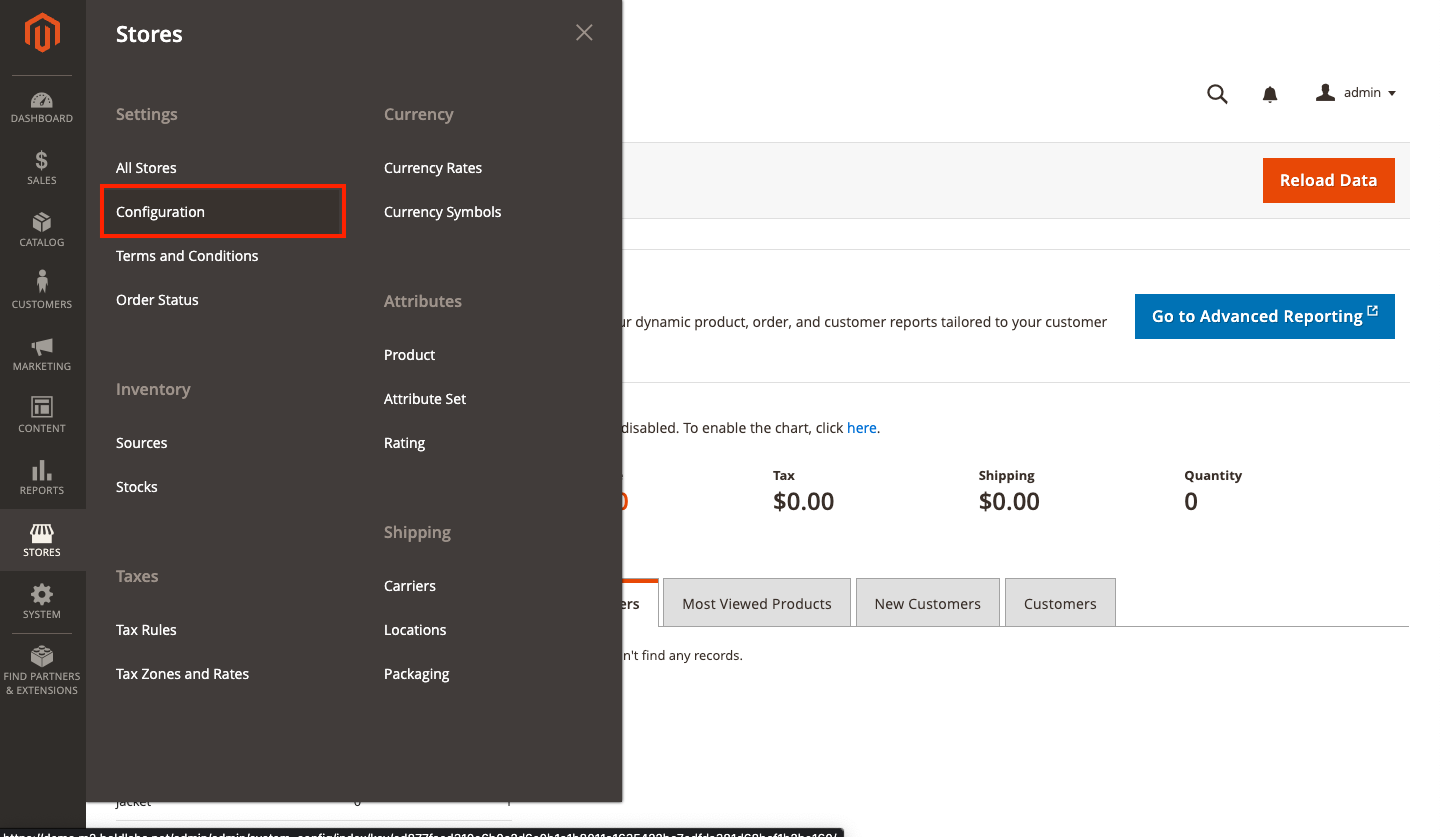
- In the Adobe Commerce admin, navigate to Stores > Configuration.

