Display Payment Method Management for Checkout (PMMC)
Stores may want to provide a way for authenticated shoppers to add and update saved payment methods. The Payment Method Management for Checkout (PMMC) system securely generates an <iframe> that allows the customer to manage their payment methods, while isolating personal information from the rest of the checkout.
The PMMC <iframe> enables the customer to view, edit, and delete saved credit cards, change the default payment method, or update their billing address.
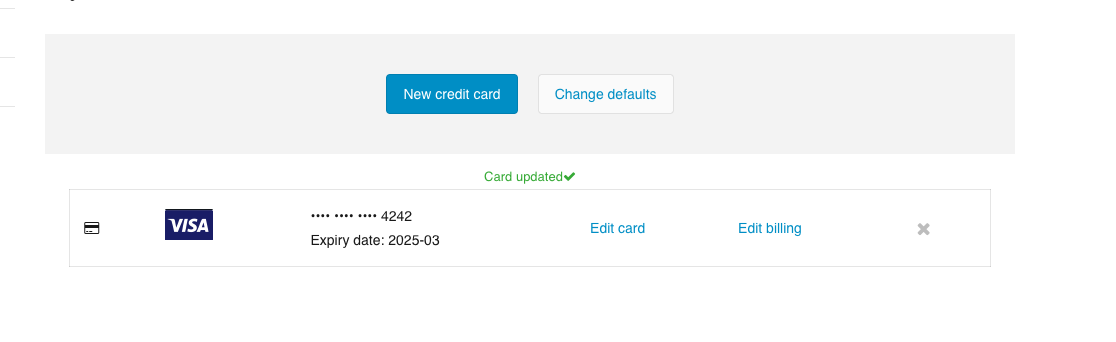
The following screenshot shows an example of the PMMC <iframe> after a saved card has been updated:

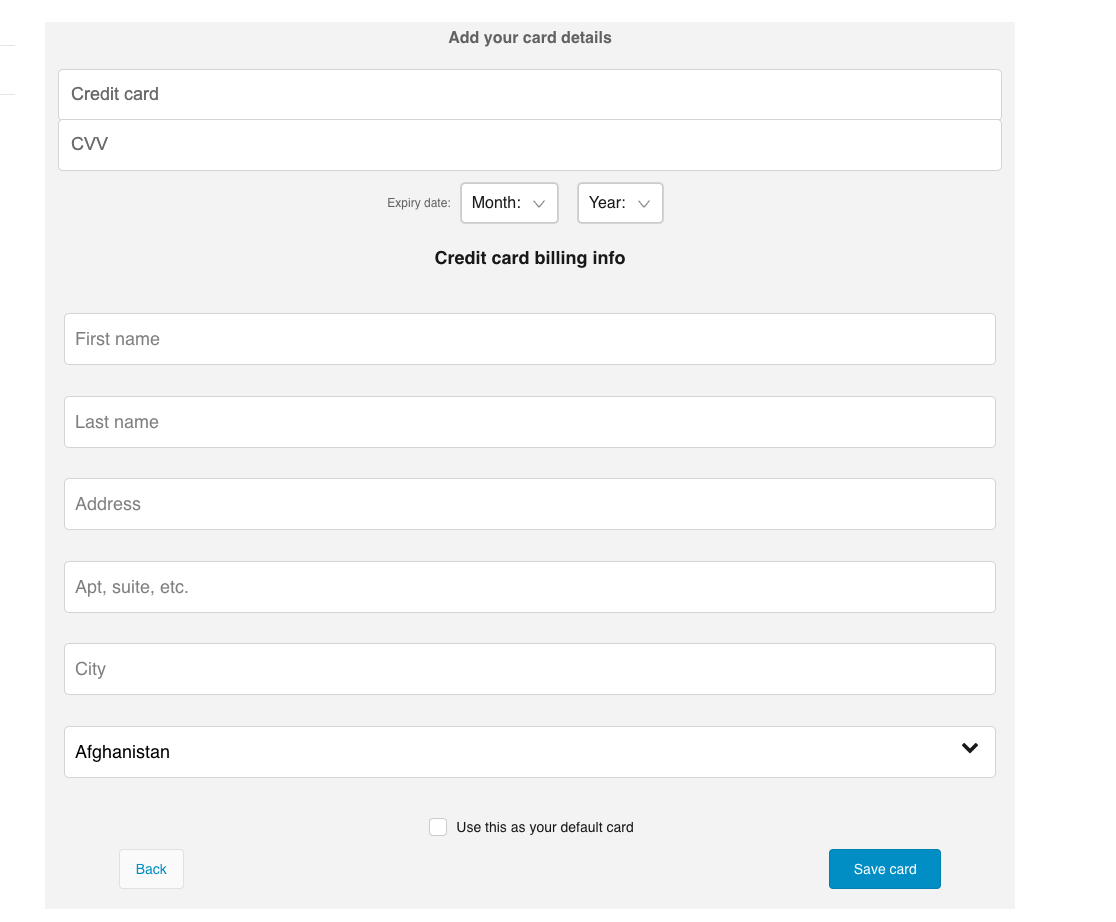
The following screenshot shows an example of the PMMC <iframe> while adding a new credit card:

This guide outlines the steps required to load and present a PMMC session.
