Buy Now Checkout Flow
A Buy Now checkout flow is a conversion-focused checkout that enables authenticated users to check out with just a few clicks.
The Buy Now checkout flow enables a high-converting checkout experience by minimizing the time a user spends on the checkout process.
Solution Overview
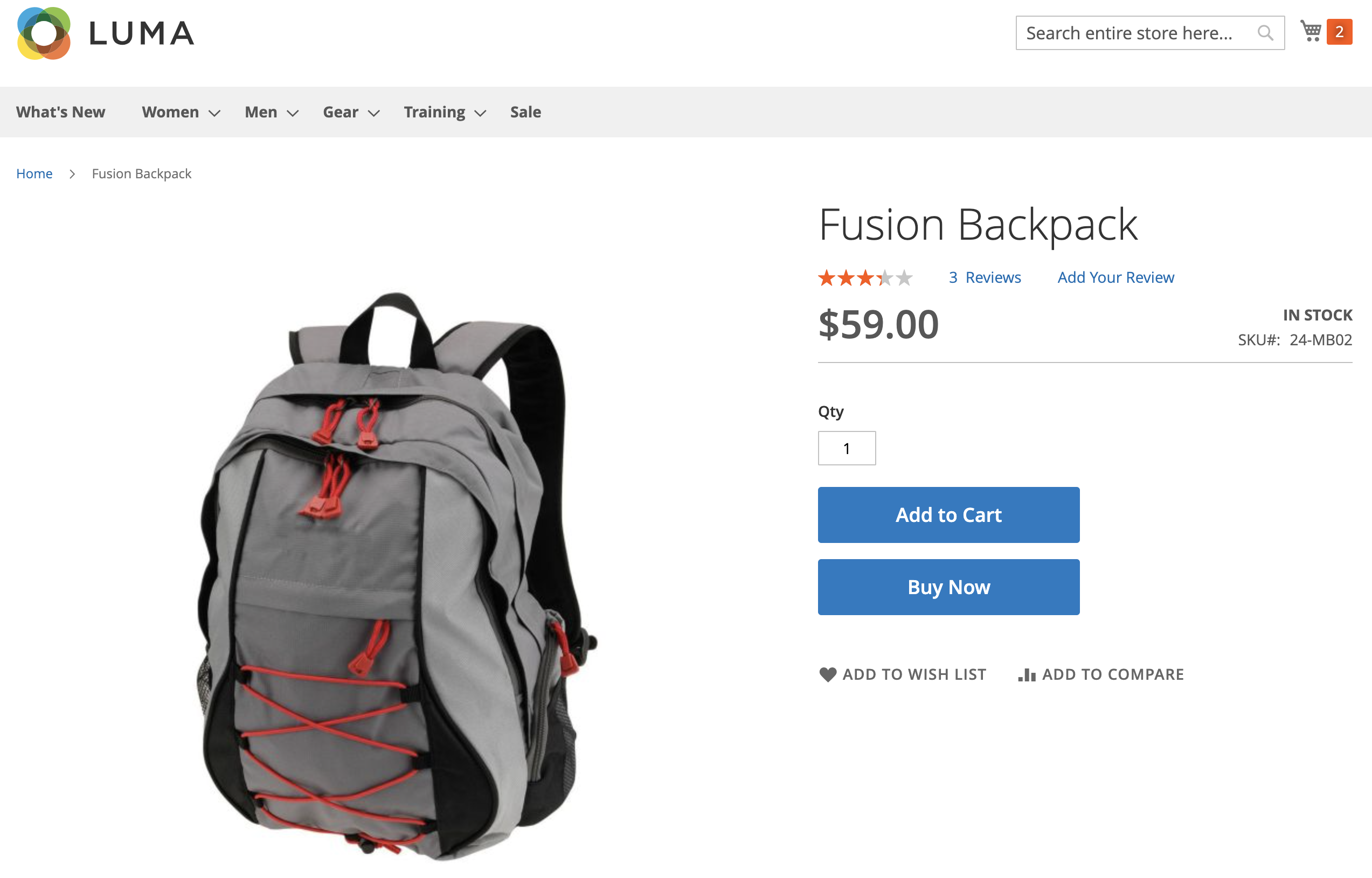
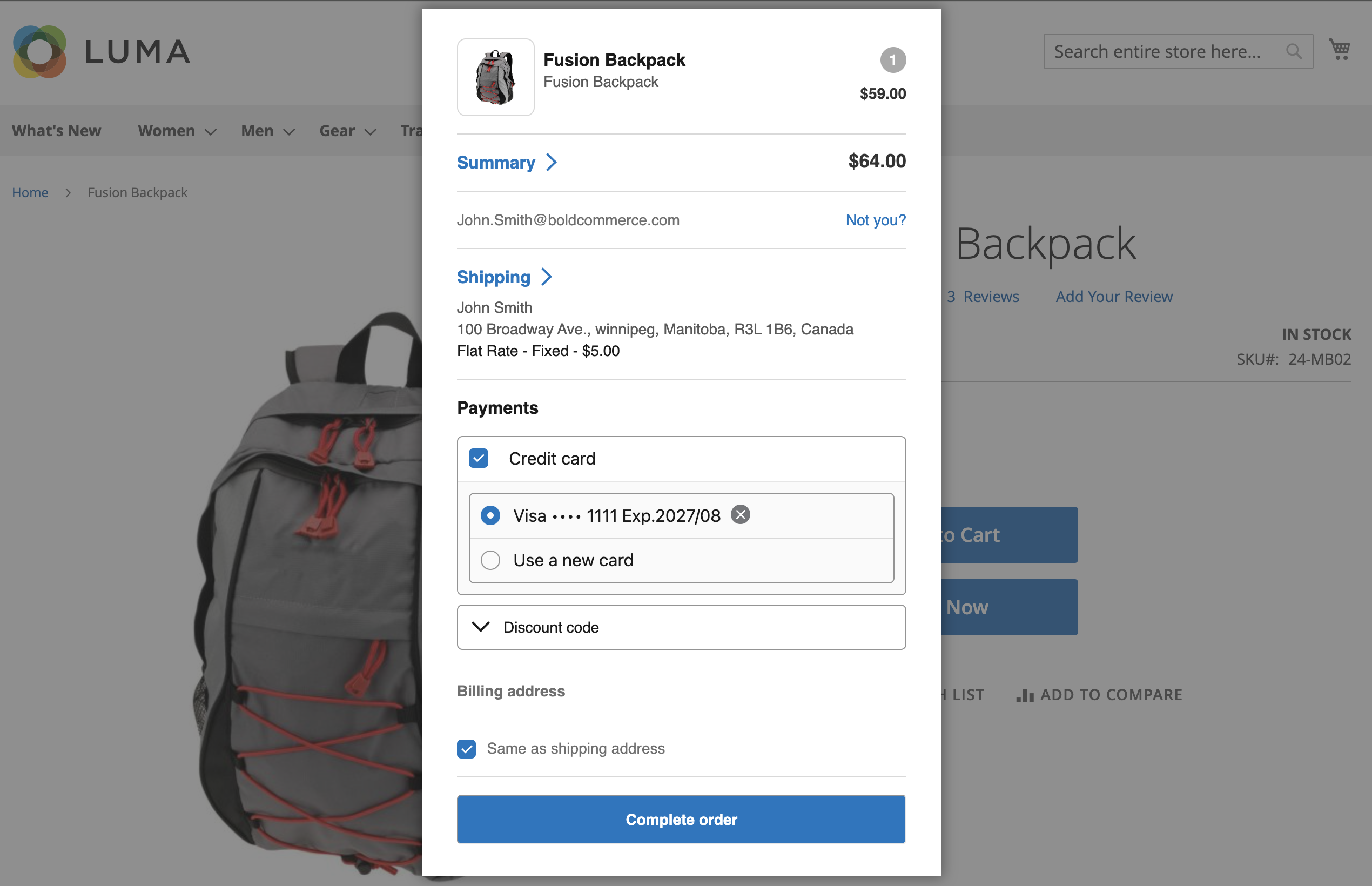
The flow begins with a Buy Now button on the product page. If a logged-in user clicks "Buy Now", the one page Bold Checkout experience is displayed within a modal on the same product page. The customer's information — such as address and payment information — is pre-filled, and the user only needs to confirm the order.
The following screenshot shows the Buy Now button:

The following screenshot shows the Buy Now modal that appears after clicking the button:

This solution enables the shopper to choose their own path. If they only need to purchase one item, they can do so quickly and conveniently. Other iterations of this solution also provide the ability to click a "Buy Now" button from within the cart page.
Potential use cases
Use cases for the Buy Now checkout flow include:
- Improve conversion on high-priced items with a high risk of abandonment.
- Encourage users to create an account for faster checkout in the future.
- Focus on checkout conversion over average order value.
Reference architecture
Solution details
The following steps are a non-exhaustive outline of creating a Buy Now checkout flow on your Adobe Commerce store:
- Set up self-hosted Bold Checkout on your Adobe Commerce store.
- Set up the Checkout Experience Templates using the instructions in the repository README.
- Once you set up this project and run
npm run build, that generates a/builddirectory in the repository. Ensure that these compiled JS files are hosted on the same domain as your Adobe Commerce store.
- Once you set up this project and run
- Create a new Adobe Commerce extension. This extension should do the following:
- Check that the user is authenticated.
- Add a "Buy Now" button to each product page.
- When the button is clicked, trigger a modal that appears on the page.
- Create a load script that references the
one_page.jsbuild file from the Checkout Experience Templates.
Get started
To get started implementing a Buy Now checkout flow, reach out to the Bold Partners team at [email protected].