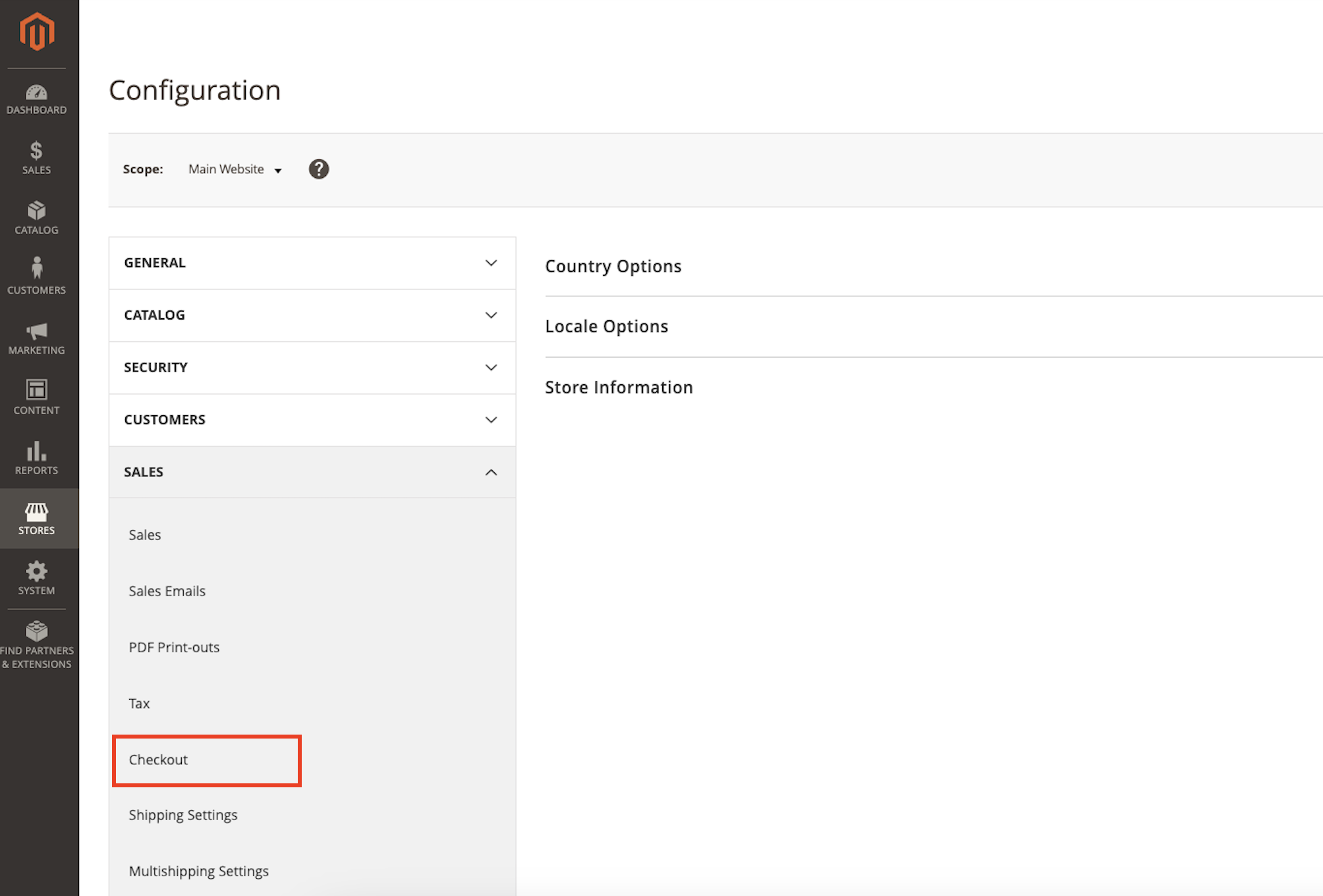
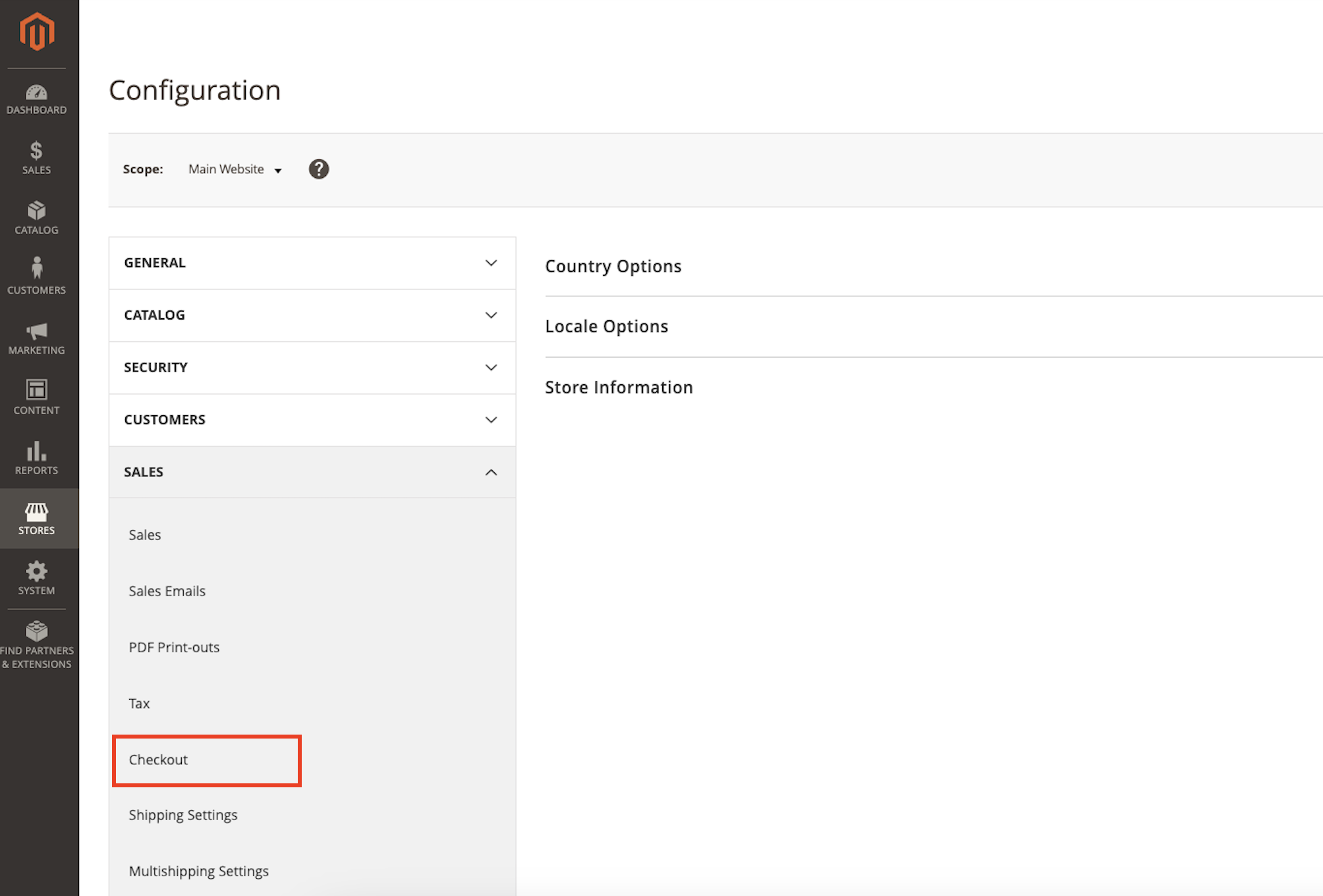
- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.