Prerequisites
Before you get started, complete the steps outlined in the Bold Checkout Getting Started guide.
Information flow
The following diagram shows the flow of information between the browser, the store, and Bold Checkout:
Authenticate the customer
First, authenticate the customer via your platform or your customer management system. Bold does not perform any customer authentication and relies on the merchant to ensure that payment information is presented only to the owner of that information.
Retrieve PMMC session information
Make a call to the Get PPMC Session endpoint. Include either the Bold-generated bold_customer_id or platform-generated platform_customer_id as a query parameter to look up the customer.
The following cURL request shows an example of this call:
curl --request GET 'https://api.boldcommerce.com/checkout/shop/{shop_identifier}/pmmc_session?bold_customer_id=uqw94joiefrqwo4' \
--header 'Authorization: Bearer {api_access_token}' \
--header 'Bold-API-Version-Date: 2022-05-01'
The Get PMMC Session endpoint returns information that you can use to create an <iframe> to display to the customer:
{
"data": {
"proxy_session_id": "8asefjo8a340",
"signature": "b42af09234bac1e2d41708e48a902e09b5ff7f12ab428a4fe84053c73dd248fb82f948a549f7b791c5b41915ee4d1ec3935357e9e2317250d0372afa2ebeeb3b",
"bold_customer_id": "uqw94joiefrqwo4"
}
}
Assemble the <iframe> URL
Use the information returned from the Get PMMC Session endpoint to construct the <iframe> URL. The URL has the following format:
https://{checkout_url}/payment-method-management/{platform}/{shop_domain}/get-payment-info/{customer_id}?billing_address={billing_address}¤cy={currency}&proxy_session_id={session_id}&signature={signature}&customer_id={customer_id}
Where the variables are as follows:
| Variable | Description | Example |
|---|---|---|
{checkout_url} | Either checkout.boldcommerce.com or your custom checkout URL (such as checkout.examplestore.com). | checkout.examplestore.com |
{platform} | The platform of your store. | bigcommerce |
{shop_domain} | The URL of your store. | store-xg7zoxtop6.mybigcommerce.com |
{customer_id} | The bold_customer_id. | uqw94joiefrqwo4 |
{billing_address} | The customer's billing address, URI-encoded. | billing_address=%22%7B%5C%22address_line |
{currency} | The store's currency code, in ISO 4217 format. | CAD |
{session_id} | The proxy_session_id retrieved from the previous section. | 8asefjo8a340 |
{signature} | The signature retrieved from the previous section. | b42af09234bac1e2d417 |
Display the <iframe>
Once you've assembled the URL properly, display the <iframe> to the shopper. You can do this either by sending the URL back to the frontend code and rendering it dynamically, or by rendering it server-side.
The following HTML snippet shows an example of the HTML needed to display the iframe:
<!DOCTYPE html>
<html>
<head>
Payment Method Management
</head>
<body>
<div>
<iframe
width="120"
height="120"
src="https://{checkout_url}/payment-method-management/{platform}/{shop_domain}/get-payment-info/{customer_id}?billing_address={billing_address}¤cy={currency}&proxy_session_id={session_id}&signature={signature}&customer_id={customer_id}"
></iframe>
</div>
</body>
</html>
(Optional) Manage customer payment methods
If a customer has at least one saved card, you can list them with the List Saved Payment Methods endpoint.
The following cURL request shows an example of this call:
curl --request GET 'https://api.boldcommerce.com/checkout/shop/{shop_identifier}/customer/{public_customer_id}/payment_methods' \
--header 'Authorization: Bearer {api_access_token}' \
--header 'Bold-API-Version-Date: 2022-05-01'
You can also delete a saved payment method for a customer with the Delete Saved Payment Method endpoint.
This endpoint assigns the next available payment method from the List Saved Payment Methods endpoint as the customer's new default payment method selection. If no payment methods remain after the Delete Saved Payment Method call, the endpoint returns defaultCardId as "".
The following cURL request shows an example of this call:
curl --request DELETE 'https://api.boldcommerce.com/checkout/shop/{shop_identifier}/customer/stored-cards/{payment_public_id}' \
--header 'Authorization: Bearer {api_access_token}' \
--header 'Bold-API-Version-Date: 2022-05-01'