Concepts
Plugins are custom applications that extend the capability of Bold Checkout. Merchants, partners, and other third-party developers can create plugins.
For some common use cases of plugins, refer to the Checkout Overview.
Public and private plugins
Plugins can be either private or public.
Private plugins are intended to be installed on only one or a select few stores. To publish a plugin on a given store, reach out to [email protected] with the store domain and request that store be added to the plugin’s allowlist. Once added, the plugin can be installed on the select store via the Checkout Marketplace. Plugins are private by default.
Public plugins are automatically available to all stores that have Bold Checkout installed. These plugins are installed via the Checkout Marketplace. To publish a plugin for all stores, reach out to [email protected] and request that the plugin is added to the Checkout Marketplace.
Event-action loop
Bold Checkout has various methods of interacting with plugins. The most common of these is the event-action loop.
A Checkout plugin listens for events (defined points of significance in the checkout experience), and the plugin responds with one or more actions. Bold Checkout executes the actions, which often result in changes to the order. This pattern is called the event-action loop.
In order for Bold to respond to a client call as quickly as possible, plugins must respond to Checkout Events rapidly as well. While plugins have a max of 20 seconds to respond, Bold recommends providing as quick of a response time as possible, ideally under 1 second.
The following diagram and steps demonstrate a simple event-action loop:
- The storefront triggers a call to the Initialize Order endpoint.
- Bold sends the
initialize_checkoutevent to all plugins listening for that event on this store. - The plugin responds with the
add_cart_paramsaction. - Bold sends the application state, with new cart parameters, back to the client.
The following diagram and steps demonstrate a more complex event-action loop:
- The storefront triggers a call to the Initialize Order endpoint.
- Bold sends the
initialize_currencyevent to all plugins listening for that event on this store. - The plugin responds with the
change_shipping_addressaction. - Bold updates the application state with the shipping address changes. It also sends the
shipping_address_changedevent to all plugins listening for that event on this store. - The plugin responds with the
set_shipping_rateaction. - Bold sends the application state, with updated shipping address and shipping rates, back to the client.
Scopes
Each action requires a certain scope — a permission required from each store in order for a plugin to perform a certain operation. For example, a discount_line_items action requires a modify_cart scope. You can find a full list of actions and their corresponding scopes in the Plugin Actions reference.
Plugins must request approval for a set of scopes during the installation process of a plugin on a store. For more information on requesting scope approval, refer to Implement the Plugin Installation Flow.
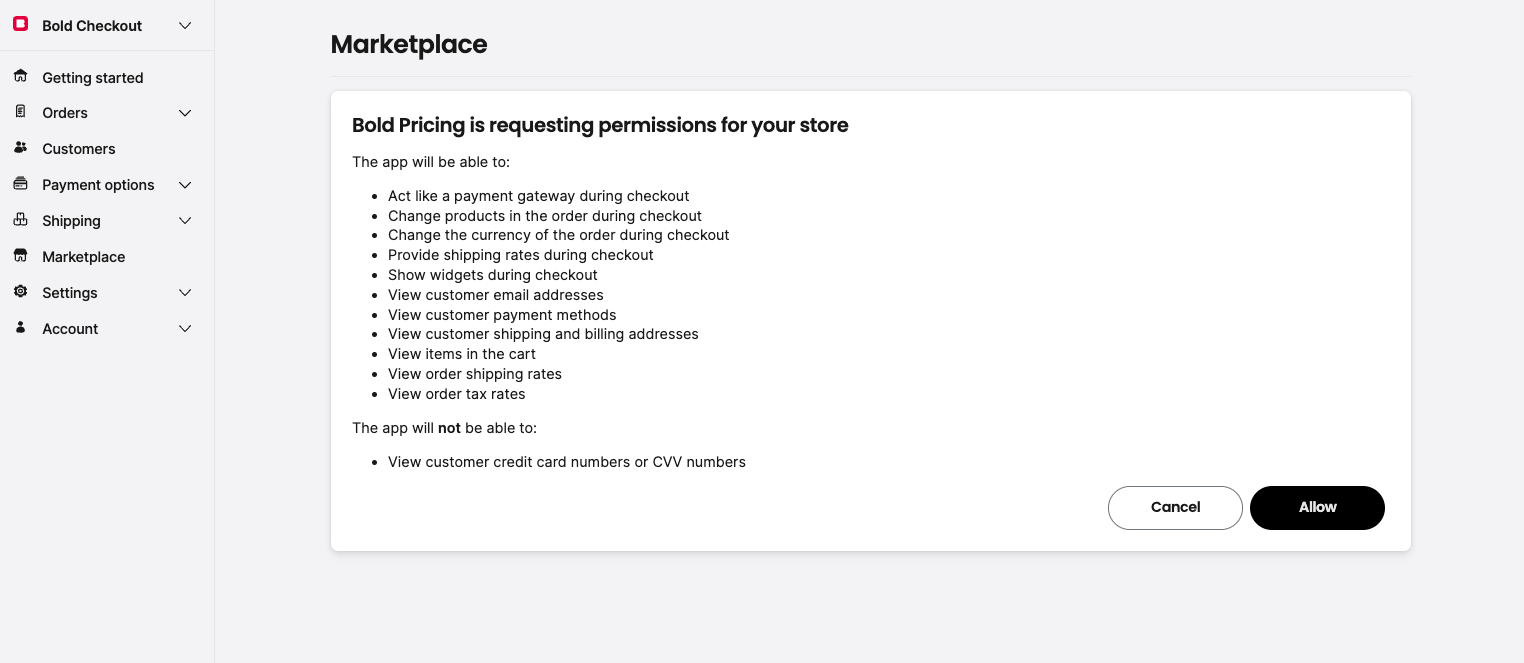
The following screenshot shows an example of the scopes a merchant might be asked to approve:

Scopes are applied only upon installation of the plugin. If your plugin changes the list of scopes it requires, the merchant must uninstall and reinstall the plugin for those changes to be applied.
Webhooks
You can also notify plugins of significant events during checkout by using webhooks.
There are two types of webhooks available to plugins, which differ mainly based on the type of authentication they offer:
- Plugin webhooks
- These webhooks use the same method of authentication as plugins. Bold recommends using plugin webhooks when working with a plugin architecture because they do not require an additional set of API credentials.
- Plugins can subscribe to get notifications about
Order,OrderPartialFulillment,PaymentGateway, andShopContactInfoinformation. - For more information, refer to the Webhook Subscriptions section of the Classic Checkout API documentation.
- Integration webhooks
- These webhooks use the same method of authentication as Bold integrations. Plugins using this kind of webhook must create and manage an additional set of API credentials, described in the Checkout Getting Started Guide.
- Plugins can subscribe to get notifications about various
orderandgift_cardinformation. - For more information on the integration webhooks, refer to the Register for Webhooks page.