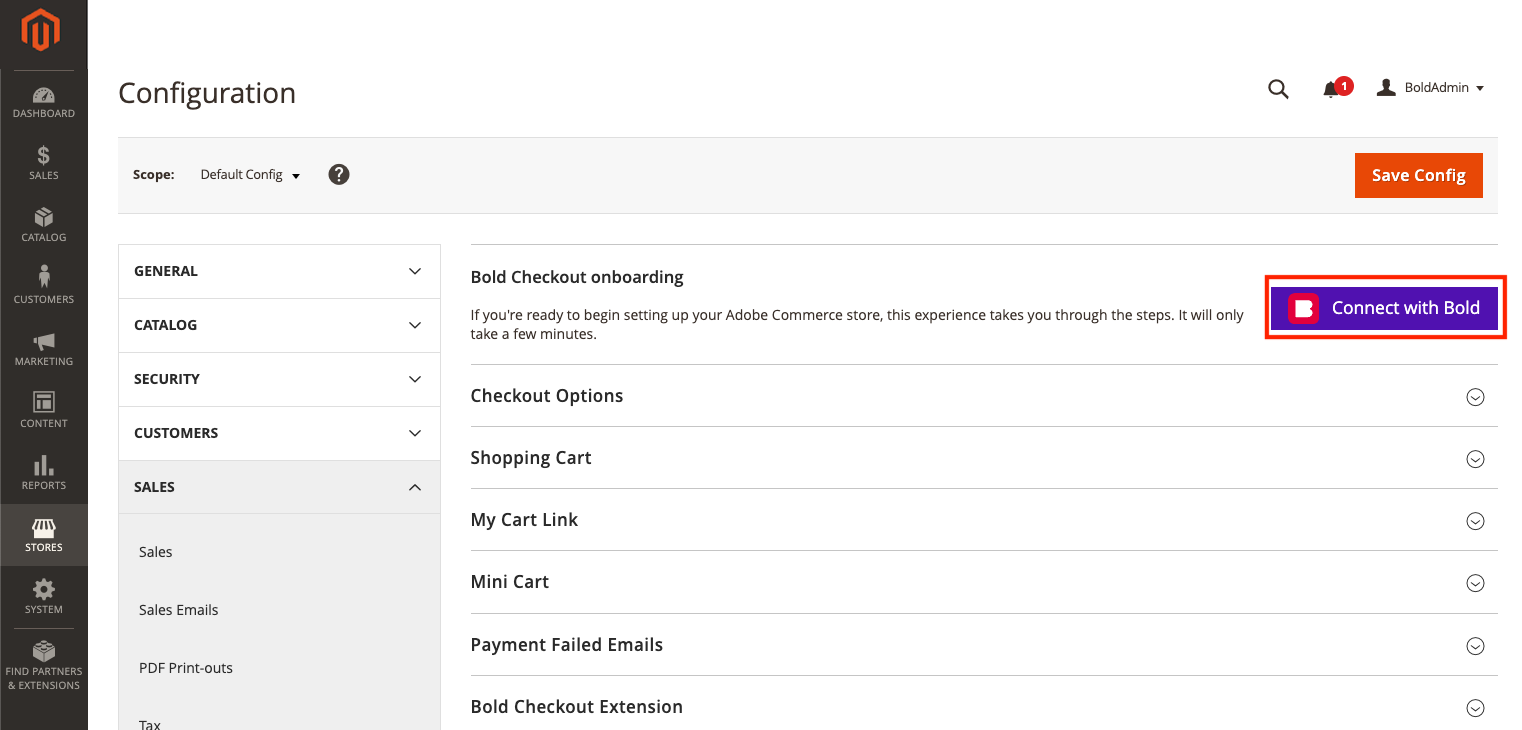
- A Bold Checkout onboarding banner appears on the page, prompting you to set up your store. Click the Connect with Bold button.

- A pop-up window appears. Follow the instructions in the window to complete the following steps:
note
Ensure that your browser does not have any settings enabled that block cookies, such as "Incognito Mode" or similar "Do Not Track" (DNT) settings. These settings can cause an error when attempting to complete this step.
- Create a Bold account.
- Install Bold Checkout.
- Add and configure a payment gateway.
- Create an API access token.
caution
Ensure that you save the API access token in a safe place. You will need it for the next step.
Configure the extension
Complete the following steps in your Adobe Commerce admin to configure Bold Checkout on your store.
- If you are not already there, navigate to the Stores > Configuration page in the Adobe Commerce admin.

- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.

