Debug Tools
This page is to keep track of useful tools implemented to explain or debug Price Rules behaviour in the browser on an e-commerce store.
Element report
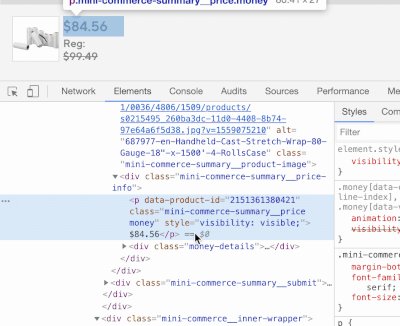
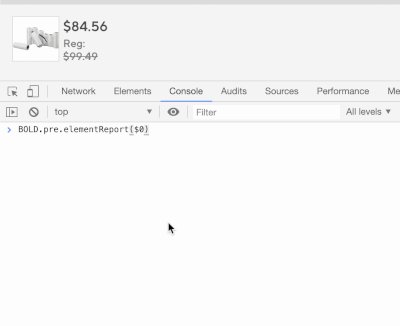
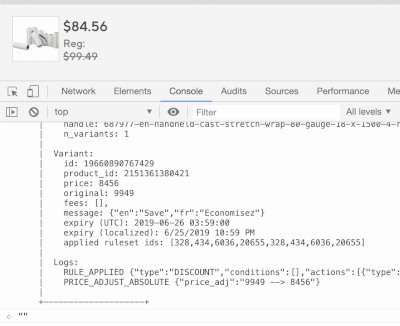
This function can be run in the browser console to provide more info about a money element.

window.BOLD.pre.elementReport($0); // $0 is any .money element
elementReport can accept any element with class money and shows the product/cart item the element belongs to and what discounts or adjustments have ocurred.
$0 in this call represents the currently selected element in the browser tools Elements panel.
.dev build
Beside our standard browser build deployed as pr.js a dev build is provided as pr.dev.js .
Platform versions:
- Shopify:
pr.dev.js - BigCommmerce:
pr-bigcommerce.dev.js
This build is identical in behaviour but includes logging to the browser console and sets debug objects to expose price rules behaviour on the page.
You can enable the dev build temporarily in your session by adding ?_env=dev to the end of your shop’s url.
Example: https://your-store.com/?_env=dev
Window debug object
Only available in the dev build (pr.dev.js)
window.__PR_DEBUG;
This object is added to window by the dev build and provides access to several useful objects for debugging including:
- The Shop object
- Record of internal events
- Record of ruleset requests made and their results
- Current config