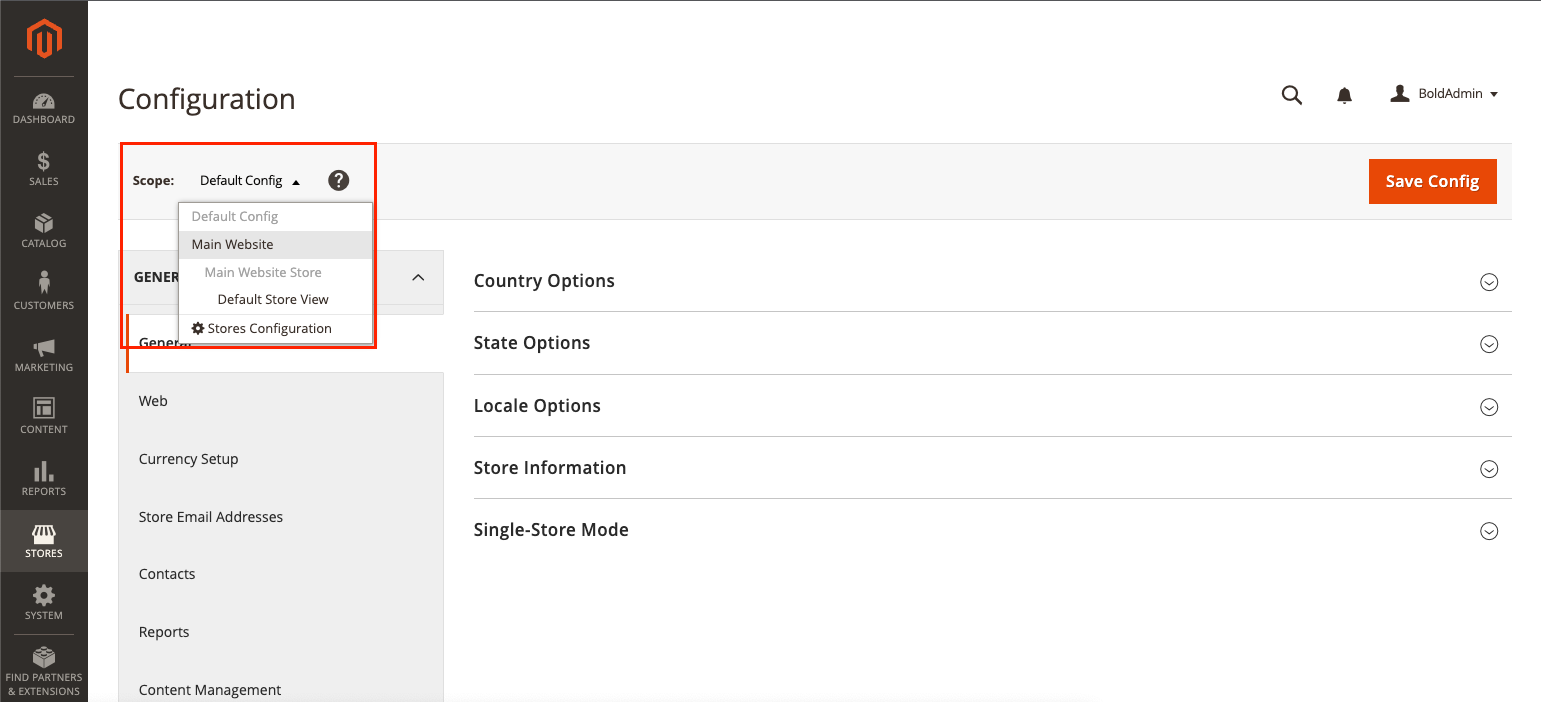
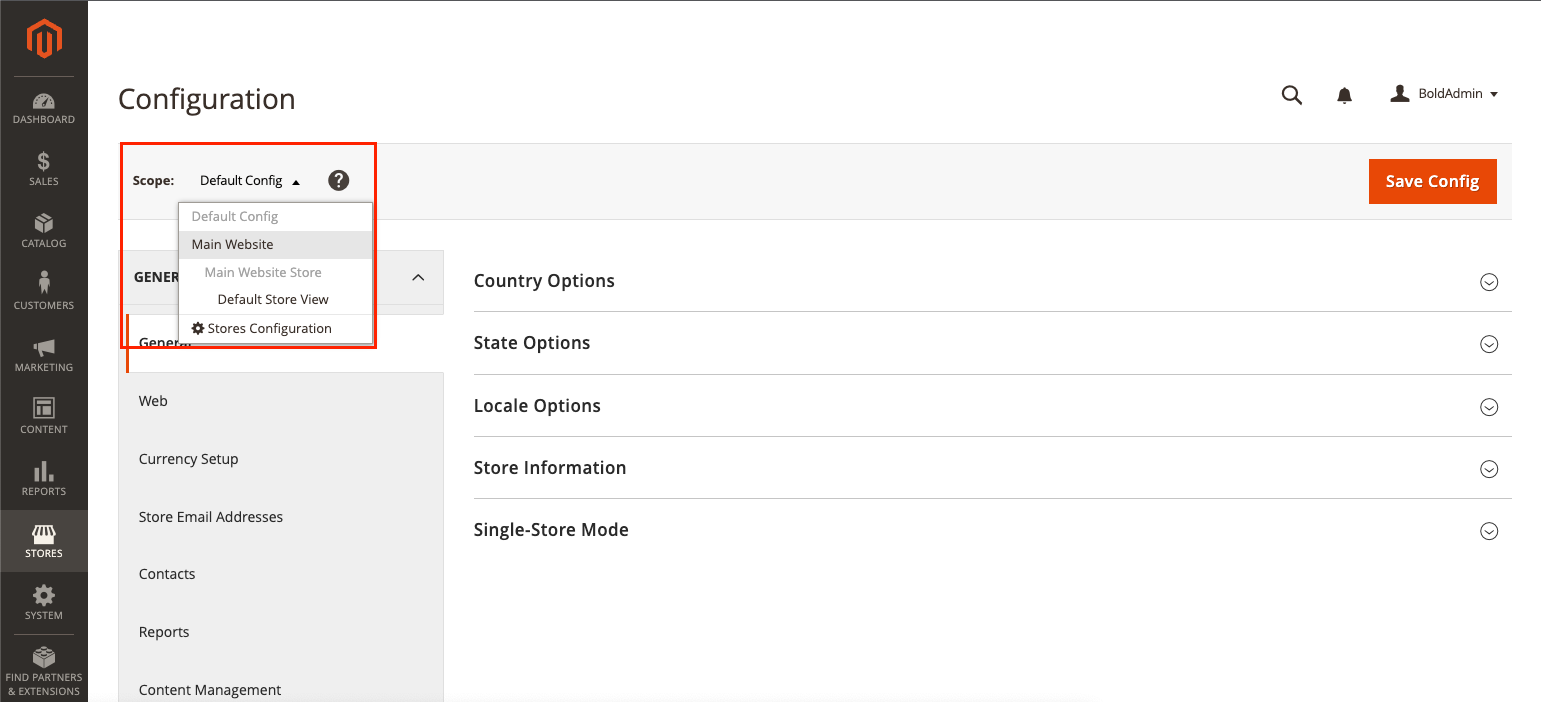
- If you have multiple websites, find the Scope drop-down menu at the top of the page, and select the website you would like to configure. Skip this step if you are in Single Store Mode.
note
In Adobe Commerce versions earlier than 2.4, this drop-down is titled Store View.
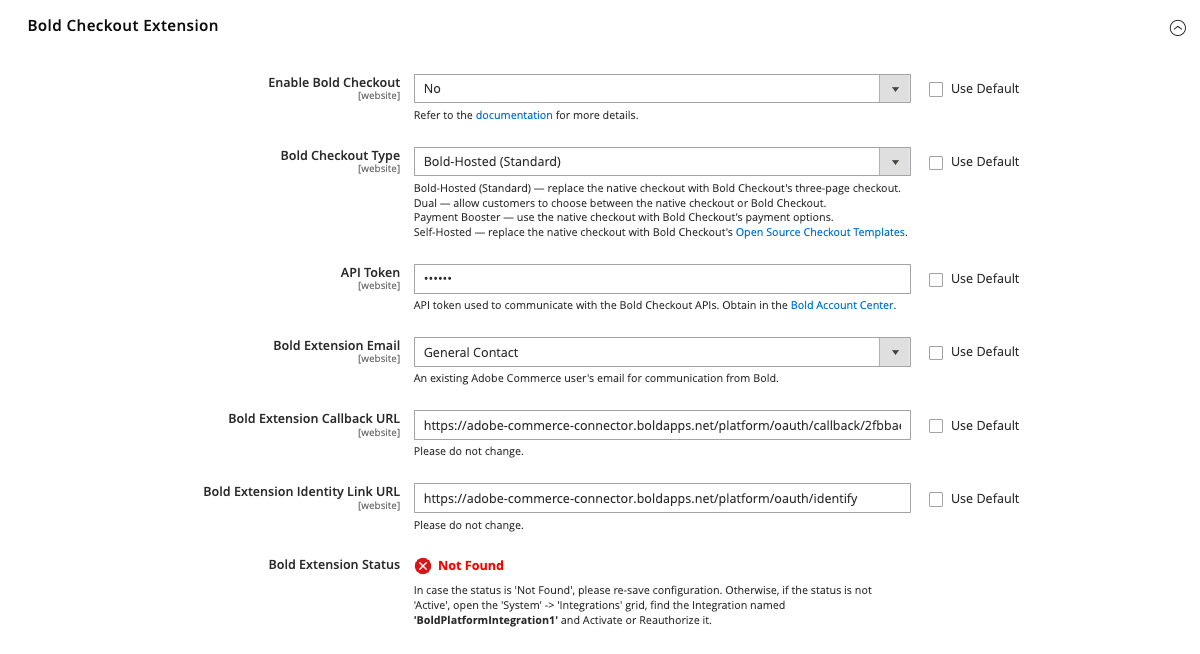
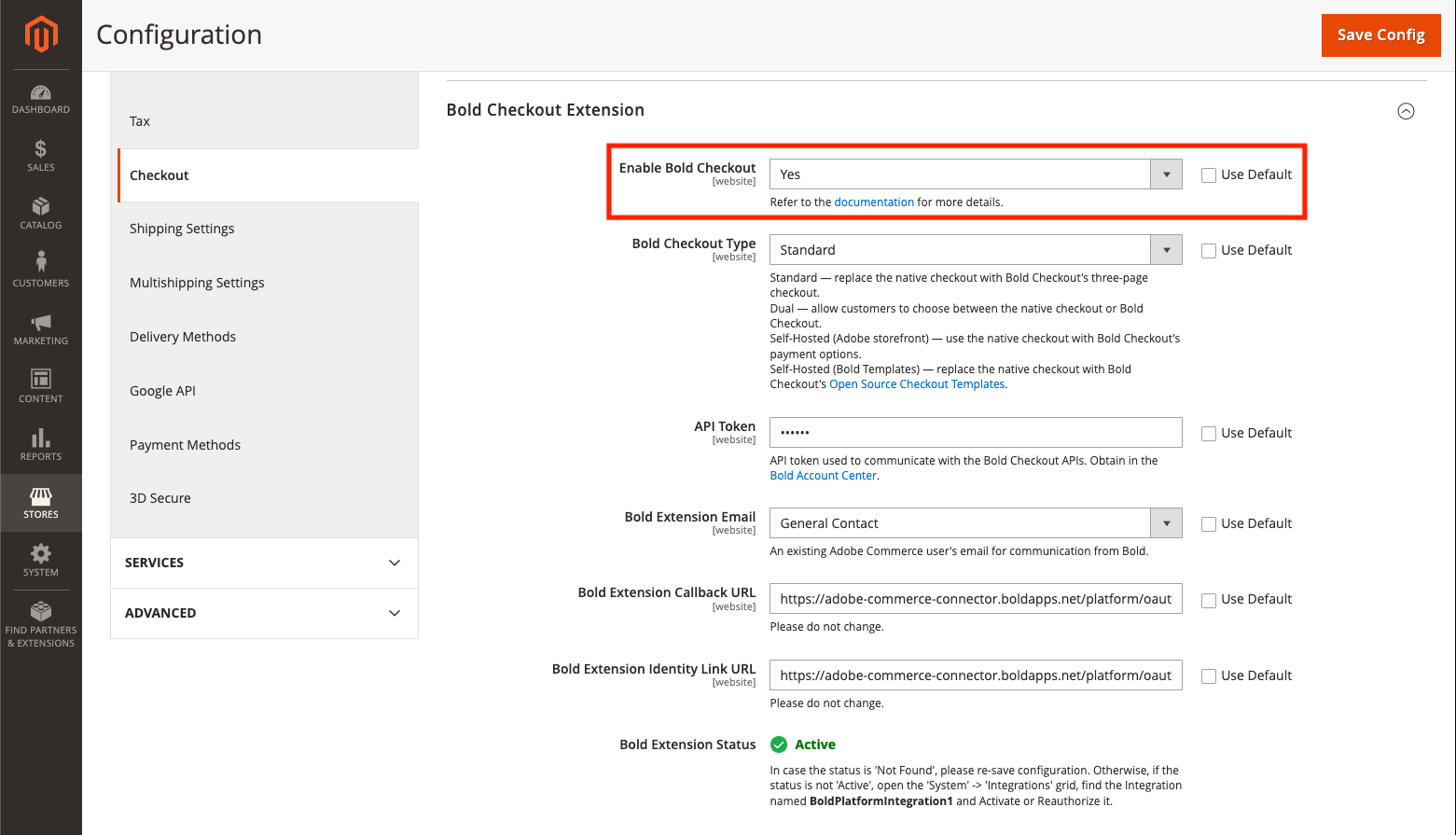
 1. Expand the Bold Checkout Extension section and configure the following settings.
1. Expand the Bold Checkout Extension section and configure the following settings.

- In the Enable Bold Checkout drop-down menu, leave No selected.
- In the Bold Checkout Type drop-down menu, select Bold-Hosted (Standard). You can also select Dual if you'd like to use both Bold Checkout and your existing checkout concurrently.
- In the API Token field, enter your API access token.
- In the Bold Extension Email drop-down, select which existing Adobe Commerce user's email you would like to use.
- The Bold Extension Status says "Not Found" or "Inactive". This is expected.
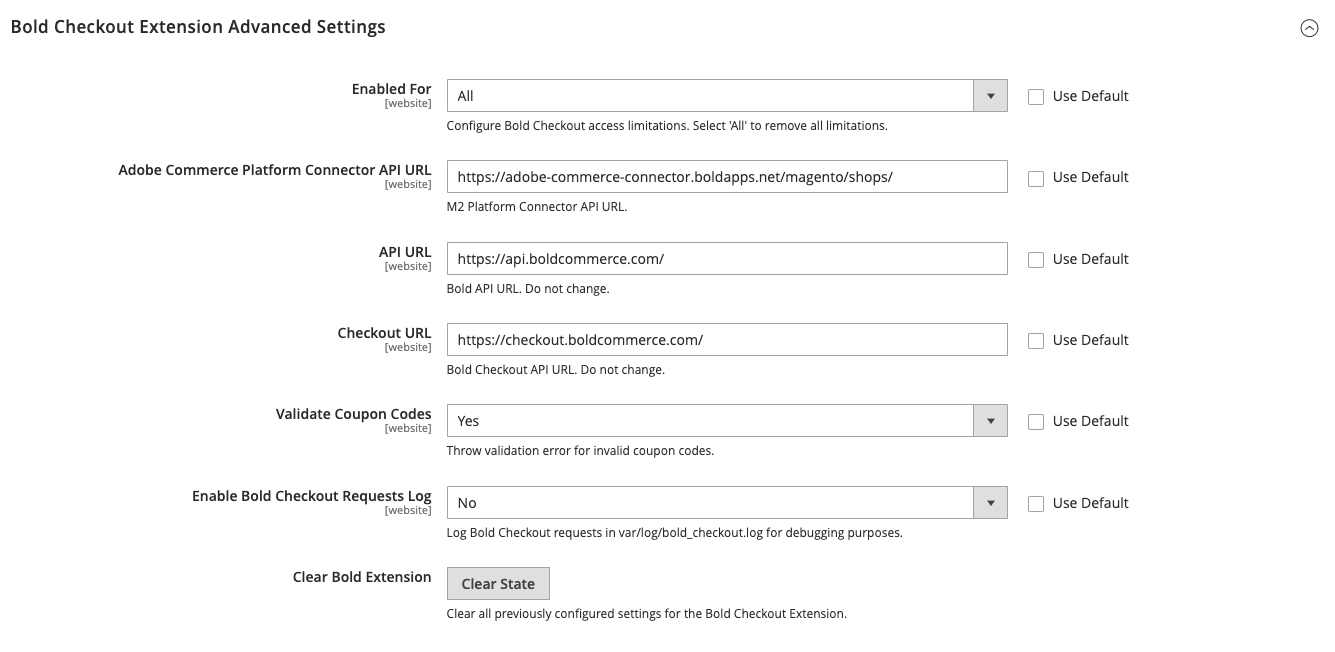
- (Optional) Expand the Bold Checkout Extension Advanced Setting section, and configure the following advanced settings.

- If you do not want to enable Bold Checkout for all traffic on your store, select a traffic routing method from the Enabled For drop-down menu.
- Do not change the Adobe Commerce Platform Connector API URL, API URL, or Checkout URL settings.
- If you want to send log information to your logging folder at
var/log/debug.log, select Yes from the Enable Bold Checkout Requests Log.
- Click the Save Config button at the top of the page.
Activate the extension
Complete the steps below to activate the extension on your Adobe Commerce store.
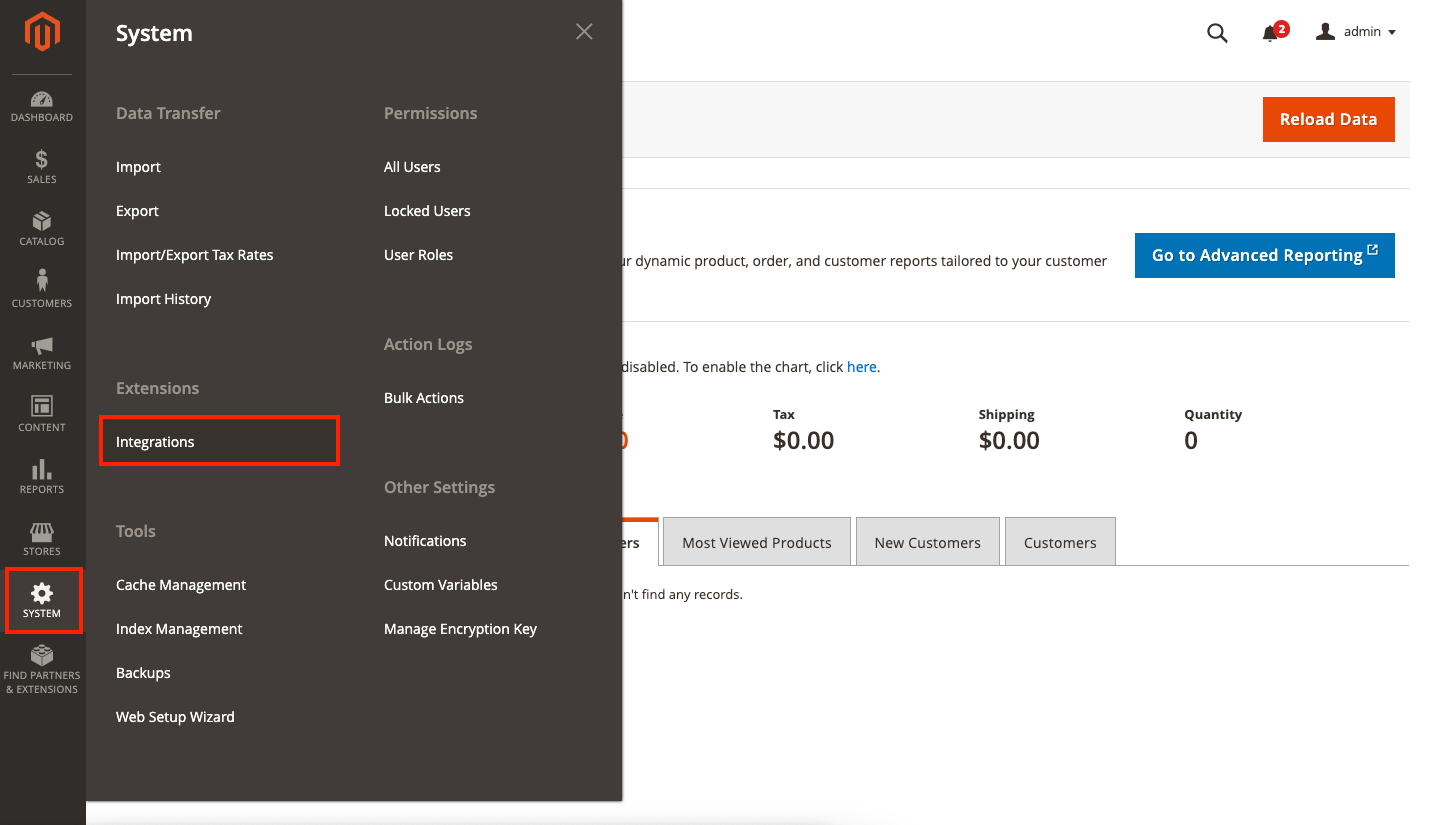
- In your Adobe Commerce admin, navigate to System > Integrations.

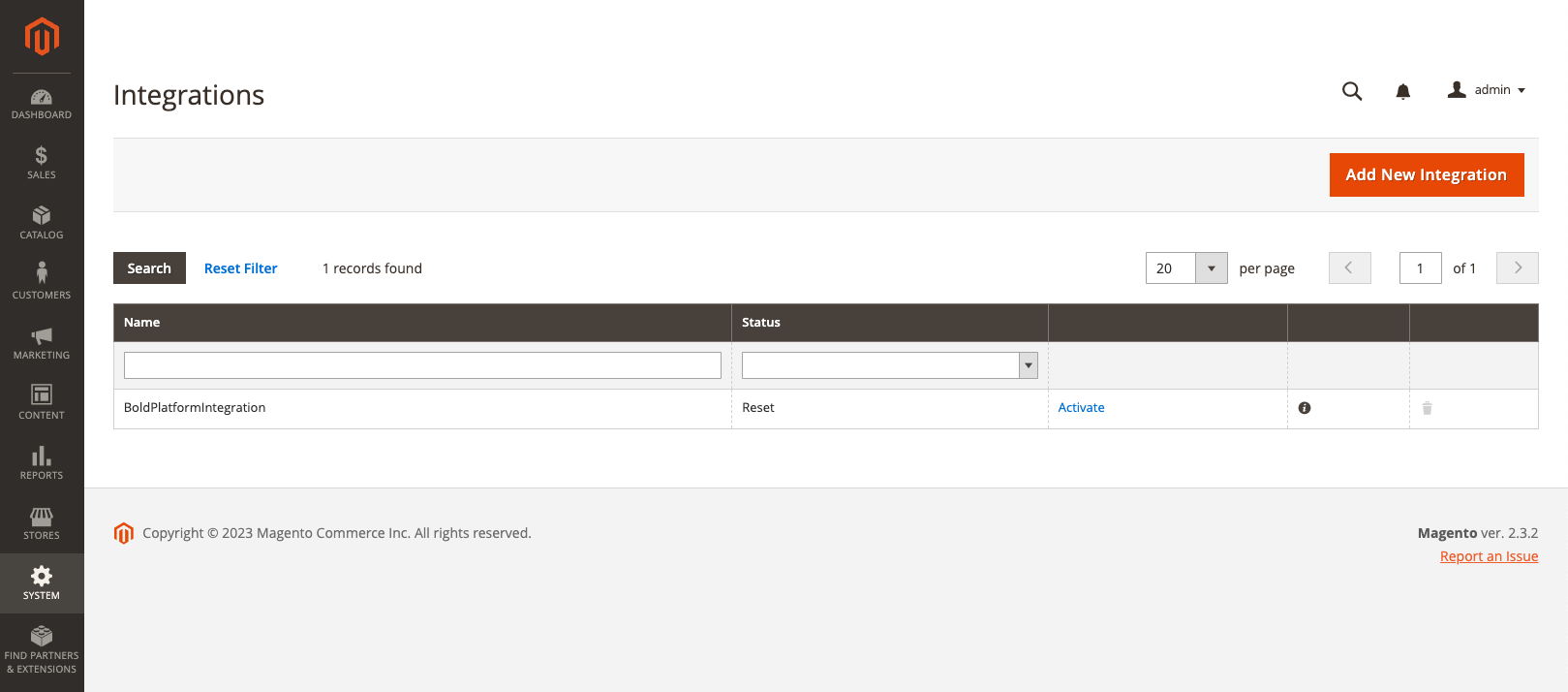
- In the list of integrations, find BoldPlatformIntegration{websiteId}. Click Activate.
note
If you only have one website, the integration is called BoldPlatformIntegration1. The suffix number changes depending on the number of stores you choose to integrate with Bold Checkout.

- When prompted to allow access to requested resources, click Allow. The extension authenticates and completes installation.
caution
If a failure message appears, do not click Reauthorize. Instead, delete the integration from the Integrations page in the Adobe admin, return to the Stores > Settings > Configuration page, and re-save the configuration.
Enable Bold Checkout
When you're ready to enable Bold Checkout, complete the following steps.
- In the Adobe Commerce admin, navigate to Stores > Configuration.

- In the left-hand menu of the Configuration page, navigate to Sales > Checkout.

- If you have multiple websites, find the Scope drop-down menu at the top of the page, and select the website you would like to configure. Skip this step if you are in Single Store Mode.
note
In Adobe Commerce versions earlier than 2.4, this drop-down is titled Store View.

- Locate the Bold Checkout Extension section and expand it.
- Update the Enable Bold Checkout drop-down menu to Yes.

- Click Save Config.
Use the open source checkout templates
You can use the open source checkout templates to use Bold's pre-built and proven templates as the frontend of your checkout.
Place a test order
To ensure everything is set up correctly, you can place a test order using development mode and your associated gateway's test card. Once development mode is off, you can also test your store configuration using real payment data.
Follow the steps below to place a test order in development mode.
- From within Bold Checkout, navigate to Payment Options > Payment Gateways.
- Ensure that Development mode is toggled on.
- Navigate to your Adobe Commerce storefront, select an item, and proceed to checkout.
- Use your payment gateway's associated test credit card to complete the order.
- Once your order successfully completes, return to the Payment Gateways page in the Bold Checkout admin and turn Developer mode off.
Next steps
If you have any issues with your onboarding, submit a support ticket and add the Bold representative that is working with you as a support user on your store.
After setting up the standard Bold Checkout, there are several steps you can take to customize your store's checkout experience:
- Customize the look and feel of the checkout experience by adding CSS rules. Refer to Style the Checkout with CSS for detailed instructions.
- Tailor the frontend user experience by adding UI elements in strategic locations. Bold provides the Lightweight Frontend Experience (LiFE) elements for easy user interface customizations. Add LiFE elements using the Bold Checkout APIs or the Adobe admin.
- Create a custom domain name for the Bold Checkout page.